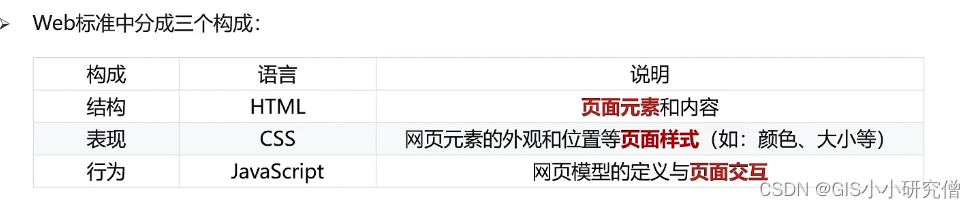
1、web标准

HTML决定了框架与结构,CSS决定样式,JavaScrpt使网页有动态效果等
2、HTML:超文本标记语言
(1)构建基本网页
使用记事本构建html文件:
新建一个txt文件,修改后缀名为.html



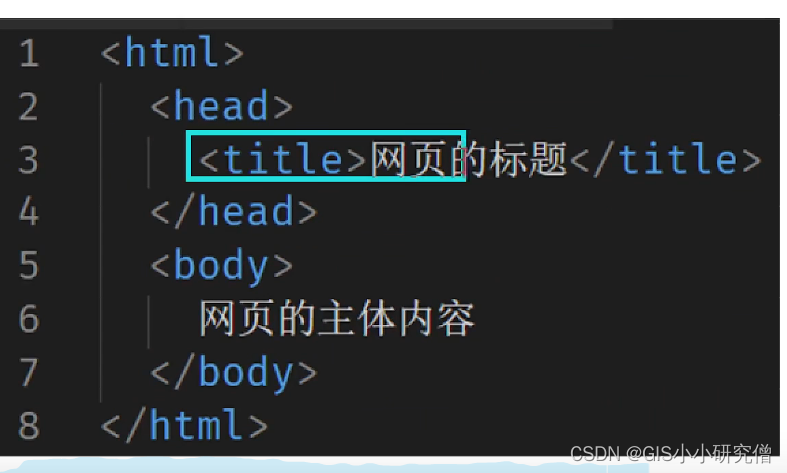
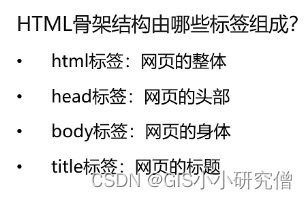
(2)HTML骨架结构规则:
<html>与</html>表示网页主体
<head>与<body>表示网页的头与身体

HTML骨架标签:

3、VS Code的使用
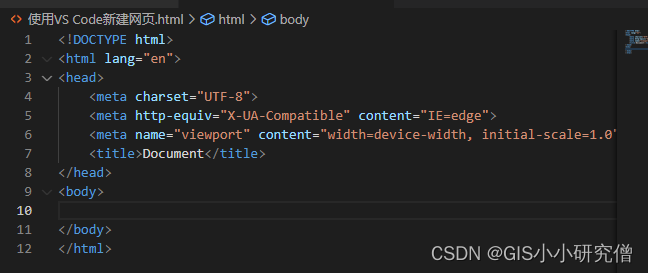
新建网页并添加骨架:
新建网页后缀名设置为html,输入感叹号后回车,自动添加骨架代码

