本文内容包含两种tab切换的表现方式
第一种:常用的tab切换
点击1,2,3下面的内容切换

css内容
<style type="text/css">
ul.tab,ul#ul{
width:600px;
height: 50px;
overflow: hidden;
border:1px solid #eee;
margin: 0 auto;
margin-top: 5px;
padding:0;
}
ul.tab li,ul#ul li{
width:199px;
height: 50px;
font-size:20px;
line-height: 50px;
text-align: center;
float: left;
border-right: 1px solid #eee;
color:#333;
cursor: pointer;
list-style:none;
}
.title{
background: #ddd;
}
.box,.main{
width: 600px;
height: 200px;
border:1px solid #eee;
overflow: hidden;
margin:0 auto;
}
.box .con,.main .item{
width: 600px;
height: 200px;
display: none;
}
.redTit{background:red;color:#fff;}
.blueTit{background:blue;color:#fff;}
.greenTit{background:green;color:#fff;}
.main .redCon{color:red;}
.main .blueCon{color:blue;}
.main .greenCon{color:green;}
</style>
html内容
<ul class="tab">
<li class="title">1</li>
<li>2</li>
<li style="border:none;">3</li>
</ul>
<div class="box">
<div class="con" style="display:block;background:#FFE384;">111</div>
<div class="con" style="background:#33a5dd;">222</div>
<div class="con" style="background:#91c132;">333</div>
</div>
jq代码
$(".tab li").click(function(){
$(this).addClass("title").siblings().removeClass();
$(".box .con").hide().eq($('ul li').index(this)).show();
});
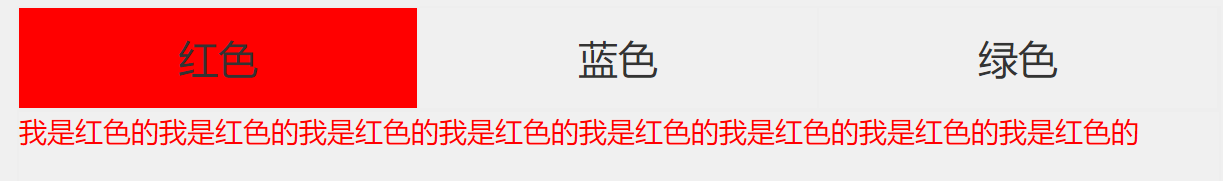
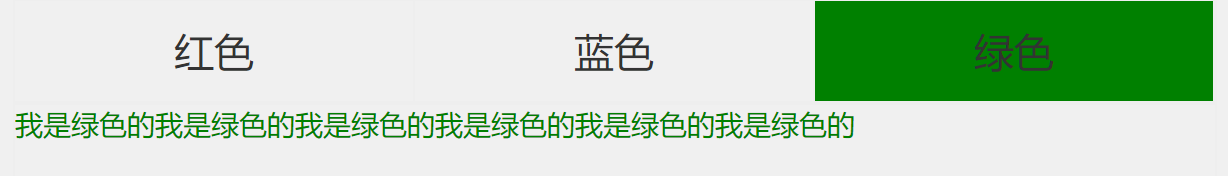
第二种是标题颜色不同的tab切换


css文件同上
html代码
<ul id="ul">
<li class="redTit" onclick="changeColor('0','redTit','redCon')">红色</li>
<li onclick="changeColor('1','blueTit','blueCon')">蓝色</li>
<li onclick="changeColor('2','greenTit','greenCon')">绿色</li>
</ul>
<div class="main">
<div class="item redCon" style="display:block;">我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的我是红色的</div>
<div class="item blueCon">我是蓝色的我是蓝色的我是蓝色的我是蓝色的我是蓝色的我是蓝色的我是蓝色的</div>
<div class="item greenCon">我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的我是绿色的</div>
</div>
js代码
var ul = document.getElementById("ul");
var lis = ul.getElementsByTagName("li");
function changeColor(index,colorTit,colorCon){
$("#ul li").attr("class","");
lis[index].className = colorTit;
$(".main .item").hide();
$(".main ." + colorCon).show();
}






















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








