一、前后端的身份认证
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染推荐使用Session认证机制
- 前后端分离推荐使用JWT认证机制
二、在Express中使用Session认证
1. 安装express-session中间件

在Express项目中,只需要安装express-session中间件,即可在项目中使用session认证。
npm install express-session
2. 配置express-session中间件
express-session中间件安装成功后,需要通过app.use()来注册session中间件,示例代码如下:
// 1. 导入session中间件
let session = require('express-session')
// 2. 配置session中间件
app.use(session({
secret: 'keyboard cat', // secret属性的值可以为任意字符串
resave: false // 固定写法
saveUninitialized: true // 固定写法
}))
3. 向session中存数据
当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息。
// 登录的API接口
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username != 'admin' || req.body.password != '00000') {
return res.send({ status: 1, msg: '登录失败'})
}
// 注意:只有成功配置了express-session这个中间件之后,才能够通过req点出来session这个属性
req.session.user = req.body // 用户的信息
req.session.islogin = true // 用户的登录状态
res.send({ status: 0, msg: '登录成功'})
})
4. 从session中取数据
可以直接从req.session对象上获取之前存储的数据,示例代码如下:
// 获取用户姓名的接口
app.get('/api/username', (req, res) => {
// 判断用户是否登录
if (!req.session.islogin) {
return res.send({ status: 1, msg: 'fail'})
}
res.send({status: 0, msg: 'success', username: req.session.user.username})
})
5. 清空session
调用req.session.destroy() 函数,即可清空服务器保存的session信息。
// 退出登录的接口
app.post("/api/", (req, res) => {
// 清空当前客户端对应的session信息
req.session.destroy();
res.send({
status: 0,
msg: "退出登录成功",
});
});
三、JWT认证机制
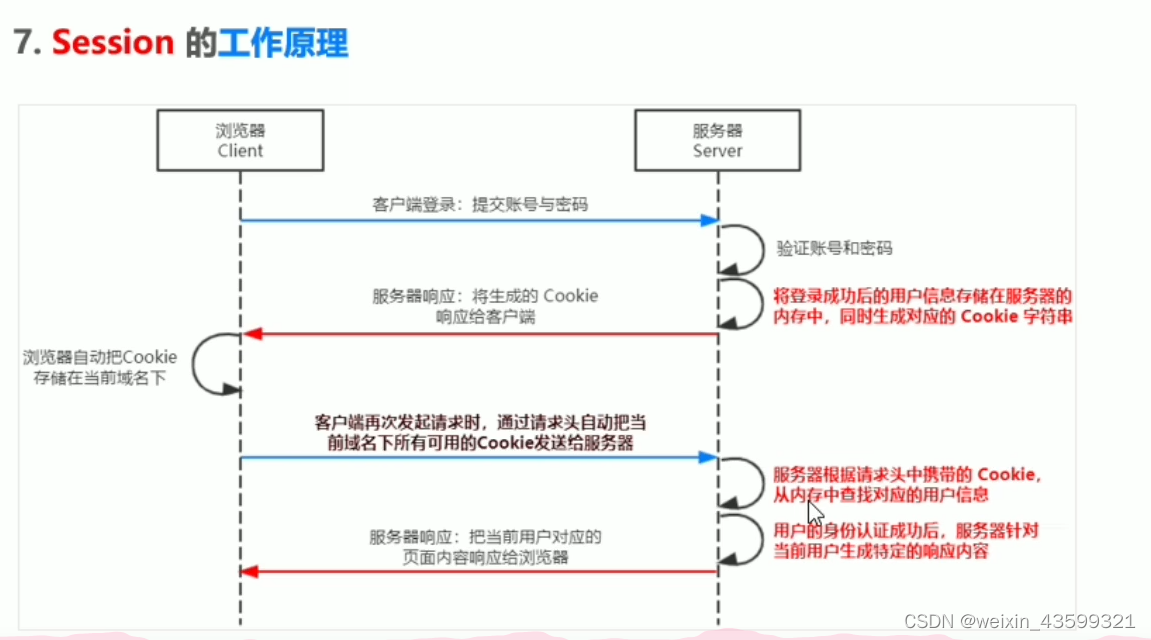
1. 了解Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
2. 什么是JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
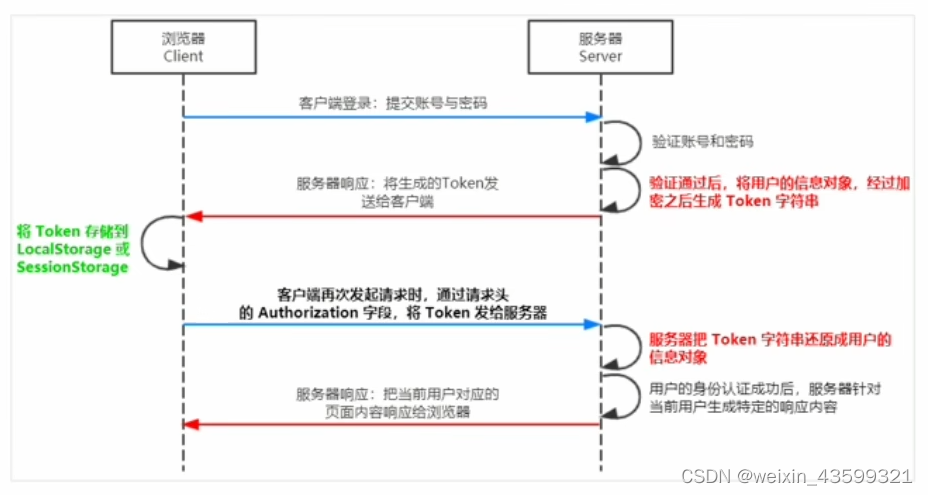
3. JWT的工作原理

