文章目录
在nodejs之前,javascript代码只能运行在浏览器中
Nodejs的真正用途
- Nodejs,一个javascript的运行环境
- 运行在服务器,作为web server
- 运行在本地,作为打包、构建工具
node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、 Ruby等服务端语言平起平坐的脚本语言,实质是对chrome v8引擎进行了封装。
简单的说Node.js就是运行在服务端的javascript。Node.js 是一个基于chrome Javascript运行时建立的一个平台。底层架构是: javascript , 文件后缀 .js
Node.js是一个事件驱动I/o服务端javaScript环境,基于Google的v8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
浏览器前端
学习Nodejs的困惑
- Nodejs运行在服务端,而非浏览器环境
- 服务端开发的思路和套路,与前端完全不一样
第一个nodejs程序
//导入require模块,就类似于import java.io 这个程序类似于servlet
const http=require('http');
//1.创建一个httpserver服务
http.createServer(function(request,response){
//浏览器怎么认识hello server!!!
//response.writeHead(200,{'Content-type':'text/plain'});
response.writeHead(200,{'Content-type':'text/html'});
//上面这句话的含义是告诉浏览器将以text-plain去解析hello server这段数据
//给浏览器输出内容
//response.end("hello server!!!");
response.end("<strong>hello server</strong>")
}).listen(8888);//监听8888端口
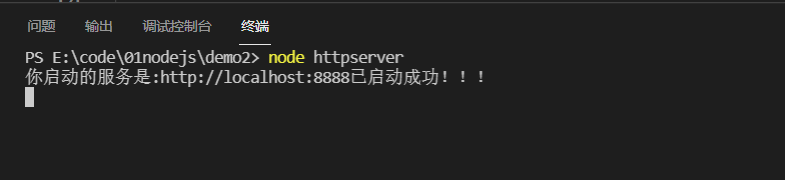
console.log("你启动的服务是:http://localhost:8888已启动成功!!!");
//2.监听一端口8888
//3.启动运行服务 node helloserver.js
//4.在浏览器访问http://localhost:8888









https://www.bilibili.com/video/BV1Hh411Z7Ra?p=2&spm_id_from=pageDriver
















结合代码讲解
例子一:



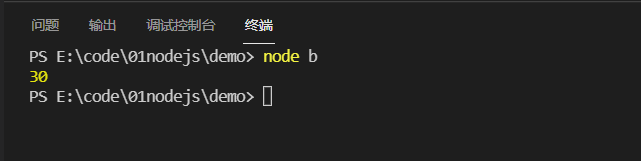
例子二:


上面的b.js的代码相当于以下的代码


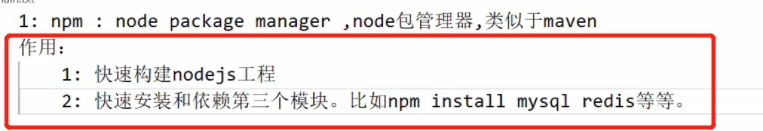
构建一个nodejs的工程
初识化npm(包管理器)的环境,方便项目导包用


快速构建一个工程:npm init -y



官方文档

安装Lodash工具:npm i lodash --save
- 是一个一致性、模块化、高性能的 JavaScript 实用工具库。
- 内部封装非常多使用函数,操作数组操作对象的方法。可以说是一个非常实用的工具函数。
- Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。

如果下载速度慢的话,可以使用淘宝镜像下载



Lodash工具的使用



debug例子


const http=require('http')
//通过http创建一个http server(服务)
const server=http.createServer((req,res)=>{
//服务返回的是200,信息格式是html的格式
res.writeHead(200,{'content-type':'text/html'})
//内容是hello httpserver
res.end('<h1>hello httpserver</h1>')
})
//监听3000端口,监听成功就打印listening on 3000
server.listen(3000,()=>{
console.log('listening on 3000 port')
})

可提供远程搭建运行服务
不会调试运行的同学,你只需打开远程,会帮你搭建调试好一切(JDK、Idea/Eclipse、MySQL、Tomcat、Maven………)
























 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










