CodeFun初探
官网:
目录
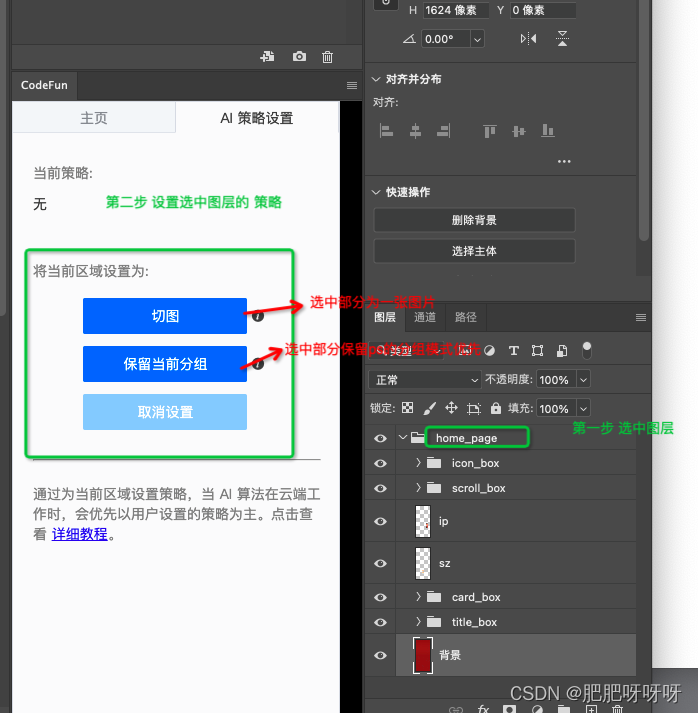
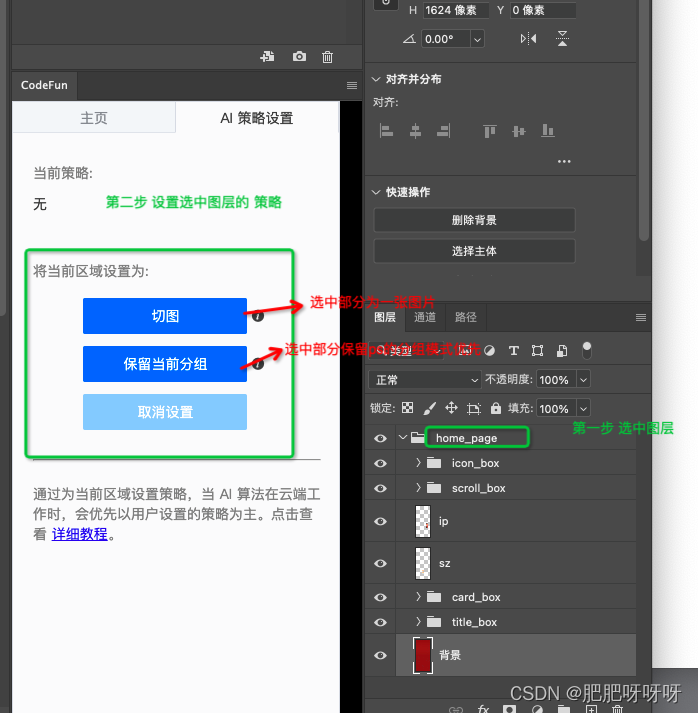
一、psd处理
操作步骤:
- 选中当前psd的图层
- 对选中图层进行标记
- 标记为 切图 会生成为图片
- 标记为 保留当前分组 会以当前psd图层信息为优先
- 其余为未标记的会以ai来判断,不会保留psd的分层信息


