最近做前端界面,碰见了好多麻烦的问题,记录一下

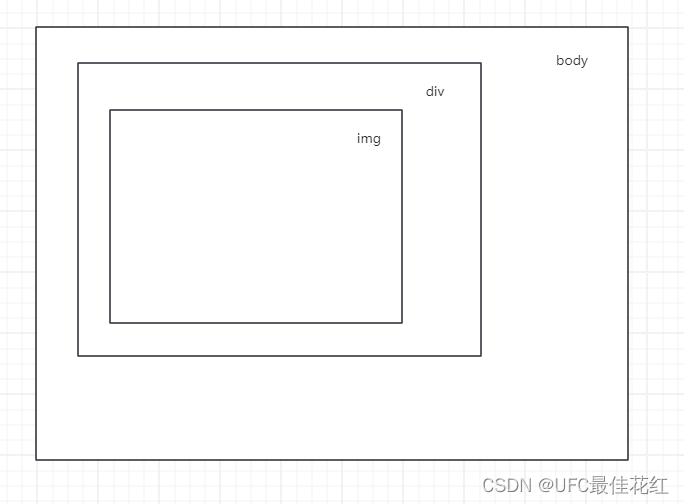
像上图这样层层堆叠的窗口,在img上增加事件,点击时获取具体的坐标位置,当所有窗口都固定的时候,取出坐标点很简单
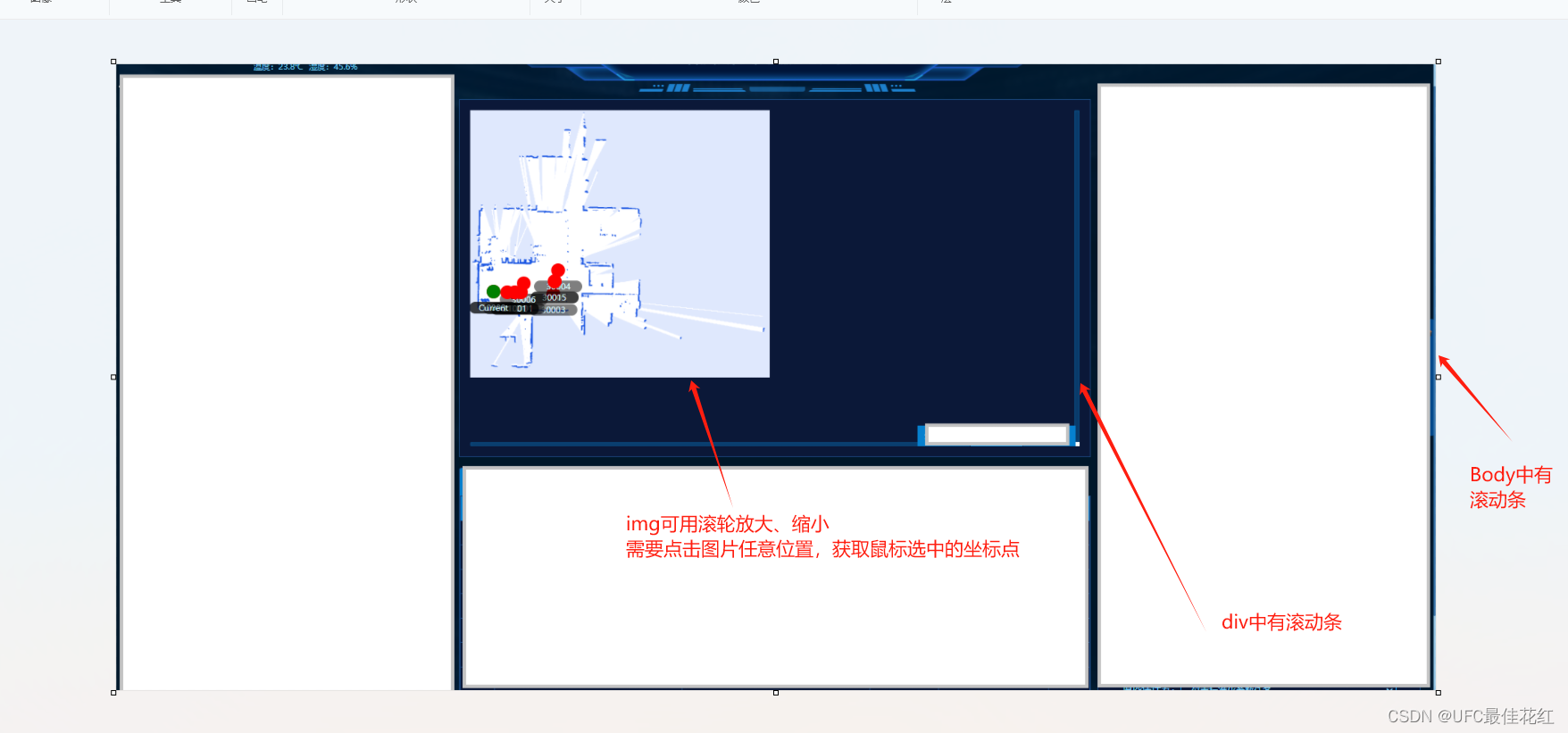
但是当浏览器body 存在滚动条,div也存在滚动条,取img的位置就容易出现偏差,
比如 我遇到的情况就是这样(把公司的东西打个码)

最终我的获取方法如下,供大家参考,项目太老,用的jquery做的,如果用vue做 稍作加工即可
let laserX=0 //鼠标滚动的x位置
let laserY=0 //鼠标滚动的y位置
$('.imgOuter').on('mousemove', function (e) {
//获取鼠标位置
laserX = e.originalEvent.x - $(this).offset().left || e.originalEvent.layerX - $(this).offset().left || 0;//
laserY = e.originalEvent.y - $(this).offset().top || e.originalEvent.layerY - $(this).offset().top || 0;//
//鼠标位置+滚动条
laserX = laserX + document.documentElement.scrollLeft
laserY = laserY + document.documentElement.scrollTop
})
//img上绑定的click事件 获取当前鼠标点位置
function choosePos(e) {
let clickX = laserX
let clickY = laserY
}




















 1489
1489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








