天呐!!!今天干了一个大事!!!!!哈哈哈哈哈哈哈哈哈哈哈哈哈好开心,把项目部署到服务器上了!!第一次玩服务器,搞了我一整天。呜呜呜也是真的遇到了很多问题,不过最终都解决了!欧✌
先看链接:http://139.196.105.1:8089/
用户名:日京4
密码:123
只要服务器没到期就可以一直访问!耶。
部署步骤:
!!!!!!!!说在前面的话!!!!!!很重要!!!!!
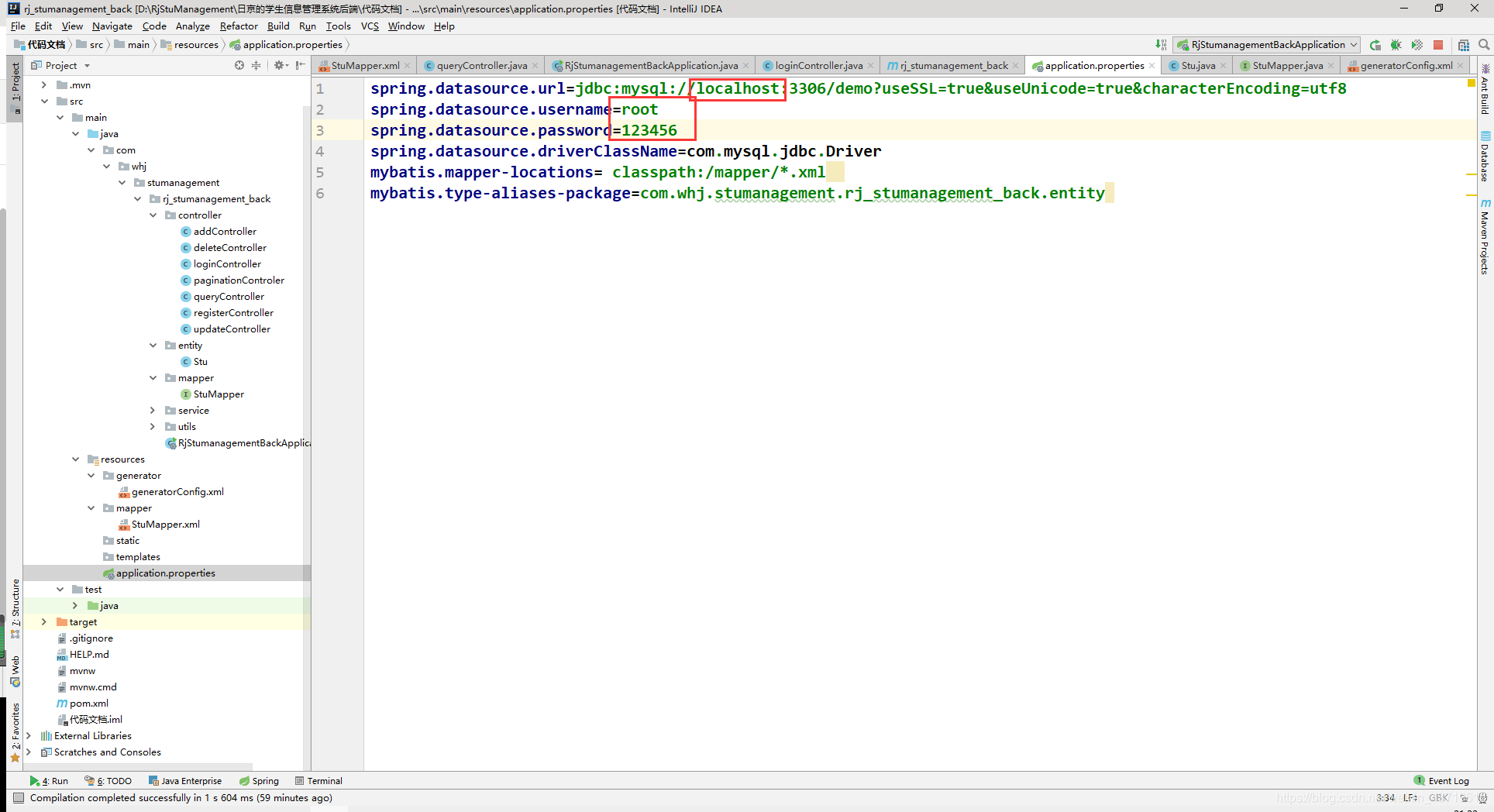
你首先要把后端项目中的有关数据库连接的配置文件里的localhost改为你服务器的地址,用户名和密码也要改。

