一、React 最核心的四个包
- react包
- react-dom包
- react-reconciler包
- scheduler包
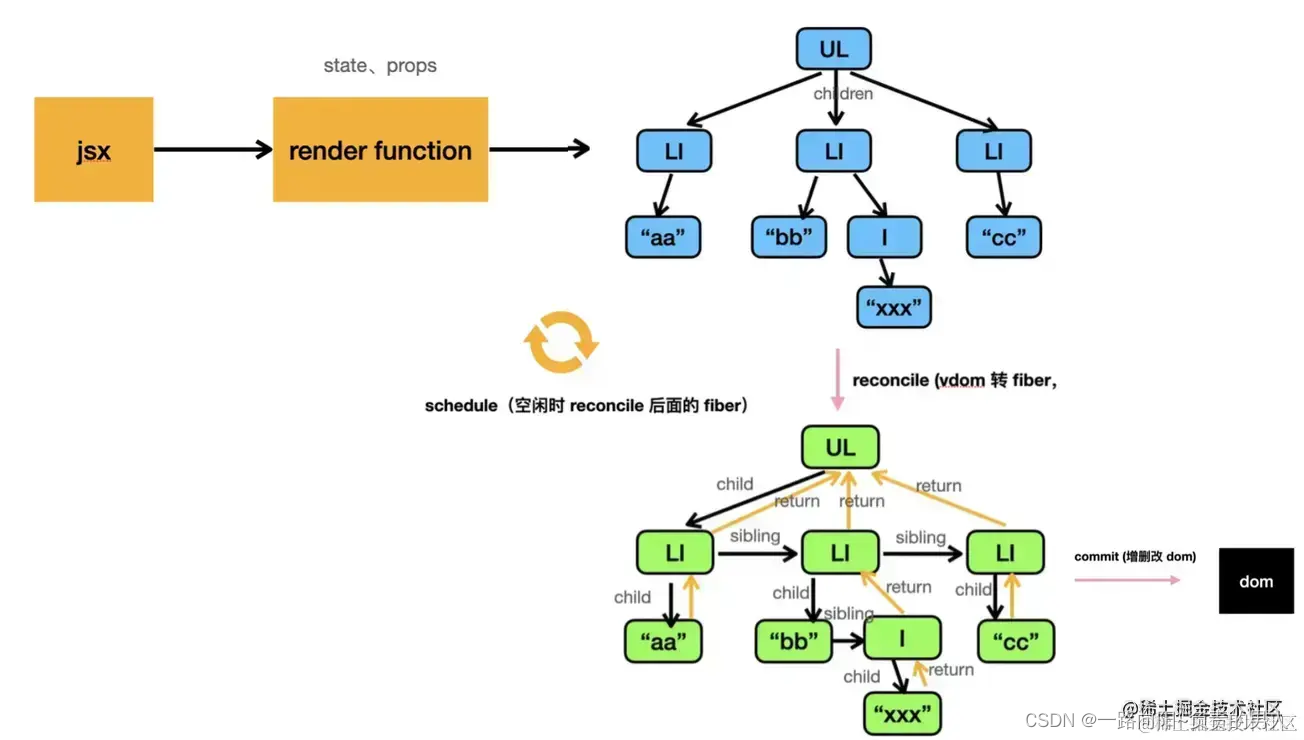
二、 React 工作循环
三、启动过程
四、核心对象
- Fiber对象
五、Fiber树 构建,对比,渲染
----------------------------------------
关于react底层使用到的算法
diff算法
深度优先遍历
堆排序
链表,栈操作
----------------------------------------
关于react的面试题
react合成事件
---------------























 1120
1120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