白色圆点表示没有保存

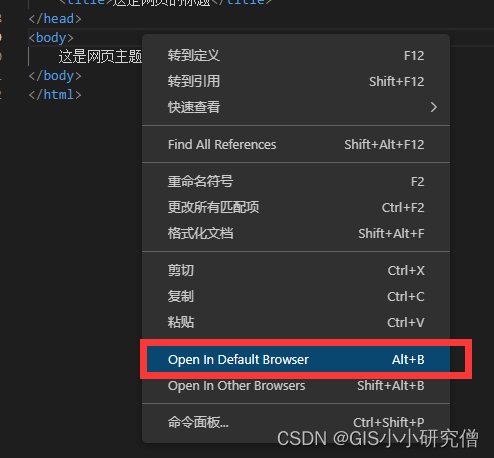
安装插件 open in brower

之后再在新建的文件中右键可以看到使用默认浏览器打开的标签,快捷键为alt+b


4、HTML语法规则
(1)注释
快捷键:ctrl+/
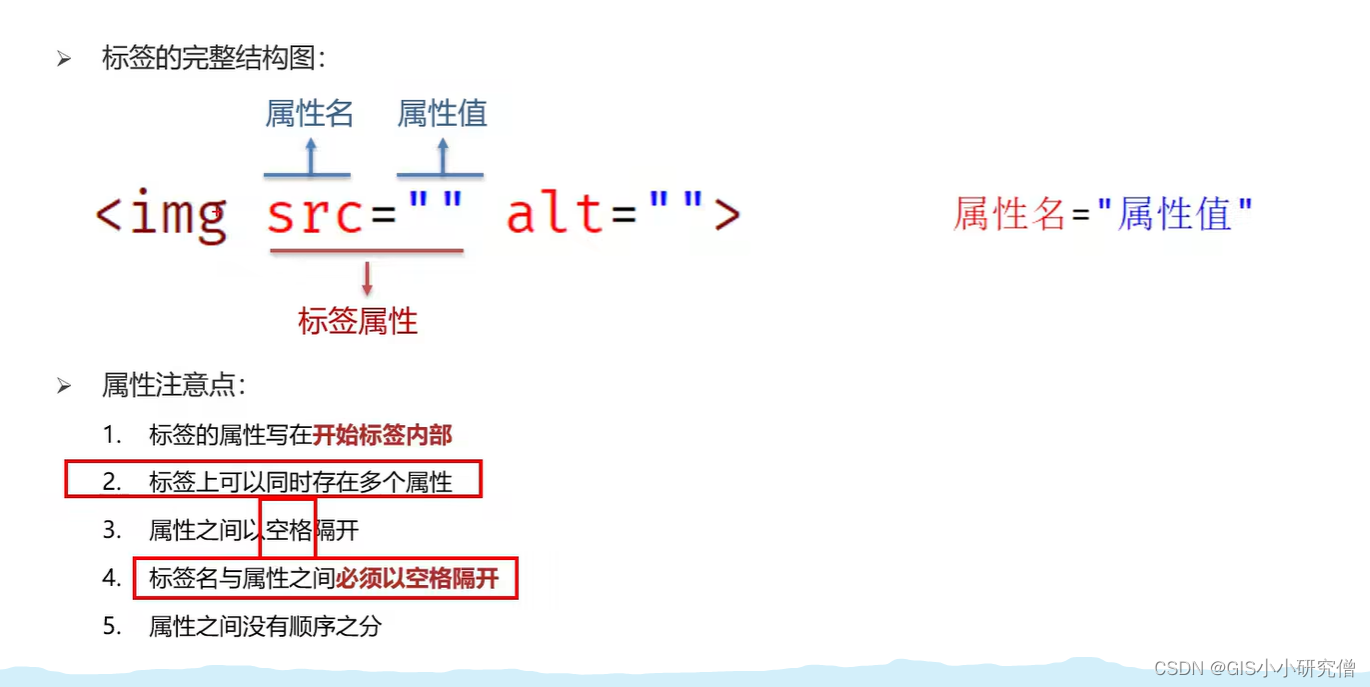
(2)标签的构成
双标签:开始标签+内容+结束标签
有些特殊标签为单标签,无法包裹内容,例如<br>用来换行
标签的关系可以分为兄弟标签(并列关系)与父子标签(嵌套关系)
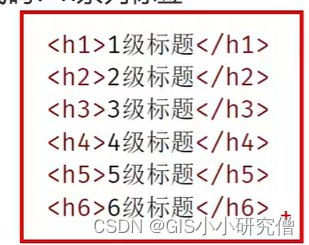
1 标题标签:
h系列标签

只有六级标题标签
在VS中只输入h,不用输入:<h1></h1>会自动形成标题标签
例如:选中标题标签中的数字3,CTRL+D多次,可以同时修改选中的内容为4
ctrl+d连选相同的数字


2 段落标签:p
<p>段落标签</p>
VS中可以自动换行,在查看工具栏
3 换行标签
br标签
4 横线标签
hr
--------------------------------------------------------------------
5 文本格式化标签

在代码编写过程中,如果要突出重要性的强调语境,一般是使用右边的代码,这样其他程序员或者自己再看代码时,就能知道这里的强调语境。但是左右两种代码在网页上的表现样式是完全一样的。
----------------------------------------=------------------
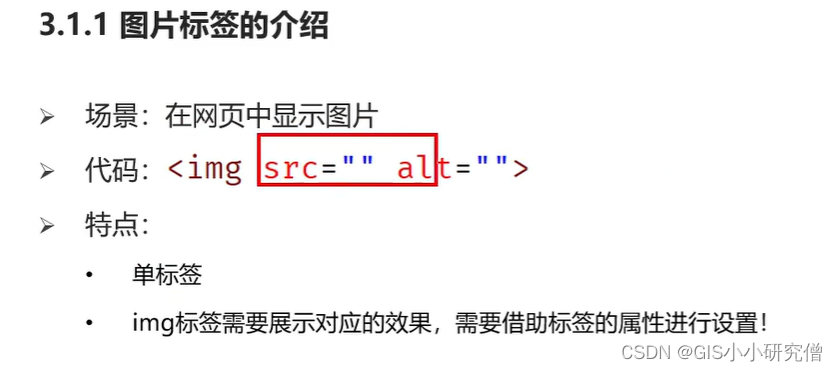
6 媒体标签

src是标签属性,表示路径和图片名。./表示当前文件夹,如果图和网页文件在同一个路径,可以使用./也可以直接添加图片文件名。如果图和文件不在一个文件夹中,使用文件的路径+文件全名的方式

alt是替换文本,当图片不能正常显示的时候,就会显示alt中的文本
title是提示属性,当用户的鼠标悬停在图片上时,就会显示悬停的文字
width和height可以控制图片的高和宽,只设置一个会自动等比例缩放





















 2233
2233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








