TypeScript是一种由微软开发的开源、跨平台的编程语言。它是JavaScript的超集,最终会被编译为JavaScript代码。
在简单阅读TS的说明文档后,开始进行TS的环境配置与安装。
官方网站:typescript官网
配置环境,安装好node.js,使用npm
- 安装Node.js
安装好后,可以打开命令行工具,同时按下win+R,然后输入cmd就可以打开,打开后输入
node -v
如果看到版本号说明已经安装成功了
- 安装TypeScript包
在命令行窗口继续输入如下命令:
npm install typescript -g
输入tsc --version 能看到版本号说明安装成功
接下来编写TS程序,我们使用VS code作为编译软件
创建typescript文件,以.ts为代码文件的扩展名,编写ts代码结束后,通过执行命令将TypeScript转化为JavaScrip代码
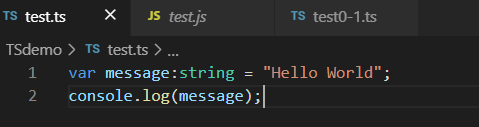
例子:创建一个Hello World程序
文件名test.ts


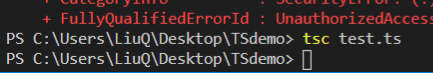
接下来在编译器终端输入执行命令tsc test.ts,按下回车键

此时,控制台报错,显示tsc无法加载文件。
解决办法:
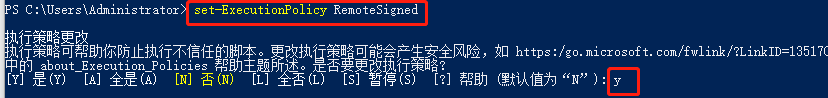
以管理员身份运行 PowerShell,并执行命令set-ExecutionPolicy RemoteSigned将PowerShell的执行策略更改为RemoteSigned
具体步骤如下:
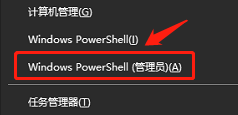
- ① 使用win+x快捷键,会出现如下弹窗,鼠标左键单击Windows PowerShell 即可打开shell.

- 运行set-ExecutionPolicy RemoteSigned命令,在询问更改执行策略的时候选择敲Y或者A

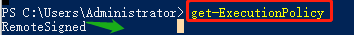
- 运行get-ExecutionPolicy命令,可看到脚本的执行策略已被更改为 RemoteSigned

- 回到vscode的终端,输入命令 tsc -v 不再报错,也可对ts文件进行编译。

解决方法参考地址:vscode中用tsc编译ts文件的时候报错,tsc : 无法加载文件
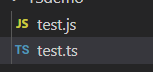
在能够成功执行命令后,test.ts的同级文件里出现了一个编译过后同名的js文件

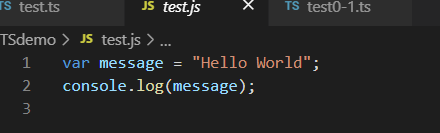
此时编译过后的js代码

通过代码比较,TS与JS又有哪些区别呢?后面的文章再进行分析。






















 1086
1086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








