前提是配置好的开发环境安装好vue-cli脚手架
1 默认配置创建
vue create demo1
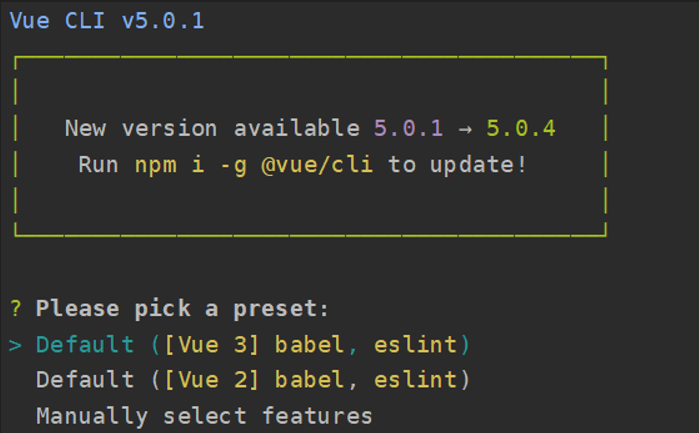
选择Vue3,回车

等待结束即可,开箱即用。
2 自定义配置创建
2.1 创建工程
vue create demo2
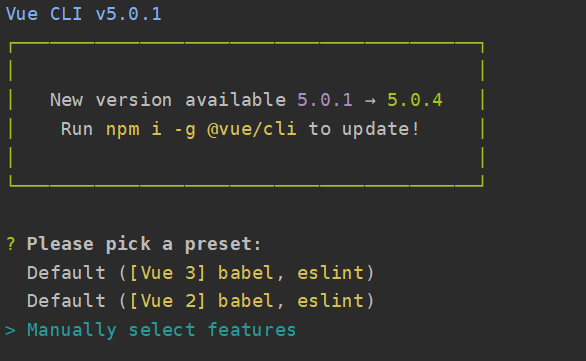
选择 Manually select features,回车

2.2 选择预安装的插件
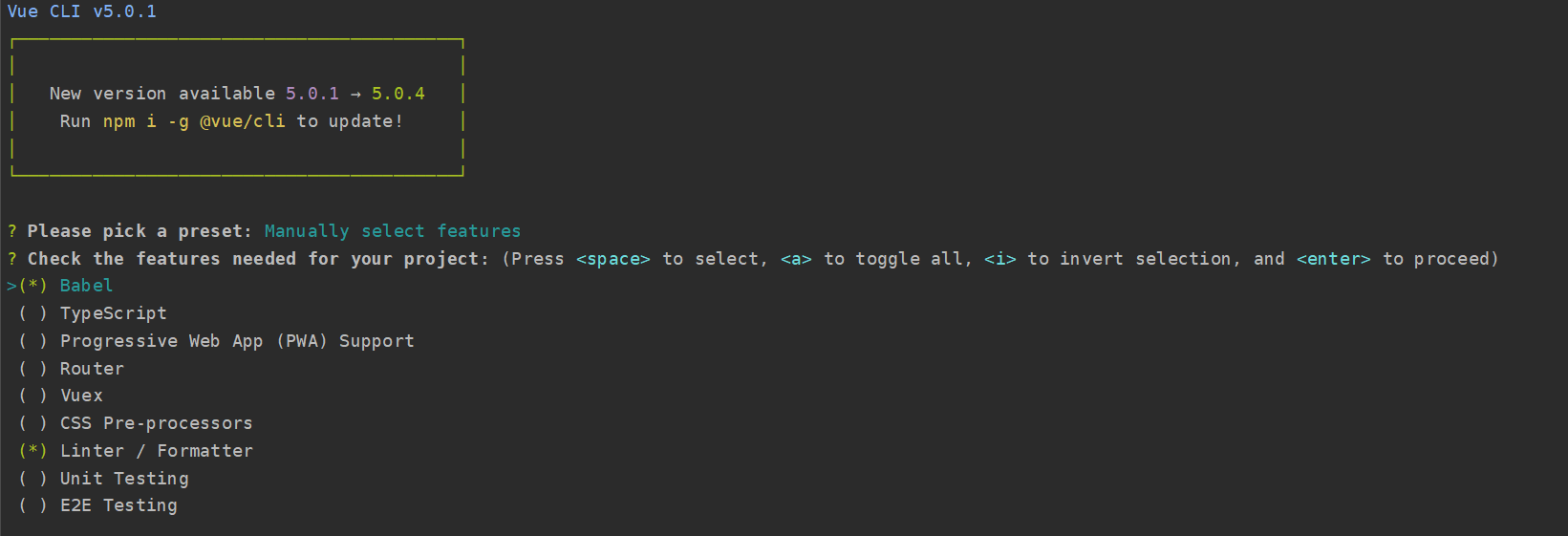
出现如下选择插件的界面,按space选择,a切换全部,i反转选择,enter继续