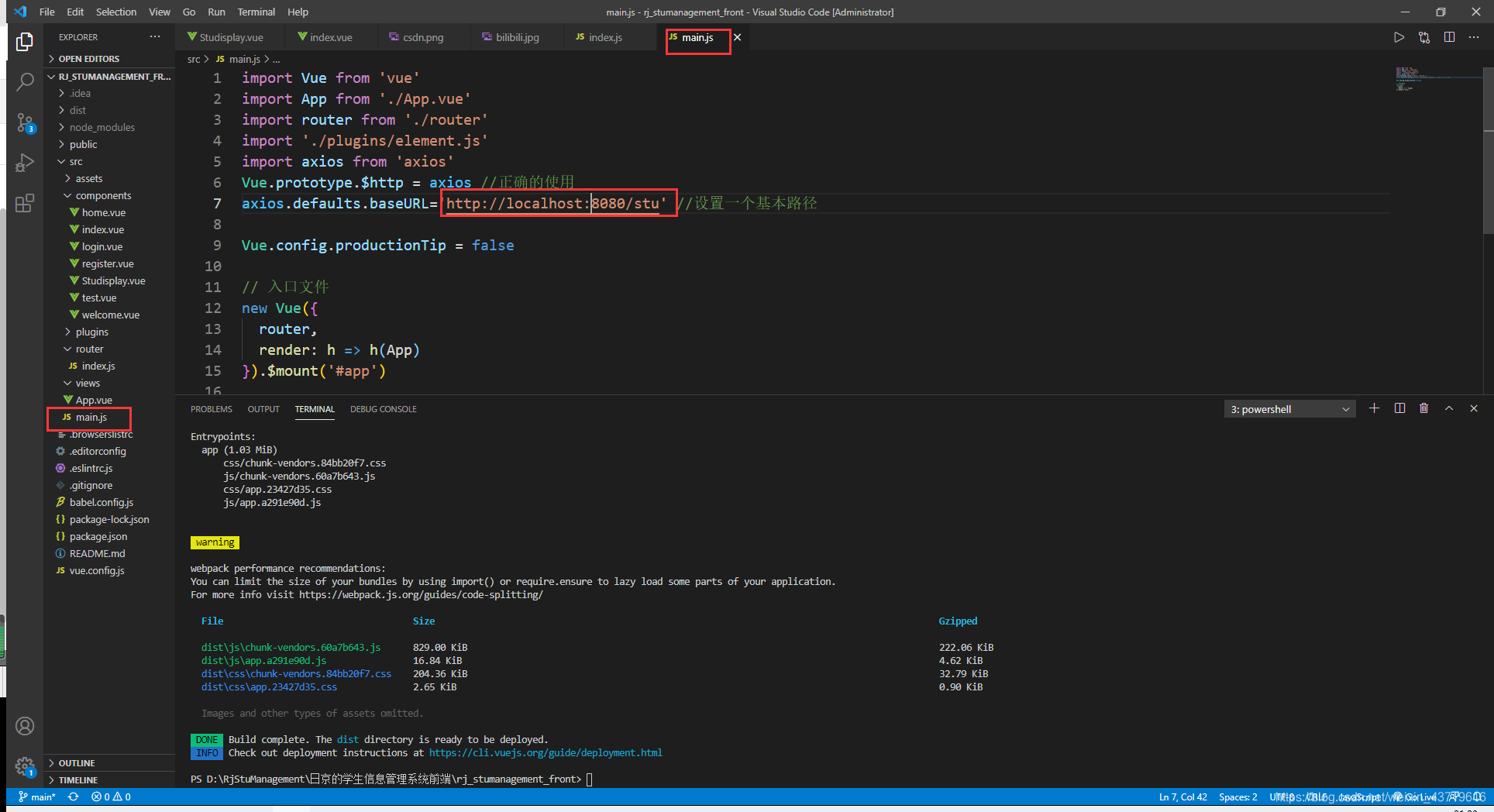
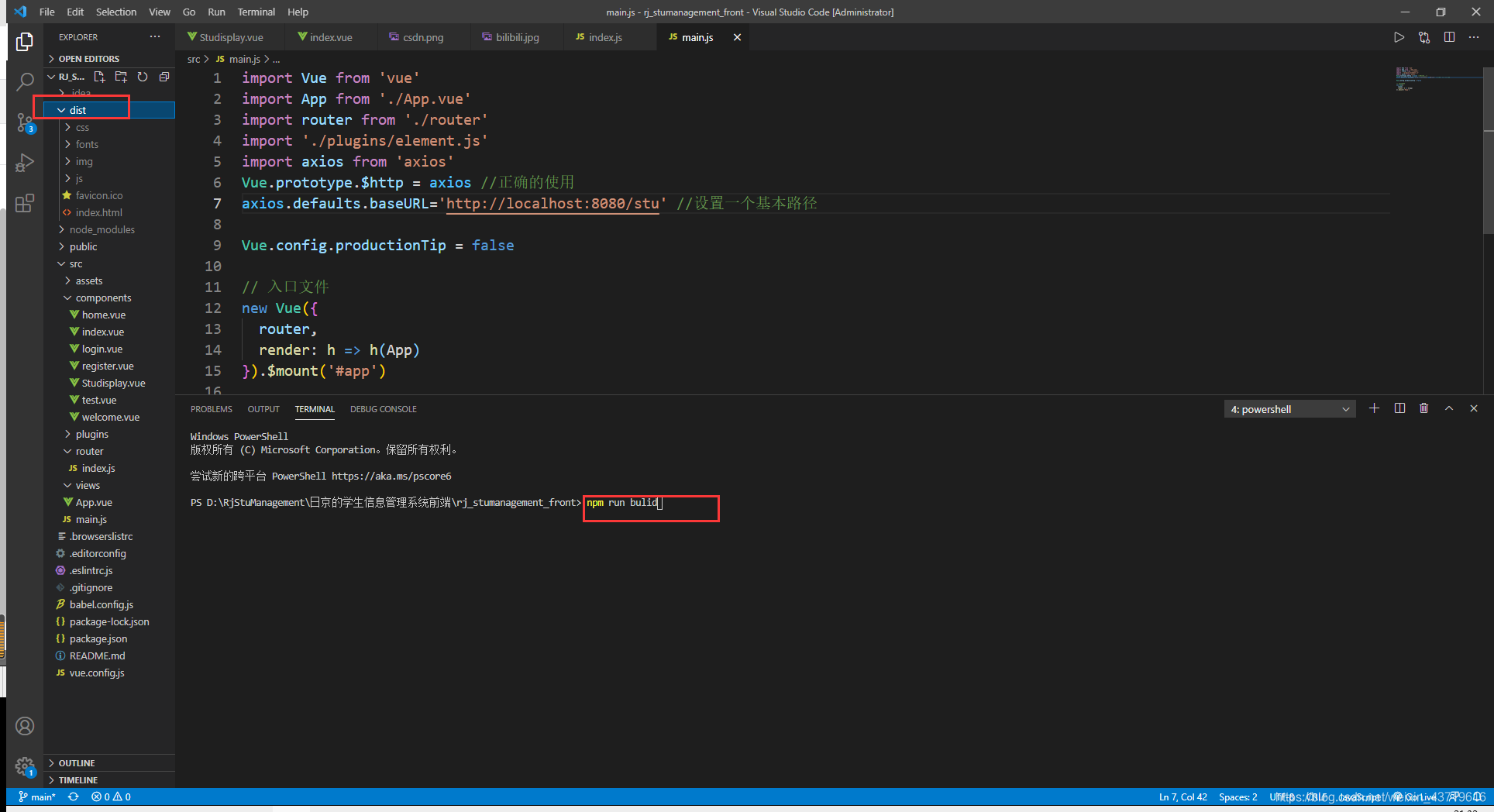
其次,前端vue项目中路由文件的连接后端的地址也要由localhost改成服务器的ip地址。

