jQuery库,里面存在大量的avascript函数
获取jQuery
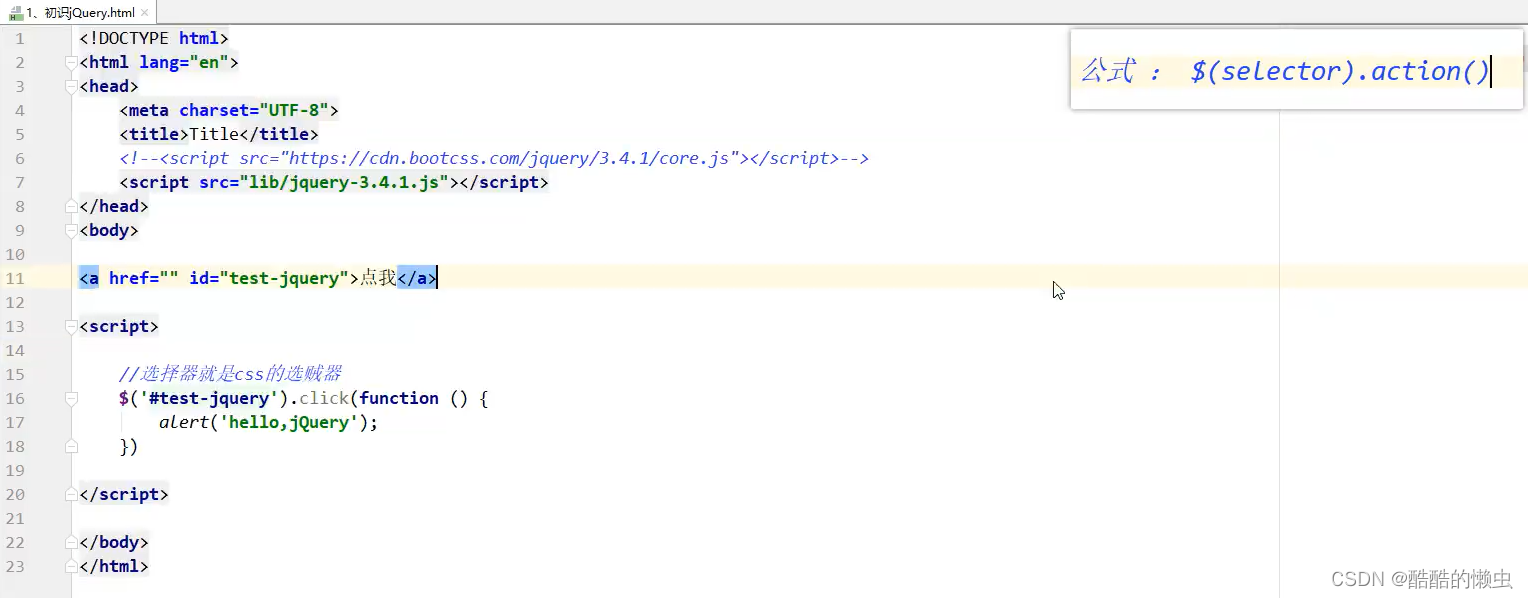
公式 $(选择器).事件(事件函数)
<! DOCTYPE htm1>
<html lang="en">
<head>
<meta charset="UTF-8">
<tit1e>Title</tit1e>
<!--cdn引入-->
<script src="https://cdn. bootcss. com/jquery/3.4.1/core.js"></script>
</head>
<body>
</body>
</html>
使用jQuery就一个公式
$(selector).action()

