概述
今天在小程序开发过程中遇到一个问题,当你使用云函数在云数据库中创建了一个数据集合,它的默认权限是仅创建者可读写,这样就引发了一个问题。我的数据是从物联网平台得到的,当用户查询该设备的数据时就没有权限进行访问。并且我的设备数据是一个设备一个集合,如果靠自己手动改,那么肯定不方便。所以只能在创建集合时就给他改一下权限。
解决方案:
一共有两个解决方案:
第一个解决方案是直接更改集合权限。这个相对第二种来说会更加简单。
第二个解决方案是在小程序端调用云函数。 写一个单独的查询云数据库的云函数,让小程序端调用云函数,云函数将查询结果返回给小程序端。 这个方法不需要管集合的权限,是因为云函数拥有数据库集合的读写权限,数据库集合的读写权限只对小程序端有效。这个主要是在小程序端调用wx.cloud.callFunction即可。

我们这里主要说明第一种方案的使用方法。
文档连接:腾讯云服务端api说明:云开发 CloudBase 修改数据库权限-API 文档-文档中心-腾讯云。
上面文档上有API调试,直接将node.js源码复制下来放到云函数中使用就能好使,但是在这之前还需要干一件事情就是导入腾讯服务端SDK包。不然程序中的require("tencentcloud-sdk-nodejs") 这个地方不好使,下面的API也调用不了。怎么导入外部库看下面一小节:微信小程序云函数导入外部库。
微信小程序云函数导入外部库
- 微信小城云函数导入库时需要在本地的云函数文件夹中(
D:\wxpro\DropApplet\qcloud-iotexplorer-appdev-miniprogram-sdk-demo-master\demo\cloudfunctions\getDataFromIOTHub)(index.js)的同级目录,运行命令终端npm install 包名
cd/d D:\wxpro\DropApplet\qcloud-iotexplorer-appdev-miniprogram-sdk-demo-master\demo\cloudfunctions\getDataFromIOTHub
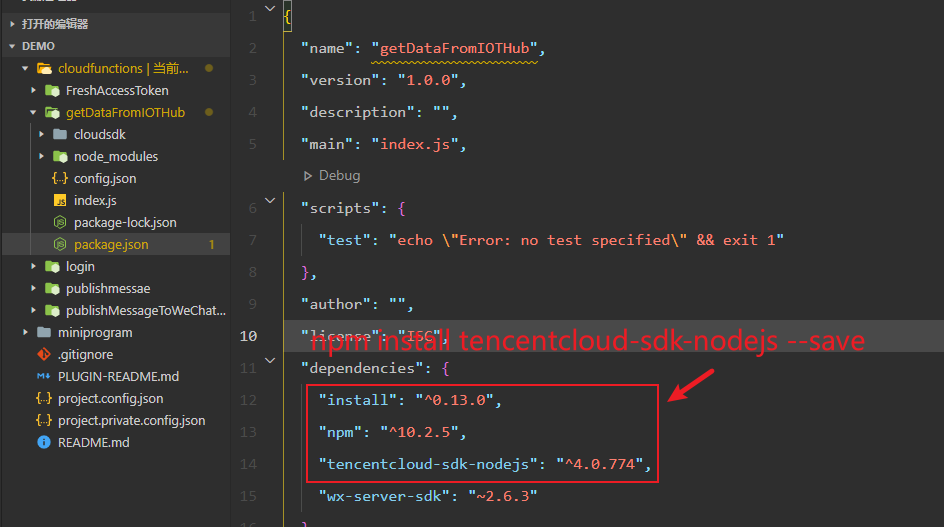
npm install tencentcloud-sdk-nodejs --save- 等待运行完成之后在
index.js的同级目录下的package.json文件夹下面会自动添加依赖。如图所示:

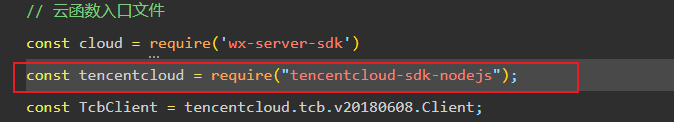
- 添加完成依赖之后,就可以在
index.js后导入对应的模块了

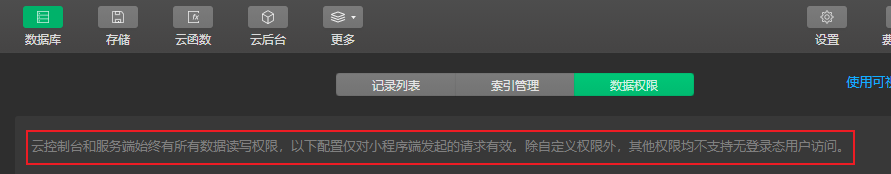
这个是可以更改的权限:
- READONLY:所有用户可读,仅创建者和管理员可写
- PRIVATE:仅创建者及管理员可读写
- ADMINWRITE:所有用户可读,仅管理员可写
- ADMINONLY:仅管理员可读写
要使用哪个复制到腾讯api说明给的示例文档权限的位置即可。







 本文介绍了在小程序开发中遇到的云函数云数据库权限问题,提供了两种解决方案,重点讲解了如何在创建集合时直接更改权限,以及如何在小程序端通过云函数间接访问数据以绕过权限限制。
本文介绍了在小程序开发中遇到的云函数云数据库权限问题,提供了两种解决方案,重点讲解了如何在创建集合时直接更改权限,以及如何在小程序端通过云函数间接访问数据以绕过权限限制。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