打包后端项目
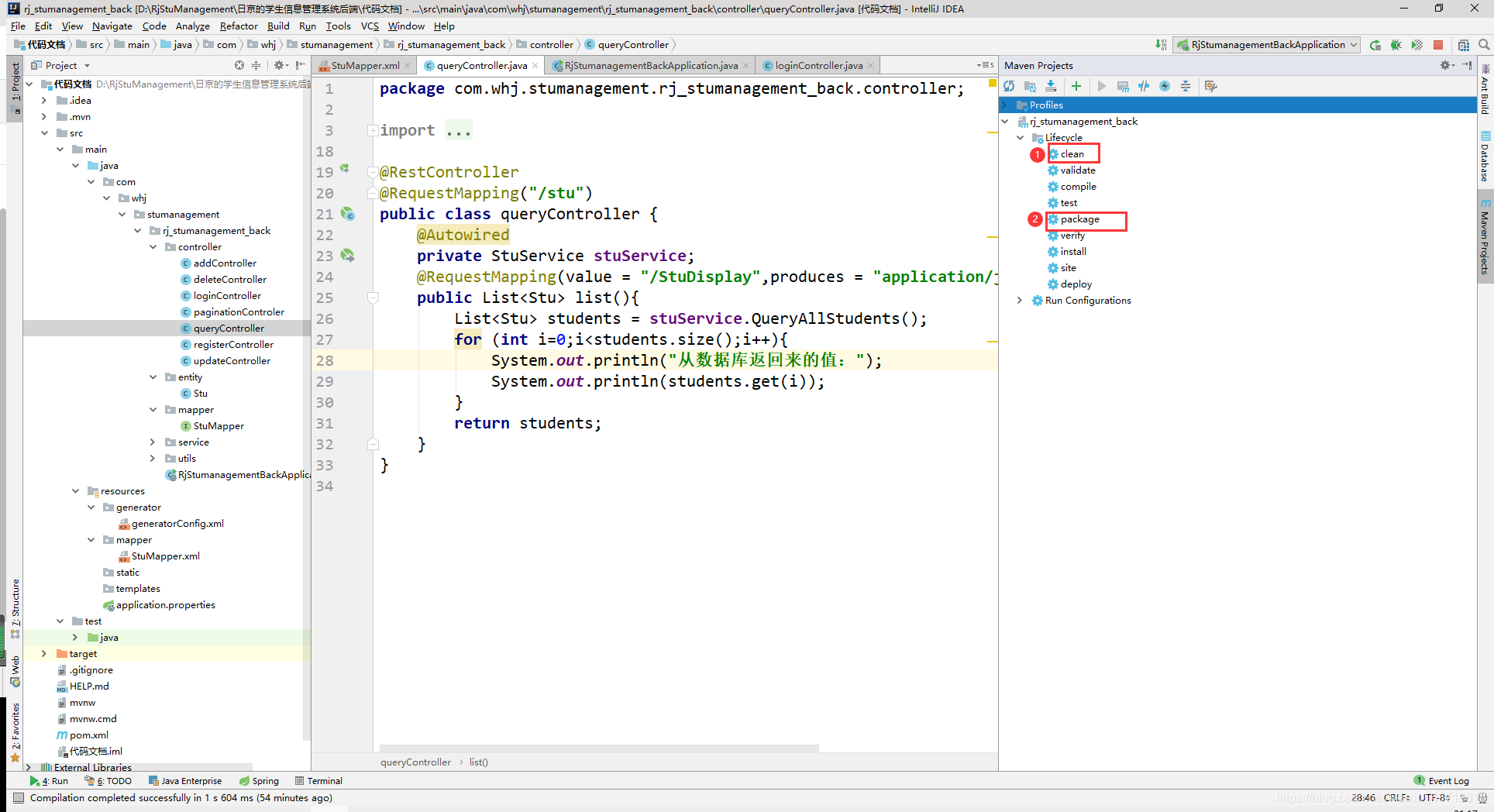
1.先点clean清除掉target里的一些东西

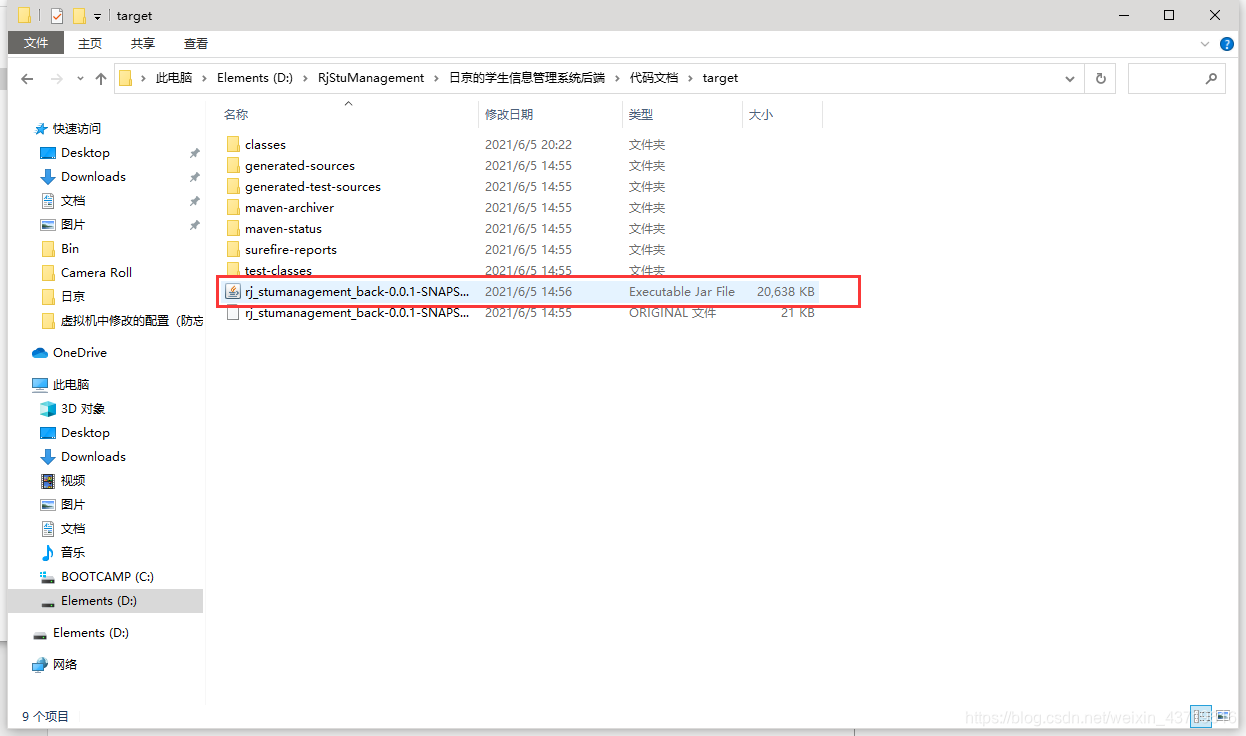
