vx小程序自定义tabbar
根据微信小程序官方文档来编写

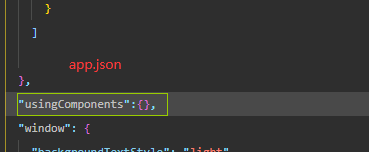
这里配置的是app.json
 在所有tab页内声明usingComponents
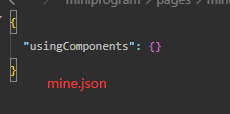
在所有tab页内声明usingComponents


我这里只有两个tab index 和 mine 只需要声明一下就可以了
或者在app.json里面开启全局声明

 官方文档这里说的不是很详细 这是我的目录结构
官方文档这里说的不是很详细 这是我的目录结构

这里我遇到了很多报错
比如找不到 custom-tab-bar/index.js这种报错
我修改了半天也没有用 到最后发现是我明明有问题 单词拼错了
有的报错是因为目录层级不对
custom-tab-bar的层级和components相同 虽然也是自定义组件
命名一定要和官方文档一模一样 否则会报错
 这个很重要 我当时没有仔细看这里 一个跳转页面折腾了好久
这个很重要 我当时没有仔细看这里 一个跳转页面折腾了好久

我的tabbar是这样的 主要是 首页 和 我的 这俩页面
因为这个自定义tabbar的效果要贴近官方的tabbar 现在在首页 那么首页也要有被选中的效果
 组件里写好的跳转方法
组件里写好的跳转方法

组件内容 和正常的自定义组件一样 最重要的是 在xxtab.ts 中添加方法
最重要的是 在xxtab.ts 中添加方法
当页面跳转到index时,修改tabbar组件中data的值 show 让组件知道现在已经在index页面啦

mine.json也是如此
 好了 没有别的问题了 有问题会再补充的
好了 没有别的问题了 有问题会再补充的






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








