css处理
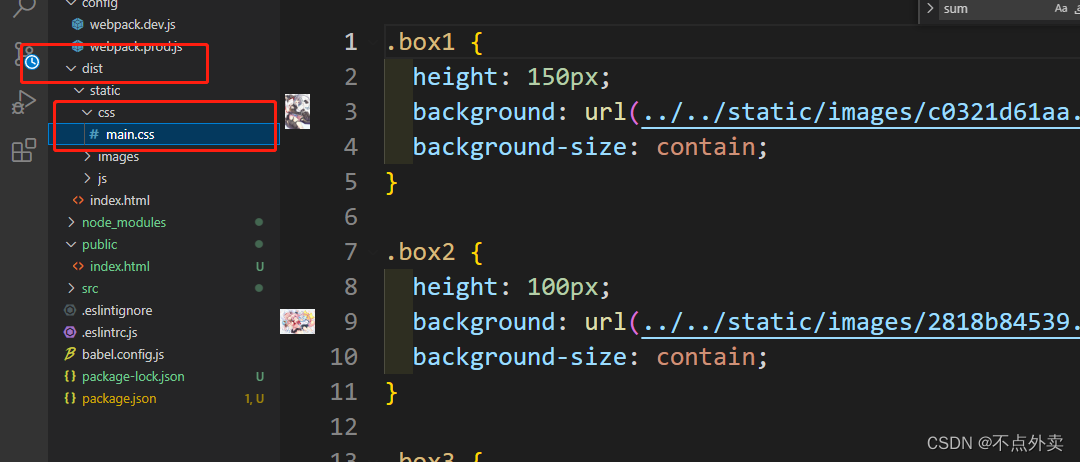
提取 Css 成单独文件
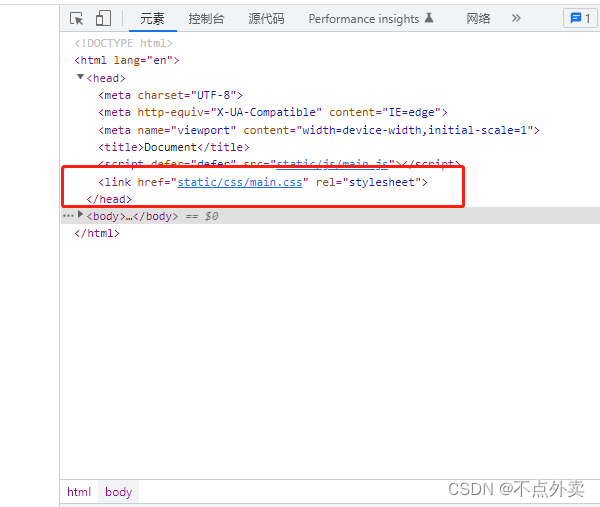
Css 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式。这样对于网站来说,会出现闪屏现象,用户体验不好,所以我们应该是单独的 Css 文件,通过 link 标签加载性能才好。
下载
npm i mini-css-extract-plugin -D
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
plugins: [new MiniCssExtractPlugin()],
module: {
rules: [
{
test: /\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
};
修改webpack.prod.js文件 (生产模式才需要打包)
const path = require("path");
const ESLintPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
// 入口,相对路径和绝对路径都可以
entry: "./src/main.js",
// 输出
output: {
path: path.resolve(__dirname, "../dist"),
// 入口文件打包输出文件名
filename: "static/js/main.js",
// 自动清空上次打包的内容
// 原理:在打包前,将path(上面那个)整个目录内容删除,然后再进行打包
clean: true,
},
// 记载器
module: {
rules: [
// loader的配置
{
test: /\.css/, // 只检测.css文件
use: [
// 执行顺序:从右到左
MiniCssExtractPlugin.loader, // 将css打包成单独文件
"css-loader", // 将css资源编译成commonjs模块到js中
],
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
"less-loader", // 将less编译成css文件
],
},
{