总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。
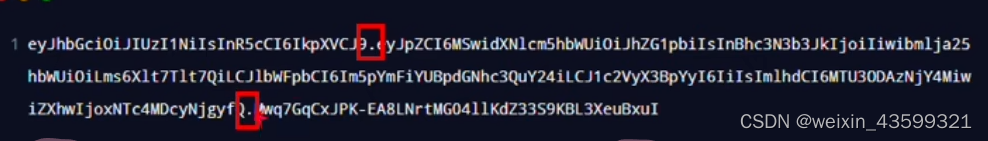
4. JWT的组成部分
JWT通常由三部分组成,分别是Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文"."分隔,格式如下:
Header.Payload.Signature
下面是JWT字符串的示例:

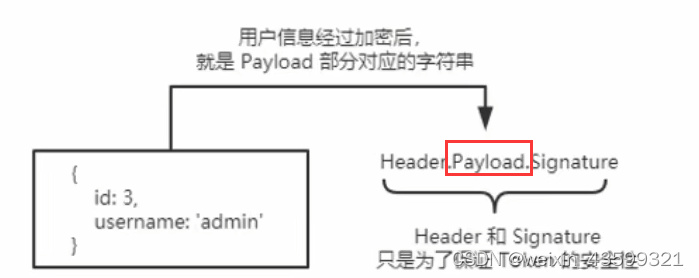
5. JWT的三个部分各自代表的含义
JWT的三个组成部分,从前到后分别是Header、Payload、Signature。
其中:
- Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header和Signature是安全性相关的部分,只是为了保证Token1的安全性。

6. JWT的使用方式
客户端收到服务器返回的JWT之后,通常会将它存储在localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中,格式如下:
Authorization: Bearer <token>
四、在Express中使用JWT
1. 安装JWT相关的包
运行如下命令,安装如下两个JWT相关的包:
npm install jsonwebtoken express-jwt
其中:
- jsonwebtoken用于生成JWT字符串
- express-jwt用于将JWT字符串解析还原成JSON对象
2. 导入JWT相关的包
使用require()函数
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
3. 定义secret密钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
- 当生成JWT字符串的时候,需要使用secret密钥对用的信息进行加密,最终得到加密好的JWT字符串。
- 当把JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密。
// secret密钥的本质:就是一个字符串
const secretKey = 'wjr No1 ^_^'
4. 在登录成功后生成JWT字符串
调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:
调用jwt.sign() 生成JWT字符串,三个参数分别是:用户信息对象、加密密钥、配置对象(可以配置当前token的有效期)
// 登录接口
app.post('/api/login', function(req, res) {
// ... 省略登录失败情况下的代码
// 用户登录成功之后,生成JWT字符串,通过token属性响应给客户端
res.send({
status: 200,
message: '登录成功!',
// 调用jwt.sign() 生成JWT字符串,三个参数分别是:用户信息对象、加密密钥、配置对象
token: jwt.sign({username: userinfo.username}, secretKey, { expiresIn: '30s'})
})
})
5. 将JWT字符串还原为JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段,将Token字符串发送到服务器进行身份认证。
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象。
// 使用 app.use() 来注册中间件
// expressJWT({ secret: secretKey }) 就是用来解析Token的中间件
// .unless({path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
app.use(expressJWT({ secret: secretKey }).unless({path: [/^\/api\//] }))
6. 使用req.user获取用户信息
当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从JWT字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的API接口
app.get('./admin/getinfo', function(req, res) {
console.log(req.user)
res.send({
status: 200,
message: '获取用户信息成功',
data: req.user
})
})
7. 捕获解析JWT失败后产生的错误
当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过Express的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {
// token解析失败导致的错误
if(err.name === 'UnauthorizedError') {
return res.send({ status: 401, message: '无效的token' })
}
// 其他原因导致的错误
res.send({ status: 500, message: '未知错误' })
})






















 1185
1185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








