前言: 有时候项目中会使用到一些富文本编辑器(所见即所得)。比如markdown那种功能的工具 。但是如果我们自己开发一个的话,就需要话很长的时间。
那么我们就可以使用开源的,其他人已经写好的第三方库。
比如常见的就是TinyMCE、CKEditor、UEditor、wangEditor、kindeditor等,还有很多。
这篇文章主要是讲解vue3项目中使用TinyMCE富文本编辑器。
GitHub地址:GitHub - tinymce/tinymce-vue: Official TinyMCE Vue component
第一步、安装依赖
npm install --save "@tinymce/tinymce-vue@^5" // vue3项目
npm install --save "@tinymce/tinymce-vue@^3" // vue2项目第二步:组件中使用富文本编辑器
<template>
<Editor
api-key="no-api-key"
:init="{
plugins: 'lists link image table code help wordcount',
}"
/>
</template>
<script setup>
// 引入组件
import Editor from '@tinymce/tinymce-vue';
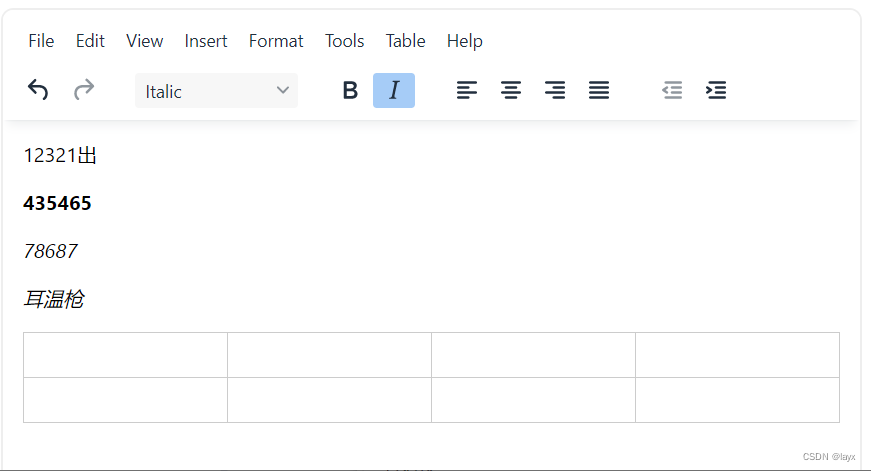
</script>自此,项目中就能使用富文本编辑器了。效果如下,是不是很简单呢。






















 1804
1804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








