
uniapp上传小程序到微信开发者工具后,获取不到微信用户头像和微信昵称的解决方案。

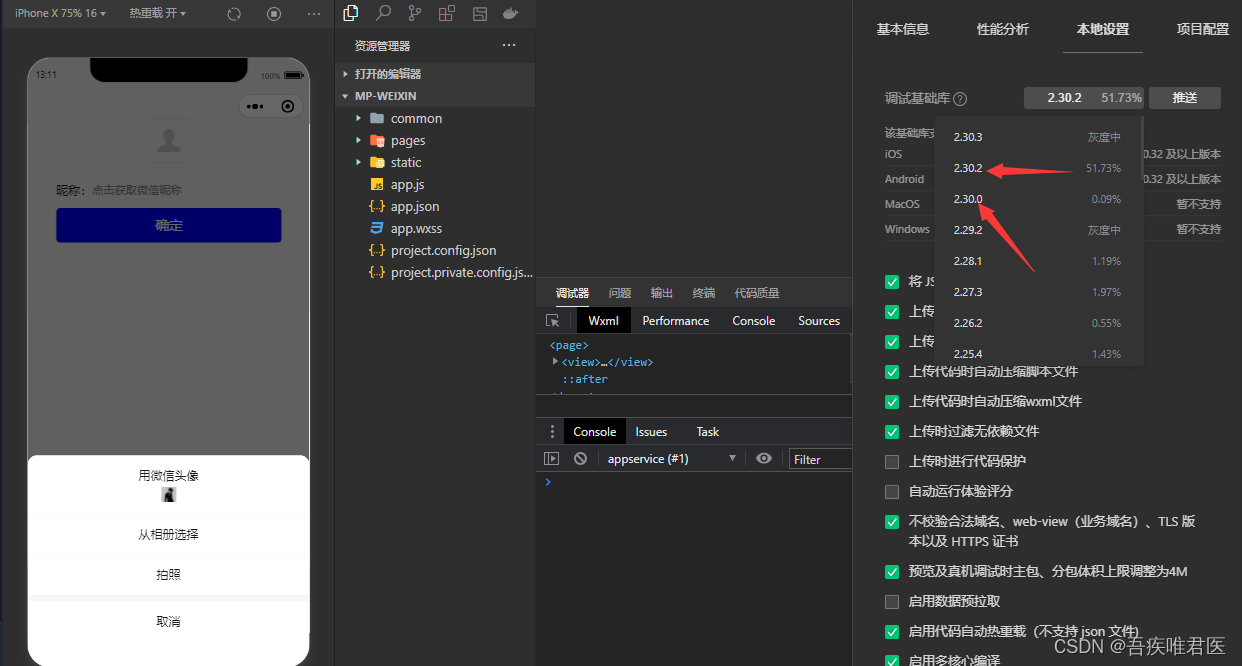
今天小编要新做个小程序,忽然发现获取不到微信头像和昵称了,因为以往的获取头像和昵称都是好用的,所以确定不是代码的问题,然后查看了微信官方文档,也并没有关于用户昵称头像的规则更新,正在苦恼时,忽然想到了会不会是开发者工具的问题,找着找着,发现版本库的2.30.3是最高的版本库,而且处于灰度中,然后尝试切换了一下版本库,就成功获取到头像昵称了,在此记录一下,分享给大家,遇到问题不要慌,冷静,一步一步的寻找问题出现的原因。

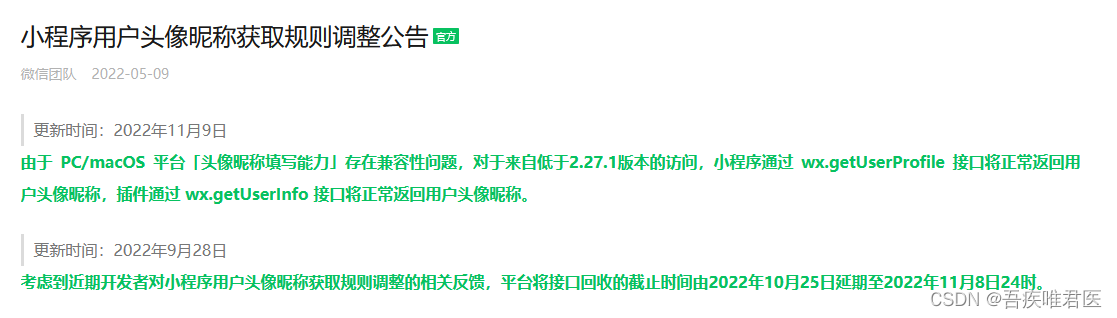
在这里贴一下uniapp开发微信小程序获取微信头像昵称的方式。因为微信官方自2022年11月9日发布公告,调整了微信小程序获取头像和昵称的规则,原来的获取个人信息不再返回头像和昵称等信息,但官方给了新版获取信息的示例。


需要微信官方示例的可以点击查看:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
不多说,直接上代码:
<template>
<view >
<button class="avatar-wrapper" style="padding:0px;width:120rpx;height:120rpx;margin-top:80px;display: flex;" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image class="avatar" style="width:120rpx;height:120rpx;margin: auto;" :src="showheadimg"></image>
</button>
<form @submit="onSaveAvatarNickname">
<view style="display: flex;width:600px;margin-top:20px;">
<text style="font-size: 16px;color:#000;padding-top:5px;">昵称:</text><input type="nickname" style="width:500rpx;height:60rpx;" name="nickname" class="weui-input" placeholder="点击获取微信昵称"/>
</view>
<button class="button" style="margin-top:10px;background-color:blue;color:#fff;" form-type="submit">确定</button>
</form>
</view>
</template>export default {
data() { return {
showheadimg:"https://thirdwx.qlogo.cn/mmopen/vi_32/POgEwh4mIHO4nibH0KlMECNjjGxQUq24ZEaGT4poC6icRiccVGKSyXwibcPq4BWmiaIGuG1icwxaQX6grC9VemZoJ8rg/132",
headimg: "https://thirdwx.qlogo.cn/mmopen/vi_32/POgEwh4mIHO4nibH0KlMECNjjGxQUq24ZEaGT4poC6icRiccVGKSyXwibcPq4BWmiaIGuG1icwxaQX6grC9VemZoJ8rg/132",
nickname:"",
}
},methods: {
onChooseAvatar(e) {
let that=this;
that.headimg = e.detail.avatarUrl;},
onSaveAvatarNickname(e){
let that=this;that.nickname = e.detail.value.nickname; // 获取微信昵称
},
}这里将头像传到自己的服务器时候需要注意的是,他传递的数据为 MultipartFile file
好了,就到这里了,以上方法仅供大家参考,如有不足之处欢迎评论留言。























 1843
1843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