test: /\.(png|jpe?g|git|webp|svg)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 这里配置小于20kb的图片就转为base64
// 优点:减少请求数量
// 缺点:体积会变大
maxSize: 20 * 1024,
},
},
generator: {
// 输出图片路径及名称
// [hash:10] hash值只取前10位
filename: "static/images/[hash:10][ext][query]",
},
},
{
// 处理字体、音频、视频等资源
test: /\.(tff|woff2?|map3|map4|avi)$/,
type: "asset/resource", // 不转换位base64
generator: {
filename: "static/media/[hash:10][ext][query]",
},
},
{
test: /\.js$/,
exclude: /node_modules/, // 不处理node_modules下的js文件
loader: "babel-loader",
},
],
},
// 插件
plugins: [
new ESLintPlugin({
// 检测哪些文件
context: path.resolve(__dirname, "../src"),
}),
new HtmlWebpackPlugin({
// 模板:以public/index.html文件创建新的html文件
// 新的html文件特点:1、结构和原来一致 2、自动引入打包输出的资源
template: path.resolve(__dirname, "../public/index.html"),
}),
new MiniCssExtractPlugin({
filename: "static/css/main.css",
}),
],
// 生产模式不需要devServer
// 模式
mode: "production",
};


css兼容性处理
下载
npm i postcss-loader postcss postcss-preset-env -D
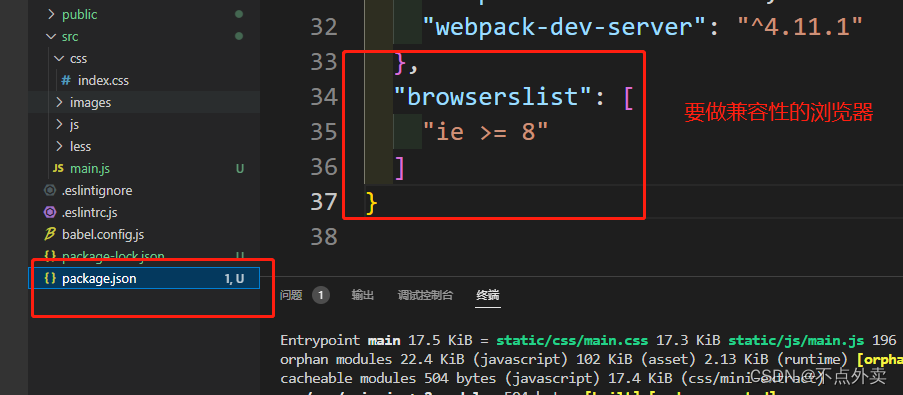
修改package.json文件

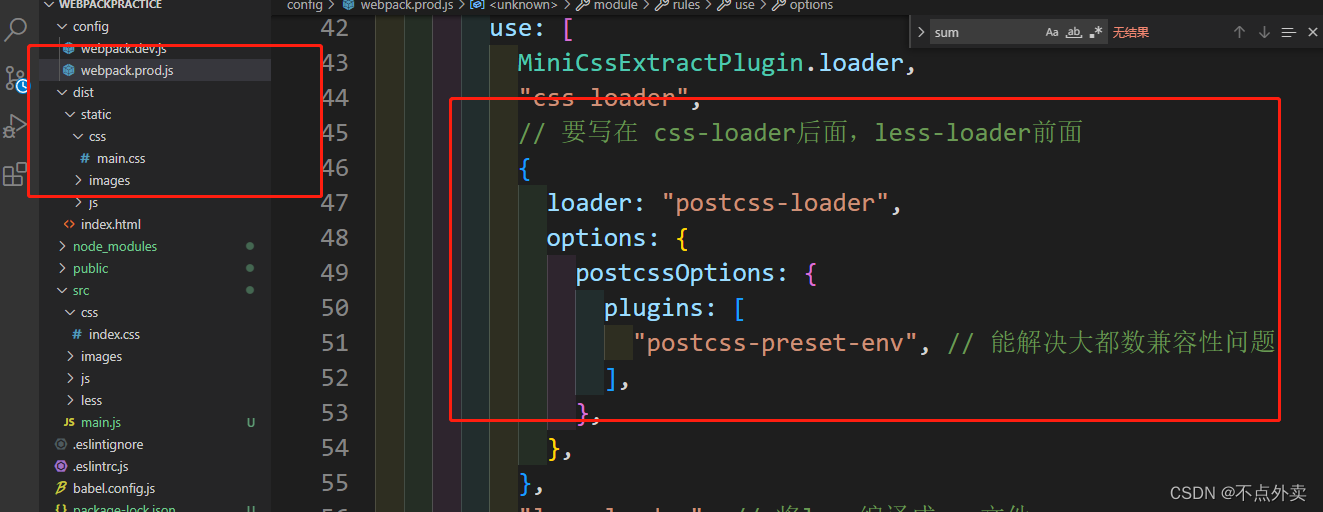
修改webpack.prod.js文件

