前段时间,docsify 的cdn崩了,我翻了一下很久之前的笔记,打开贼慢不说,样式全没了。于是下定决心找个时间看看有什么好的文档工具重新弄一个,虽然都是几年前的笔记文档,但毕竟这些笔记见证了我的成长,不能丢。最终选定了vuePress2,下面将记录使用 vuePress2 的详细过程。
vuepress官方文档https://v2.vuepress.vuejs.org/zh/
使用 vuepress2.0 打造静态博客网站(一)
一. 初始化项目
1. 建立一个git仓库并clone下来

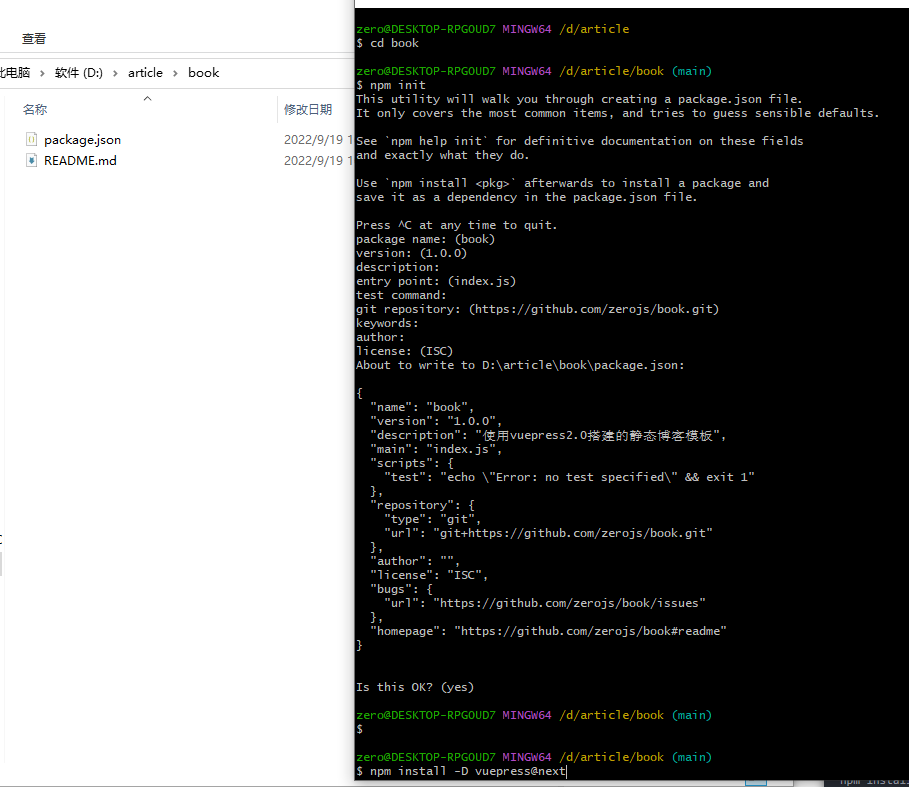
2. 进入新目录
cd book

3. 初始化项目
npm init
// 一直按回车即可
npm install -D vuepress@next

4. 使用vscode(用什么编辑器随便你)打开项目,在 package.json 中添加以下
{
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs",
}
}

可以看到npm脚本中已经有我们刚刚添加的运行命令.
5. 在根目录新建文件 .gitignore,把以下三行代码复制进去并保存
node_modules
.temp
.cache

对比上面两个步骤的图片,git忽略了依赖包的文件后瞬间减少了.
6. 在根目录新建文件夹 docs
7. 在 docs 文件夹下新建文件 README.md, 在文件中随便写点什么

8. 运行命令 npm run dev或点击左下角快捷运行

至此,基础框架已经搭建完成,接下来可以配置vuepress并开始写博客了.
线上预览: zerojs的个人博客





















 3417
3417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








