CSS 盒子模型(BOX Model)
所有CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距、边框、填充和实际内容。盒模型允许我们在其他元素和周围元素之间的空间放置元素。

Content(内容),盒子的内容,显示的文本和图像。
Padding(内边距),定义元素边框与元素内容之间的空间,即上右下左的内边距。
设置或返回内边距属性,该属性可以设置1到4种值。如:
1)、规定一种值,例如,div{padding:50px}--四个内边距都是50px
2)、规定两种值,例如,div{padding:50px 10px}--上内边距和下内边距都是50px,左内边距和右内边距都是10px
3)、规定三种值,例如,div{padding:50px 10px 20px}--上内边距是50px,左内边距和右内边距是10px,下内边距是20px
4)、规定四种值,例如,div{padding:50px 10px 20px 30px}--上内边距是50px,右内边距是10px,下内边距是20px,左内边距是30px。
总而言之,一个值就代表四个,两个值分别代表上下和左右,三个值就代表上、左右和下,四个值代表上右下左的顺序。
例子:

图1,padding为空:

图2,padding为左内边距为2cm,此时可以看到文字有向右偏移的一段蓝色区域。

图3,padding为左内边距为50%,此时可以看到文字向右偏移了一半的蓝色区域

其有五种填充属性:
padding,设置元素的填充,参考上面的1到4种值。
padding-top,设置元素的底部填充
padding-right,设置元素的右部填充
padding-bottom,设置元素的底部填充
padding-left,设置元素的左部填充
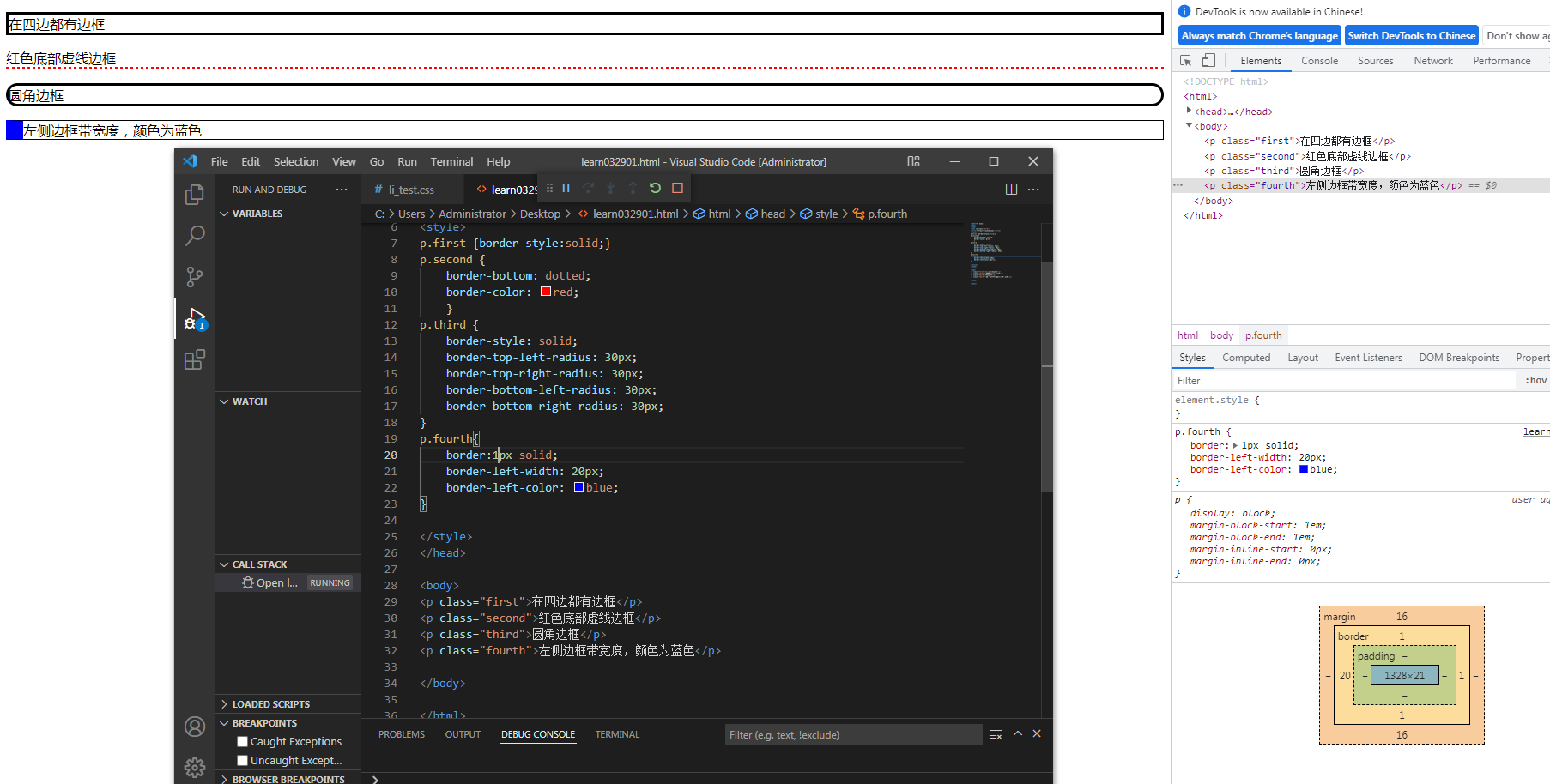
Border(边框),围绕在内边距和内容外的边框,允许指定其样式和颜色。
设置或返回边框属性:
1)、border-width ,设置边框宽度
2)、border-style,设置边框样式
3)、border-color,设置边框颜色

Margin(外边距),清除边框外的区域,外边距是透明的。
设置或返回元素的外边距,该属性可以设置1到4种值,参考padding。
但是,例子先不给出,目前还不够明显。
备注:
1、Margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离,简称外边距。
2、Padding是指从自身边框到自身内部另一个容器边框之间的距离,就是容器内的距离,简称内边距。






















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