const path = require("path");
const ESLintPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
// 入口,相对路径和绝对路径都可以
entry: "./src/main.js",
// 输出
output: {
path: path.resolve(__dirname, "../dist"),
// 入口文件打包输出文件名
filename: "static/js/main.js",
// 自动清空上次打包的内容
// 原理:在打包前,将path(上面那个)整个目录内容删除,然后再进行打包
clean: true,
},
// 记载器
module: {
rules: [
// loader的配置
{
test: /\.css/, // 只检测.css文件
use: [
// 执行顺序:从右到左
MiniCssExtractPlugin.loader, // 将css打包成单独文件
"css-loader", // 将css资源编译成commonjs模块到js中
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大都数兼容性问题
],
},
},
},
],
},
{
test: /\.less$/,
use: [
MiniCssExtractPlugin.loader,
"css-loader",
// 要写在 css-loader后面,less-loader前面
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大都数兼容性问题
],
},
},
},
"less-loader", // 将less编译成css文件
],
},
{
test: /\.(png|jpe?g|git|webp|svg)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 这里配置小于20kb的图片就转为base64
// 优点:减少请求数量
// 缺点:体积会变大
maxSize: 20 * 1024,
},
},
generator: {
// 输出图片路径及名称
// [hash:10] hash值只取前10位
filename: "static/images/[hash:10][ext][query]",
},
},
{
// 处理字体、音频、视频等资源