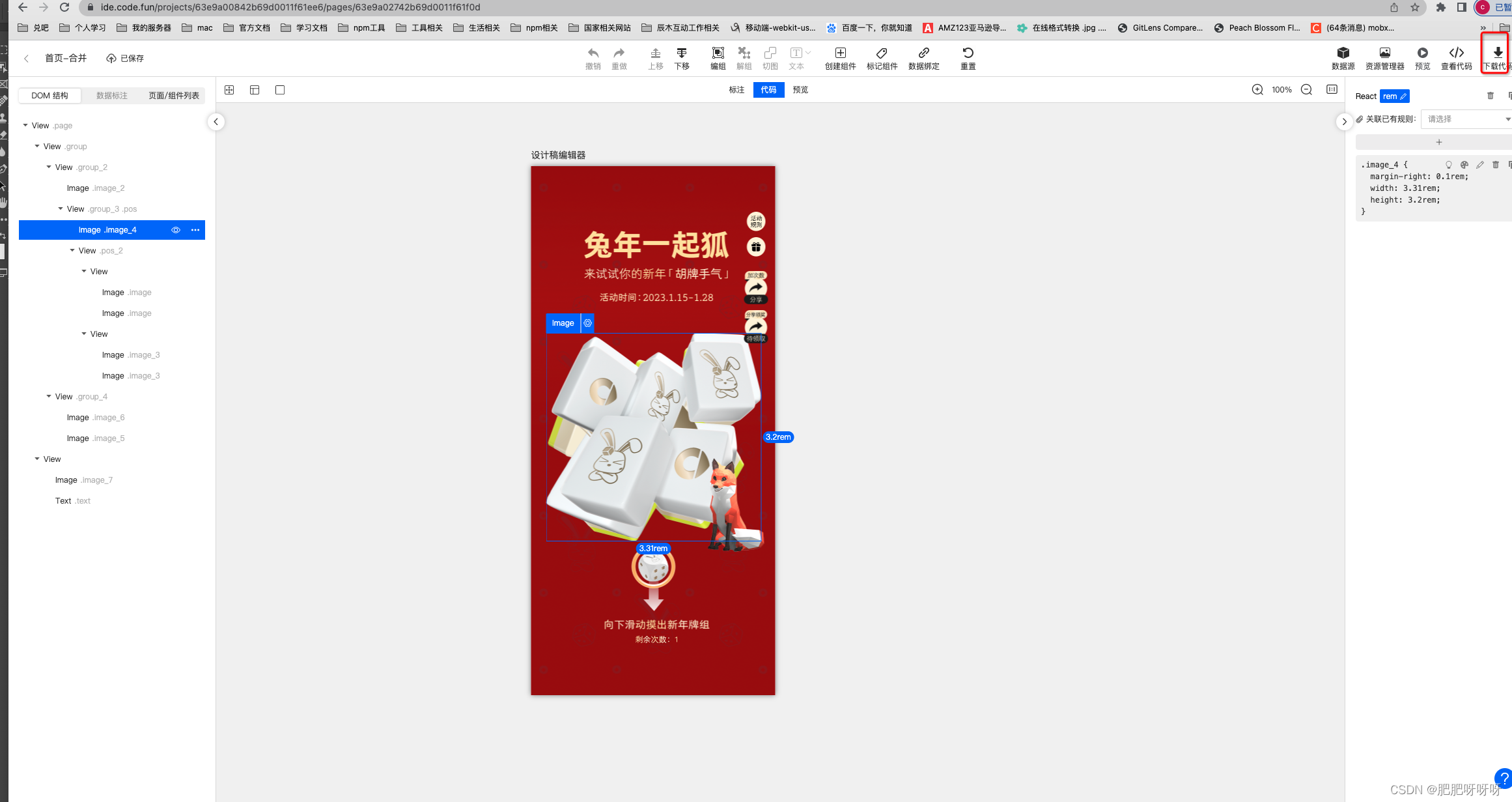
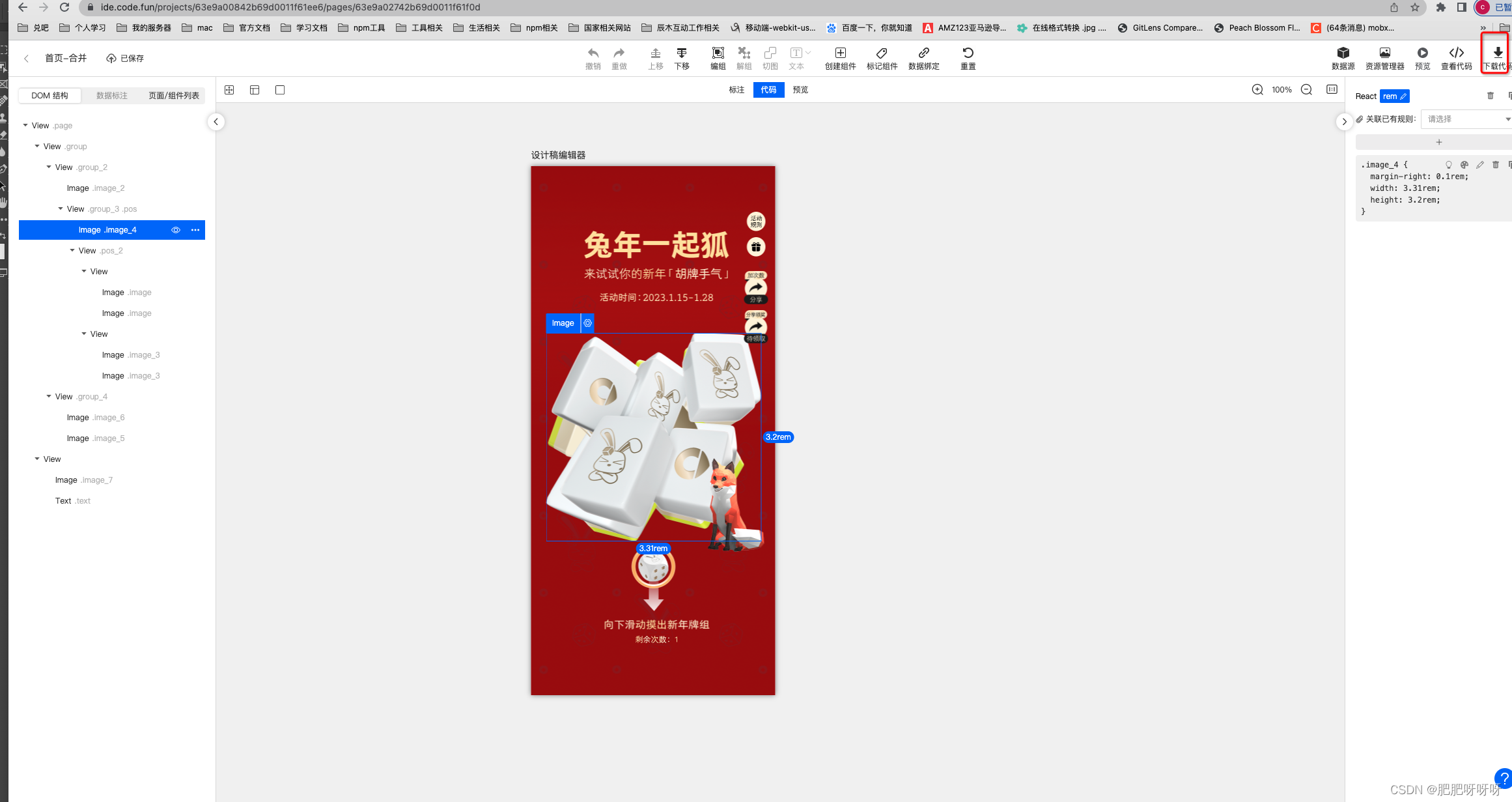
二、生成代码


三、npm run eject 打开webpack配置

四、npm run start 运行

官网:
目录
操作步骤:






 1752
1752
 1961
1961
 3738
3738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