选择器
事件
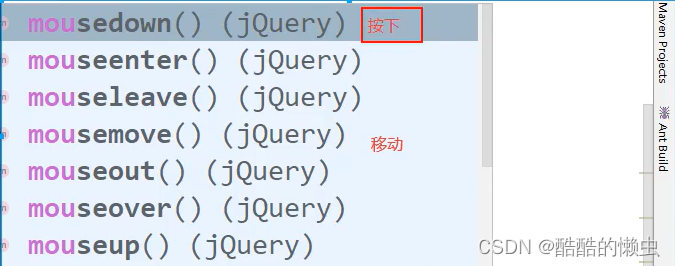
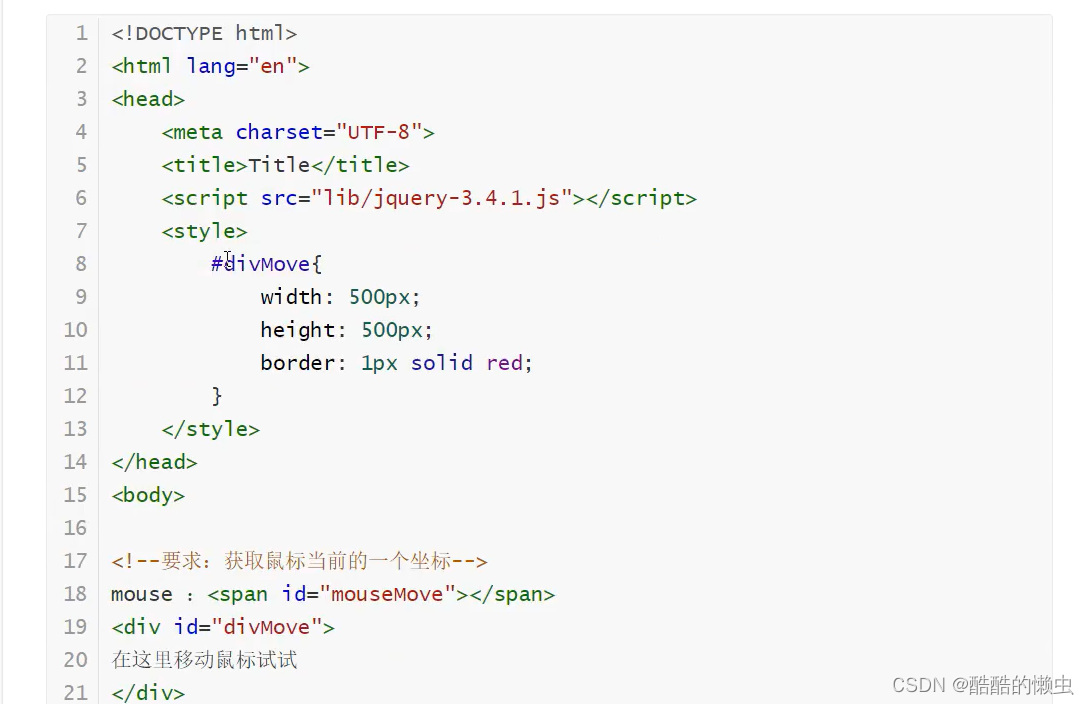
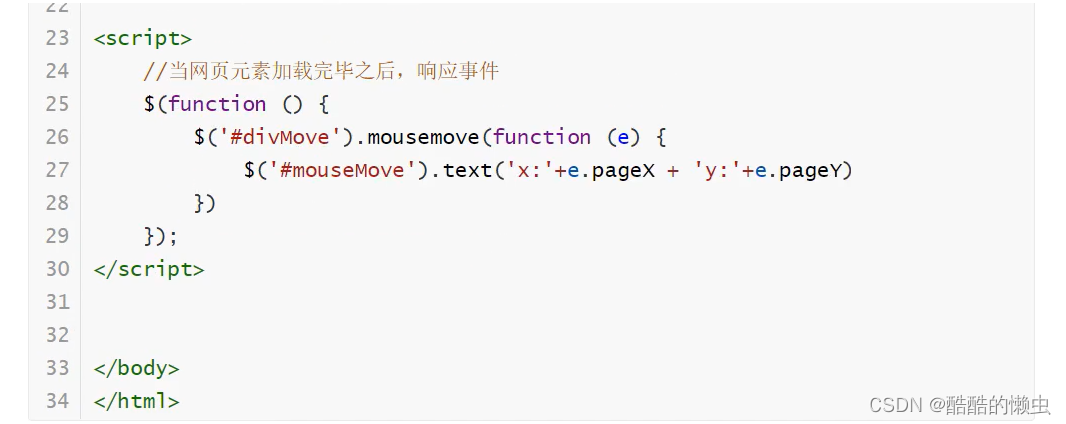
鼠标事件,键盘事件,其他事件



操作DOM元素
结点文本操作

css的操作

元素的显示和隐藏:本质display:none

娱乐测试

未来Ajax()

注:任何一个网页,只要删了没有影响,都是没用的。
小技巧
1、如果巩固JS (看jQuery源码,看游戏源码! )
2、巩固HTML。CSS (扒网站, 全部down下来,然后对应修改看效果~)

























 4362
4362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