test: /\.(tff|woff2?|map3|map4|avi)$/,
type: "asset/resource", // 不转换位base64
generator: {
filename: "static/media/[hash:10][ext][query]",
},
},
{
test: /\.js$/,
exclude: /node_modules/, // 不处理node_modules下的js文件
loader: "babel-loader",
},
],
},
// 插件
plugins: [
new ESLintPlugin({
// 检测哪些文件
context: path.resolve(__dirname, "../src"),
}),
new HtmlWebpackPlugin({
// 模板:以public/index.html文件创建新的html文件
// 新的html文件特点:1、结构和原来一致 2、自动引入打包输出的资源
template: path.resolve(__dirname, "../public/index.html"),
}),
new MiniCssExtractPlugin({
filename: "static/css/main.css",
}),
],
// 生产模式不需要devServer
// 模式
mode: "production",
};
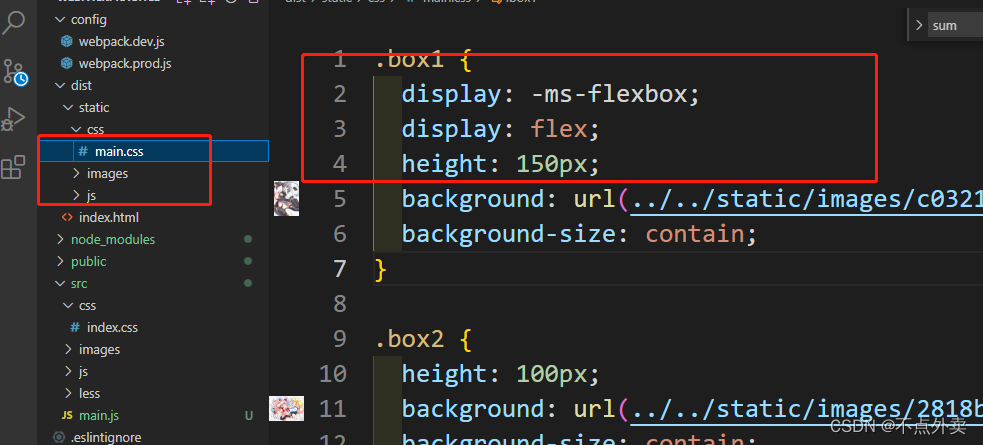
测试

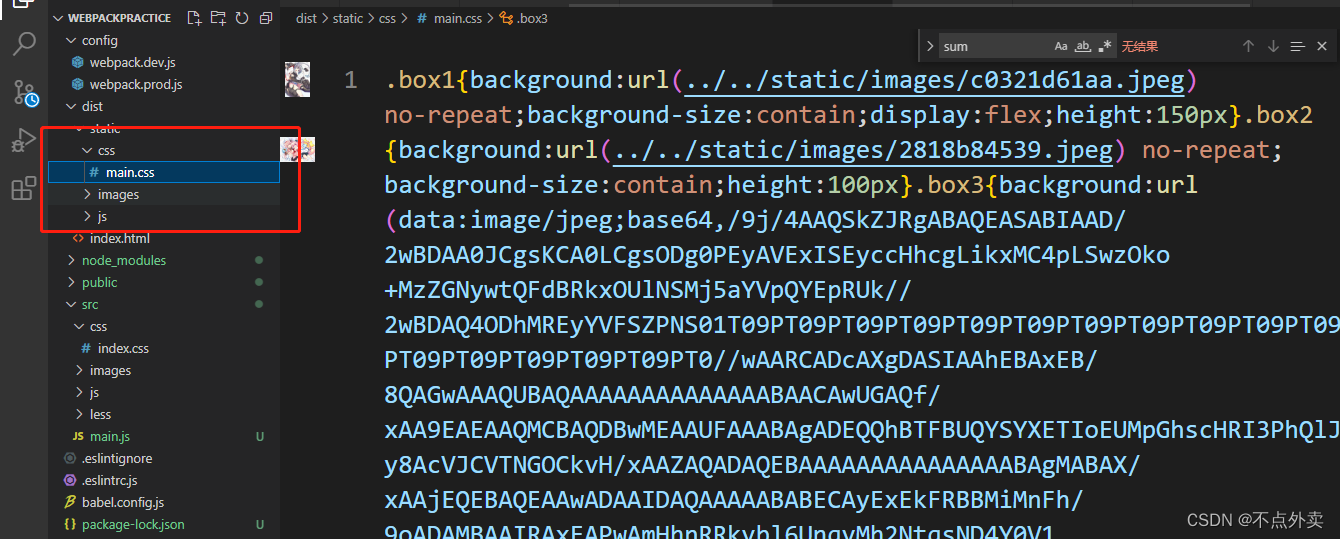
结果

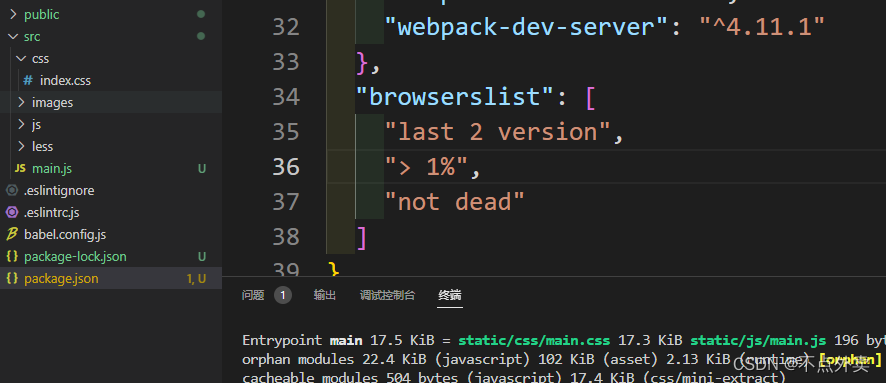
实际开发配置

“last 2 version” 浏览器最近的2个版本
“> 1%” 市面上的99%的浏览器
“not dead” 不要废弃的
优化配置
把重复的代码提取出来,以函数的形式
const path = require("path");
const ESLintPlugin = require("eslint-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
function getStyleLoader() {
return [
// 执行顺序:从右到左
MiniCssExtractPlugin.loader, // 将css打包成单独文件
