Element-UI是一套为开发者,设计师和产品经理准本的基于Vue2.0的桌面端的组件库。
官方地址为: http://element-cn.eleme.io/#/zh-CN
1.基于命令行方式手动安装
- 安装依赖包 npm i element-ui -S
- 导入Element-UI相关资源
// 导入组件库
import ElementUI from 'element-ui';
// 导入组件相关样式
import 'element-ui/lib/theme-chalk/index.css';
// 配置 Vue 插件
Vue.use(ElementUI);
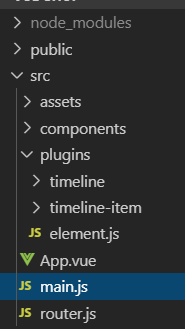
此时可以创建一个element.js的文件在plugin文件当中2.基于图形化界面自动安装
- 运行 vue ui 命令,打开图形化界面
- 通过Vue 项目管理器,进入具体的项目配置面板
- 点击插件下面的添加插件,进入插件查询面板
- 搜索 vue-cli-plugin-element 选中并进行安装
- 配置插件,在plugin文件中的element.js中,实现按需导入,从而减少打包后项目体积。



























 2690
2690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