插件说明:
- Babel: 将es6转成es5的插件,兼容es语法的
- TypeScript: 微软的一个脚本 相当于js的增强插件
- Progressive Web App (PWA) Support: 做app支持插件
- Router: 路由插件
- Vuex: 状态管理插件
- CSS Pre-processors: 将saas scss转成css语法插件
- Linter / Formatter: 检查语法规范插件(就是eslint)
- Unit Testing: 单元测试插件
- E2E Testing: 端对端测试
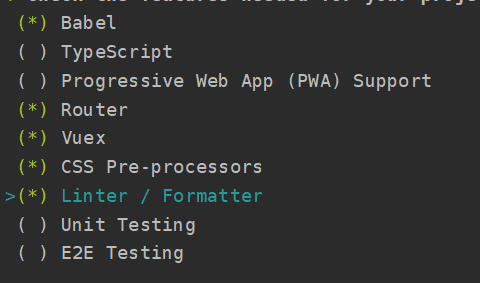
一般选择如下插件,当然,可以不选择,后续安装也是一样的

选择好插件后,回车
2.3 对选择的插件进行配置选择
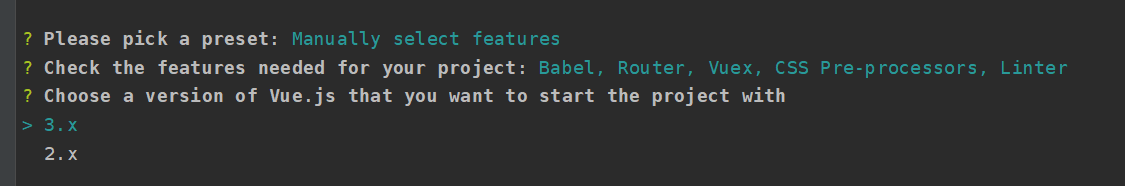
选择vue版本,选择3.X版本,回车

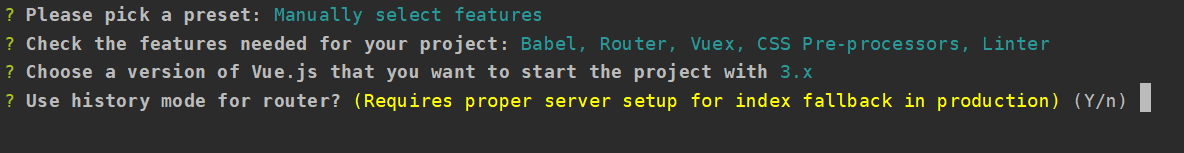
是否选择历史模式,选择y

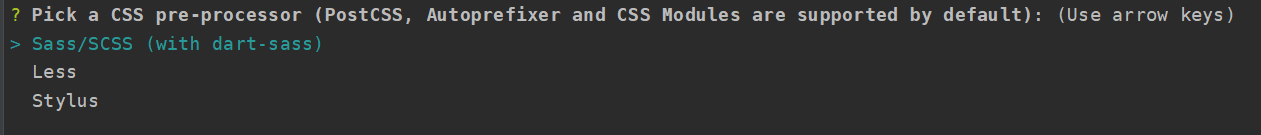
postcss预处理插件,选择处理sass还是less,选择第一个sass

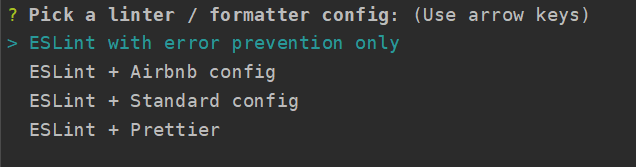
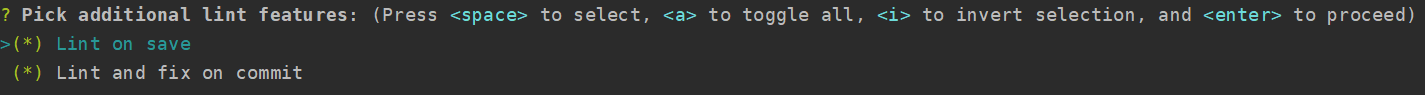
选择语法检查的配置,选择默认的即可:

出现错误时,是手动修改还是自动修复,将Lint and fix on commit自动修复也选上,回车

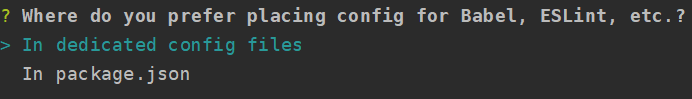
这些插件的配置文件是独立出来的,还是在package.json中,选择In dedicated config files,回车

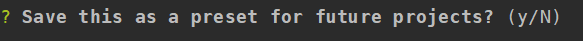
是否将项目保存,也就是将这次的选择作为一个配置,以后create项目的时候使用这次的配置,选择y,回车

然后给这次保存的配置起名,接上一步:
save preset as:demo2
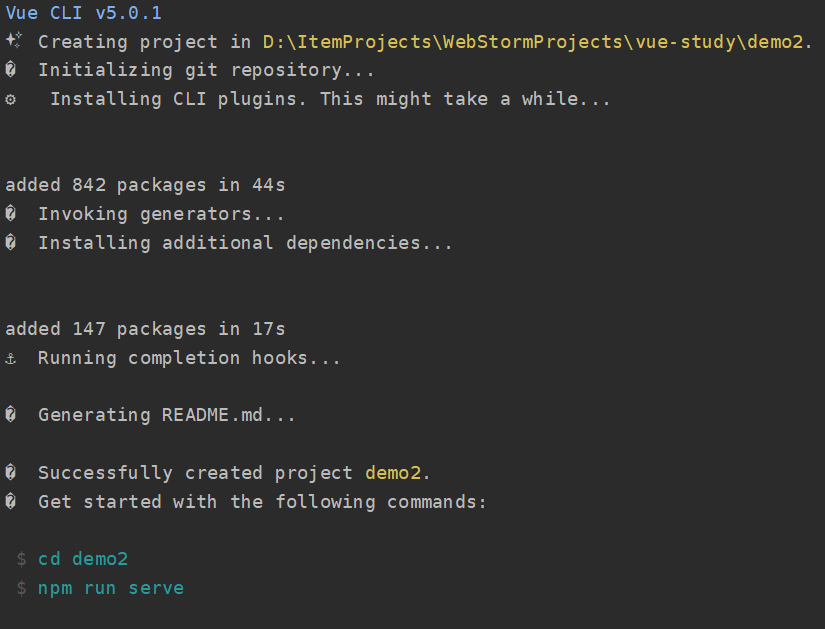
回车,等待下载完成

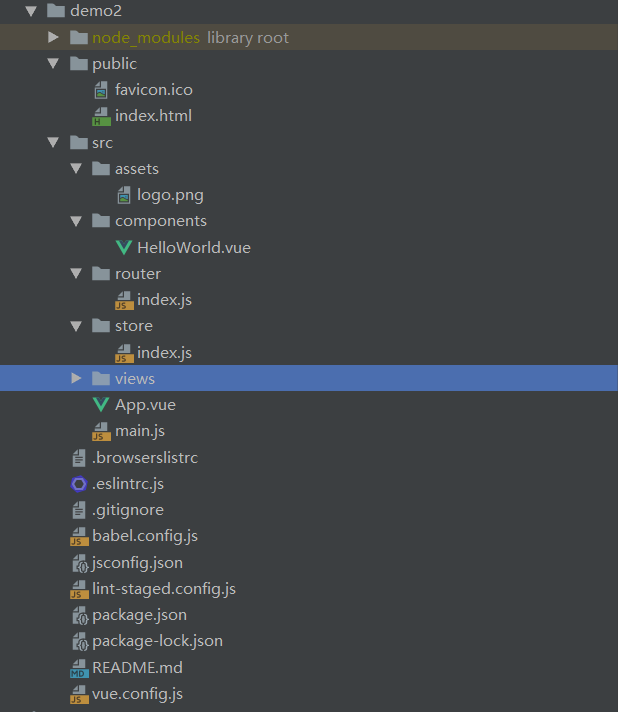
3 目录结构说明
目录结构如下:

node_modules:插件安装目录
public: 打包时直接带的资源,这里面的内容会原封不动的打包
src\assets:存放资源的地方
src\router:在这里写路由
src\views::在这里写路由的组件(大组件、比如首页、关于页面等)
src\components:存放组件(小组件、比如一个页面中的一个按钮组件、零散的组件)
src\store::在这里写状态管理
src\main.js:主程序
package.json:配置文件
.browserslistrc:浏览器支持的配置文件
.eslintrc.js:语法检查的配置文件
babel.config.js:es语法兼容的配置文件
vue.config.js:项目的配置文件

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