"css-loader", // 将css资源编译成commonjs模块到js中
{
loader: "postcss-loader",
options: {
postcssOptions: {
plugins: [
"postcss-preset-env", // 能解决大都数兼容性问题
],
},
},
},
];
}
module.exports = {
// 入口,相对路径和绝对路径都可以
entry: "./src/main.js",
// 输出
output: {
path: path.resolve(__dirname, "../dist"),
// 入口文件打包输出文件名
filename: "static/js/main.js",
// 自动清空上次打包的内容
// 原理:在打包前,将path(上面那个)整个目录内容删除,然后再进行打包
clean: true,
},
// 记载器
module: {
rules: [
// loader的配置
{
test: /\.css/, // 只检测.css文件
use: getStyleLoader(),
},
{
test: /\.less$/,
use: [
...getStyleLoader(),
"less-loader", // 将less编译成css文件
],
},
{
test: /\.(png|jpe?g|git|webp|svg)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 这里配置小于20kb的图片就转为base64
// 优点:减少请求数量
// 缺点:体积会变大
maxSize: 20 * 1024,
},
},
generator: {
// 输出图片路径及名称
// [hash:10] hash值只取前10位
filename: "static/images/[hash:10][ext][query]",
},
},
{
// 处理字体、音频、视频等资源
test: /\.(tff|woff2?|map3|map4|avi)$/,
type: "asset/resource", // 不转换位base64
generator: {
filename: "static/media/[hash:10][ext][query]",
},
},
{
test: /\.js$/,
exclude: /node_modules/, // 不处理node_modules下的js文件
