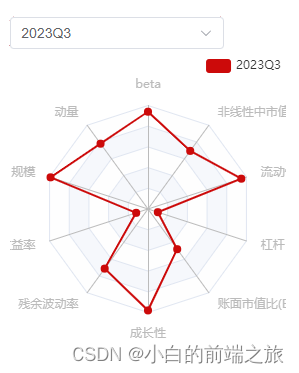
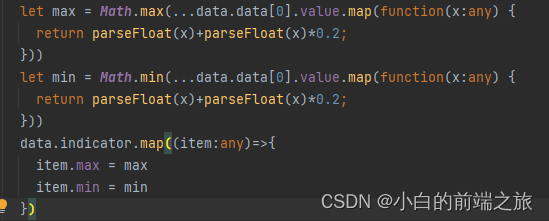
首先,使用echarts绘制雷达图时,在options里面会有一个radar属性,该属性的indicator属性为雷达图的每一个轴上的信息,包括name,max,min,分别设置每个轴上的min和max都一样就可以实现等比例了,注意:如果数据中有负值,只设置max会出现图形胡乱,因为默认min为0

我这里雷达图的数据是根据下拉框请求得到,在获取数据之前并不知道max和min的值,所以要在请求里面计算

这里为了图形相对美观,最大值取了数据最大值的120%,最小值也是
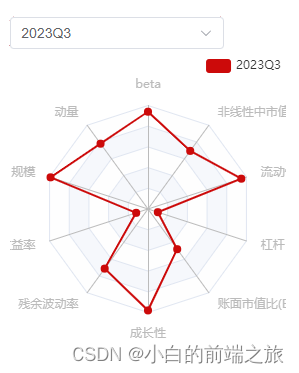
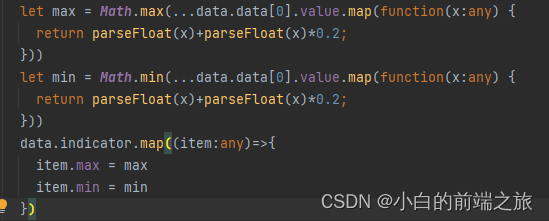
首先,使用echarts绘制雷达图时,在options里面会有一个radar属性,该属性的indicator属性为雷达图的每一个轴上的信息,包括name,max,min,分别设置每个轴上的min和max都一样就可以实现等比例了,注意:如果数据中有负值,只设置max会出现图形胡乱,因为默认min为0

我这里雷达图的数据是根据下拉框请求得到,在获取数据之前并不知道max和min的值,所以要在请求里面计算

这里为了图形相对美观,最大值取了数据最大值的120%,最小值也是
 436
436
 1054
1054
 5414
5414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


