uni-app(vue3)编写微信小程序
编写uni-app不必拘泥于HBuilder-X编辑器,可用vscode进行编写,在《微信开发者工具》中进行热加载预览,
主要记录使用uni-app过程中自我备忘一些api跟语法,方便以后编写查找使用,uni结合了很多微信小程序与vue语法
一、项目准备
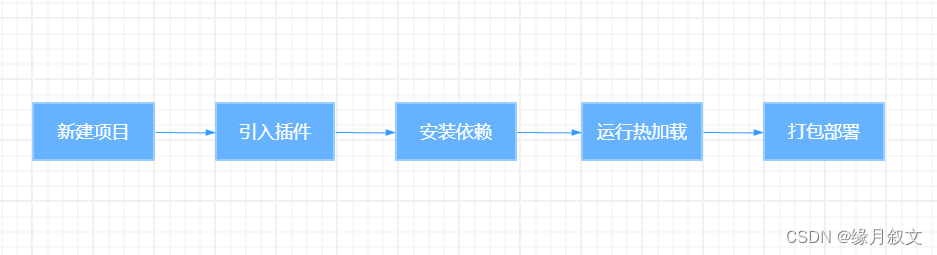
1.1 运行步骤

-
新建项目
新建项目步骤之前写过,可参考地址:uniapp使用 -
引入插件
若新增项目的时候直接引用uni-ui项目,会直接内置uni-app的UI组件,组件的文档地址:uni组件介绍地址 -
安装依赖
若使用uni官方自带的编辑器HBuilder X是不需要的安装你的环境以及项目所需以来的,由于uni-app主要使用的vue语法,在前端vscode编辑器中编写更加习惯,所以需要安装一下依赖,安装依赖的命令行与常规vue项目目无异,直接:npm install 即可 -
热加载预览运行
若使用HBuilder X编辑器在运行在内置浏览器编写的样式或者api语法,有时可能会出现报错情况,所以对于写微信小程序来说,最好预览运行界面在《微信开发者工具》中,
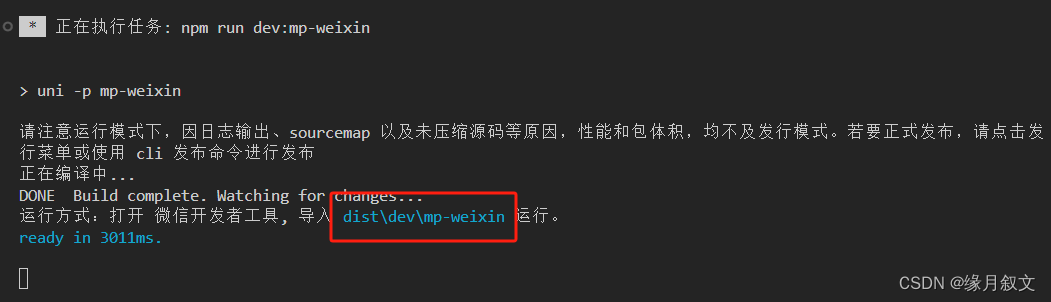
npm run dev:mp-weixin
运行后在项目文件中出现的文件夹dist文件中,dev文件夹下的mp-weixin文件,在《微信开发者工具》中进行导入该文件即可,后续在编辑器中进行编码,微信开发者工具会进行同步加载更新,


- 打包部署
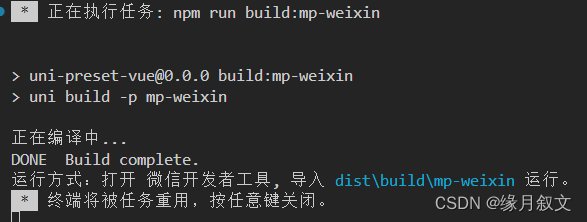
开发的时候,使用的dev下的文件夹导入,当部署微信的时候还是需要在《微信开发者工具》中进行上传,uni-app提供了压缩版本,用于微信上传操作的打包部署,执行步骤基本与运行相同,不用于热更新运行,只用于上传,类似于vue常规项项目运行 run dev,打包run build,再部署dist文件,打包命令:
npm run build:mp-weixin

二、api备忘
2.1 显示消息提示框(uni.showToast)
官网地址:消息提示框
api示例
uni.showToast({
title: '标题',
duration: 2000,
})

关闭api
uni.hideToast()
2.2 显示 loading 提示框( uni.hideLoading )
官网地址:loading 提示框
api示例
uni.showLoading({
mask: true,
title: '加载中',
})

关闭 loading的api
uni.hideLoading()
2.3 显示模态弹窗( uni.showModal)
官网地址:显示模态弹窗
api示例
uni.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});

2.4 从底部向上弹出操作菜单( uni.showActionSheet)
官网地址:从底部向上弹出操作菜单
api示例
uni.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function (res) {
console.log('选中了第' + (res.tapIndex + 1) + '个按钮');
},
fail: function (res) {
console.log(res.errMsg);
}
});
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








