uni-easyinput的版本是1.1.18
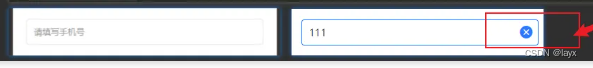
期望效果如下,希望右侧有图标,也能进行清空操作。如下


然后根据官网,给它的clearable属性设置为true。
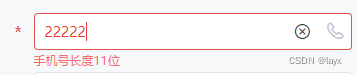
<uni-easyinput v-model="form.phone" trim="both" placeholder="请填写手机号" suffixIcon="phone" :clearable="true" />然后发现并没有出现清空图标。如下

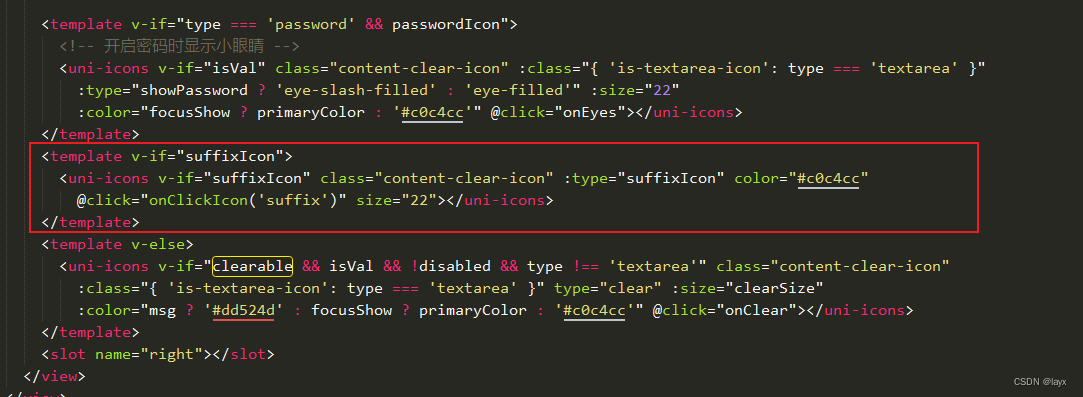
最后看了组件的源码,发现有个判断,如果存在suffixIcon时,并没有绑定清空事件,type也不是clear类型。所以看不到清空的图标。

解决办法:
方案1:不要suffixIcon属性
不要suffixIcon属性。但是这个界面的效果可能跟预期不一样。没有图标的占位了。
这个可能需要自己评估是否可以不要右侧图标的展示。

方案2:调整图标的位置
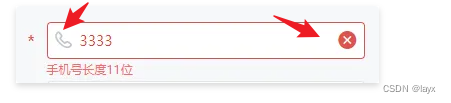
把suffixIcon 变为 prefixIcon。 让图标展示在左边。这样就能实现既有图标,也有清空操作。

方案3:结合插槽
suffixIcon + slot
但是这种方式就是需要自己再完成清空数据的逻辑,调整布局之类的。
<uni-easyinput v-model="pwFormData.phone" trim="both" placeholder="请输入手机号" suffixIcon="phone">
<template #right>
<uni-icons type="close" @click="()=>{console.log('清空数据')}" size="20" style="position: absolute;right: 40px;"></uni-icons>
</template>
</uni-easyinput>
总结:
总之就是suffixIcon和clearable属性不能同时出现在uni-easyinput上。






















 6243
6243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