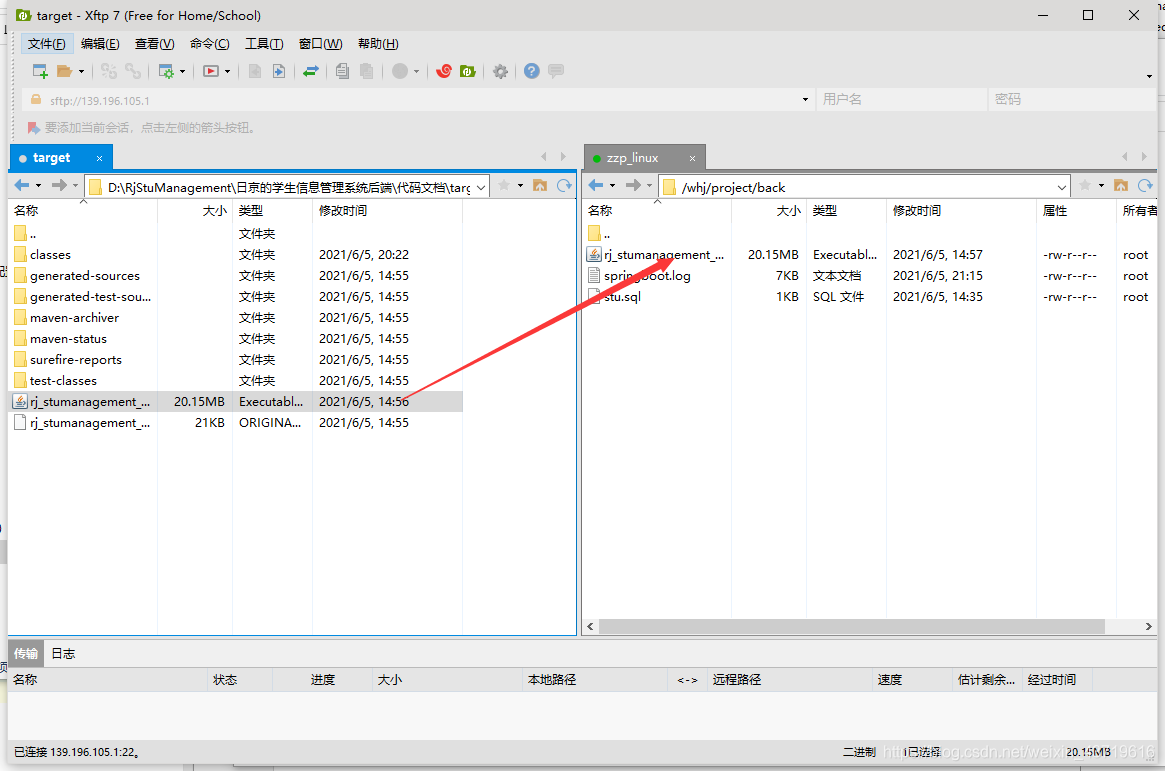
2.再点package打包项目,打包后就会生成一个target文件夹然后target下生成一个jar包,比如我的如下。

3.把jar包拖到服务器上。

4.首先看下8080端口是否占用
netstat -lanp|grep 8080
