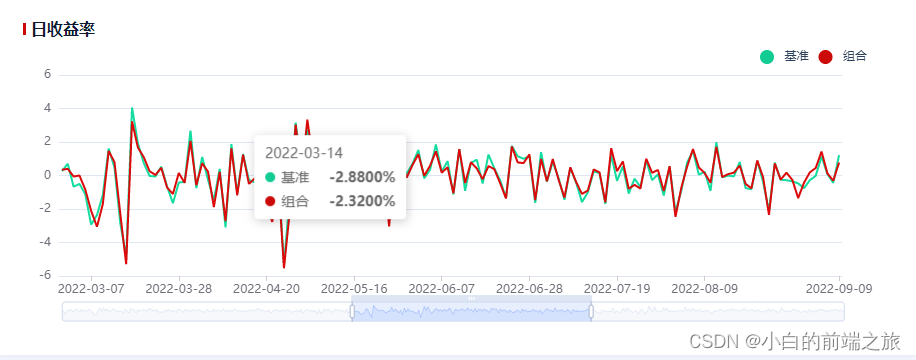
先来看下效果:

很简单,echarts配置项中可以进行配置:
dataZoom: [
{
height: 20, //时间滚动条的高度
type: 'slider', //type的作用是指定数据缩放的类型,slider表示使用滑动条进行缩放,inside表示使用鼠标滚轮进行缩放。
xAxisIndex: 0, //作用在x轴的下标(因为x轴可以有多个)
filterMode: 'filter', //间滚动条的过滤模式,'filter'表示滑动时间条时会直接过滤掉不在时间范围内的数据,'weakFilter'表示滑动时间条时会逐渐过滤掉不在时间范围内的数据。
start: 0, //默认开始位置(百分比)
end: 100, //默认结束位置(百分比)
},
{
type: 'inside',
xAxisIndex: 0,
filterMode: 'filter',
start: 0,
end: 100,
},
],
这里我分别设置了使用滑动条进行缩放和使用鼠标滚轮进行缩放。




















 4756
4756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








