position之static 自然流
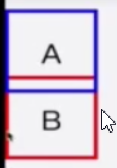
将设置定位且偏移的元素回到自然流中,可能会跟相邻的元素产生重叠,如下图:
想将元素置回原来的自然流中—position:static(忽略top、left、right等)
在这种自然布局下的特点:
-
两个相邻外边距margin最终值
1:两值相等:重叠
2:两值不相等,去最大值 -
忽略top、left、right等
-
有固定width和height的元素,设置margin-left和margin-right的auto值会自动填满,形成水平居中的布局。
position之fixed
是相对于可视窗口的定位
而absolute是相对于body或者父级相对定位的定位
position之sticky(css3新增)
作用:据说是relative和fixed的结合 ,制造吸附效果
和fixed的区别,举个导航栏的例子:
fixed的定位会让页面一打开就是在定位的位置即吸附在最上端的位置,上面的logo部分直接被遮住
而设置为sticky且给一个top:0的偏移量,当页面滚动到导航栏距可视窗口top值为0时才会吸附在上面(若不给偏移量,会在常规流中滚动,因而像relative会需要一个相对定位)
position之relative 相对定位
作用:可被定位的祖先元素即后代中各种定位的子元素都是以它为标杆进行的定位
特点:
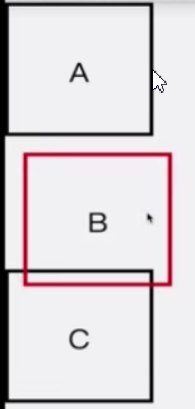
1.设定top、left、right、bottom这些相对定位偏移量,相对于它在常规流中原本的位置进行的偏移
2.原本常规流的位置还会留着
如图: (原本的位置仍会保留)

3.可以是浮动元素进行偏移,产生重叠并控制层叠顺序(用z-index)
position之absolute
作用:将元素在常规流脱离出来
特点:
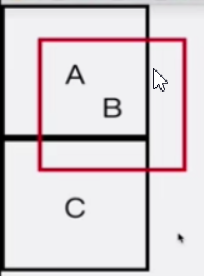
1.通过设置top、left等值将元素在常规流中脱离出来,但不预留原本的常规流位置(与relative对比),并控制层叠顺序(用z-index)
absolute的效果:

2.如果没有定位的祖先元素即设定为相对定位relative的祖先元素,absolute的偏移定位即相对于body进行的定位
3.设置尺寸时:百分比比的是它最近的定位祖先元素,即在设置为absolute的元素设置width、height值用的百分比值比的是它设定了relative相对定位的最近父级元素
4.ltrb的设置:
-
都设置为零时:且没有设置宽高值时,会自动填满父级相对元素
-
都设置为零,且margin:auto时,设置了宽高的情况下可以实现居中效果(根据margin的设置可实现垂直居中或水平居中)
-
ltrb值都设置为auto相当于没有设置会回到常规流当中
position之fixed 固定定位
作用:相对于可视窗口的固定定位,不会随着滚动条到的滚动而滚动
特点:设置了固定定位的元素会覆盖住下面元素的,即下面的元素会往上跑,可以给下面的元素添加一个padding值推开






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