loader: "babel-loader",
},
],
},
// 插件
plugins: [
new ESLintPlugin({
// 检测哪些文件
context: path.resolve(__dirname, "../src"),
}),
new HtmlWebpackPlugin({
// 模板:以public/index.html文件创建新的html文件
// 新的html文件特点:1、结构和原来一致 2、自动引入打包输出的资源
template: path.resolve(__dirname, "../public/index.html"),
}),
new MiniCssExtractPlugin({
filename: "static/css/main.css",
}),
],
// 生产模式不需要devServer
// 模式
mode: "production",
};
css压缩
下载
npm i css-minimizer-webpack-plugin -D
修改webpack.prod.js文件
方法一:
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
module: {
rules: [
{
test: /.s?css$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"],
},
],
},
optimization: {
minimizer: [
// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释
// `...`,
new CssMinimizerPlugin(),
],
},
plugins: [new MiniCssExtractPlugin()],
};
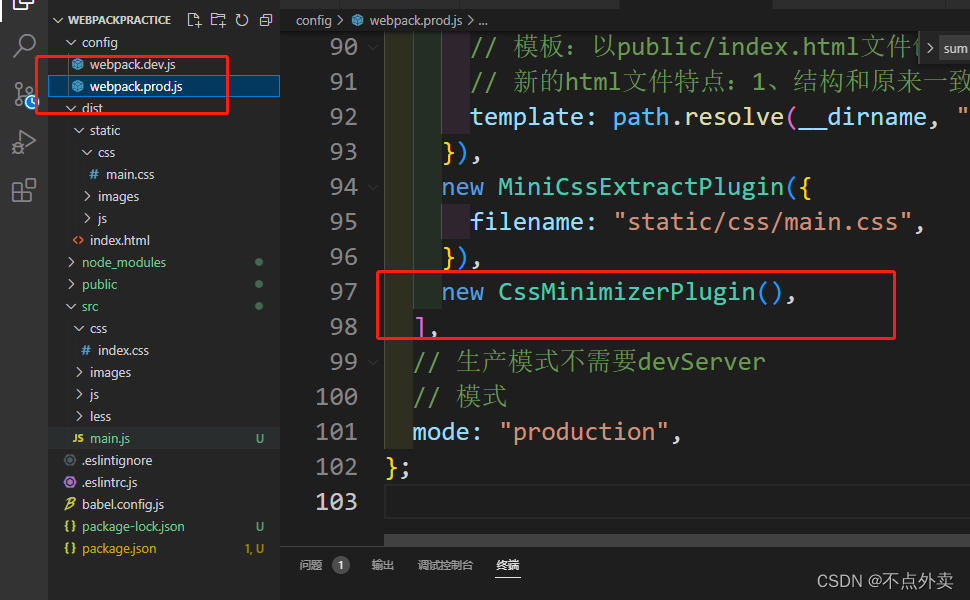
方法二:

结果:

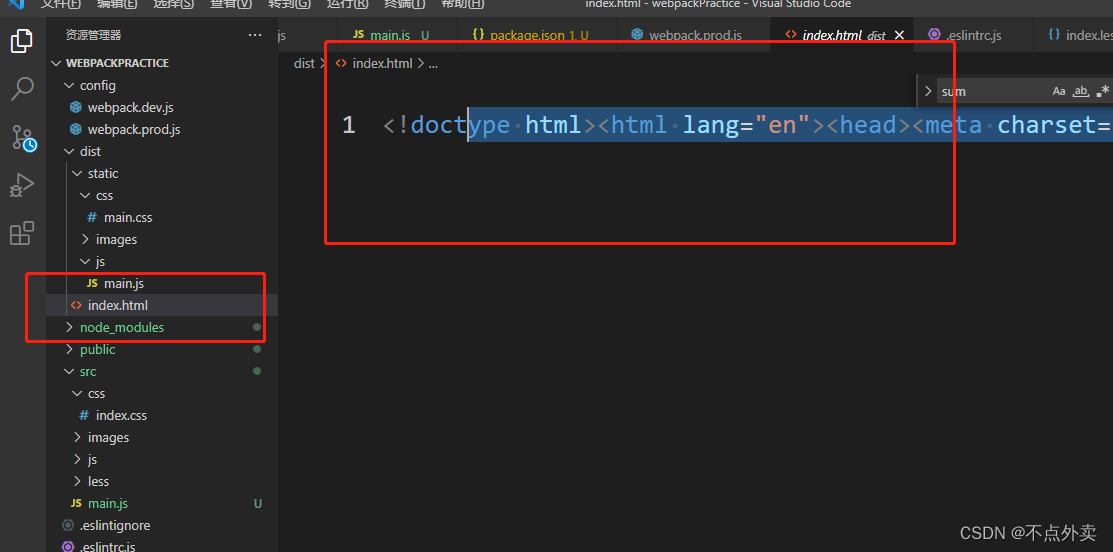
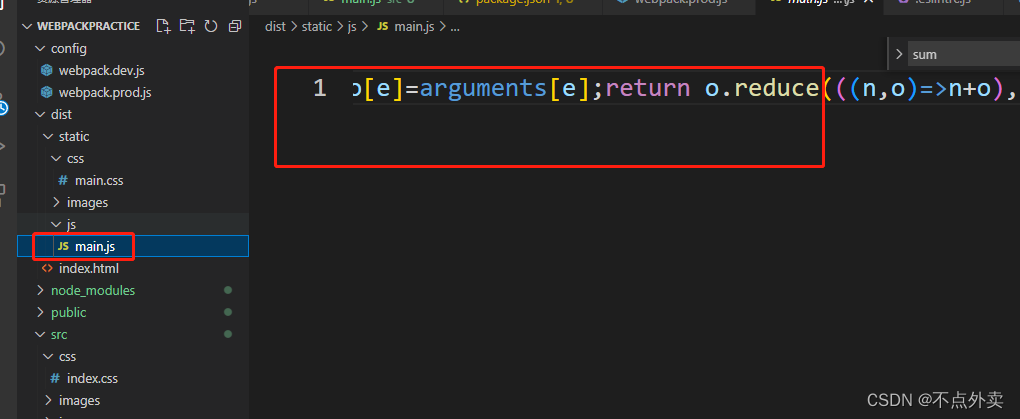
html和js压缩
默认生产模式已经开启了:html 压缩和 js 压缩
不需要额外进行配置
























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