若有就kill掉
kill -9 号码
5.运行jar包
nohup java -jar xxx-SNAPSHOT.jar >springboot.log 2>&1 &
6.查看日志
tail -f springboot.log
打包前端vue项目
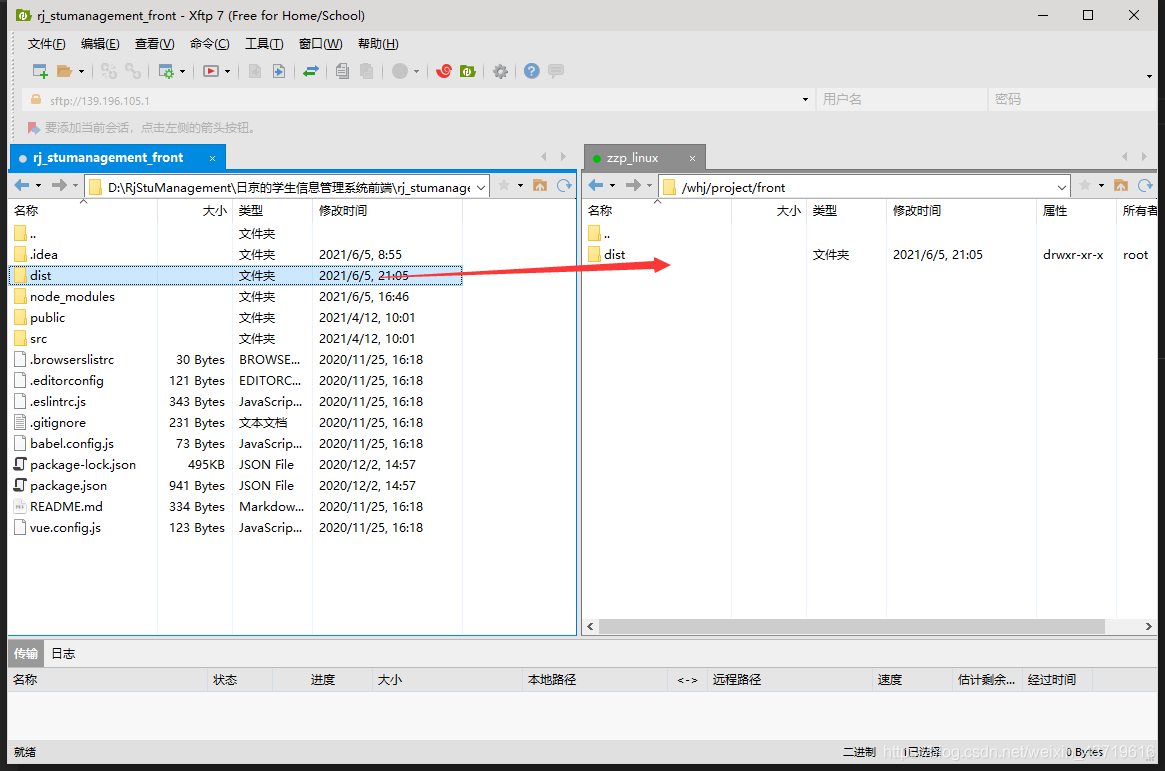
1.在vue终端输入npm run build进行打包,然后会生成dist文件夹

2.把dis文件夹拖到服务器上。

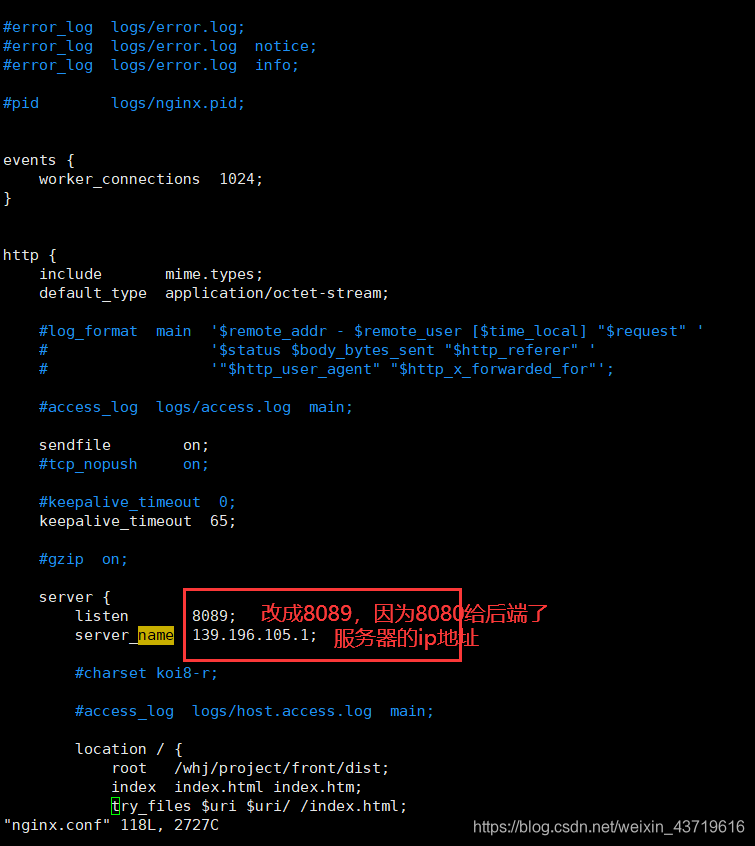
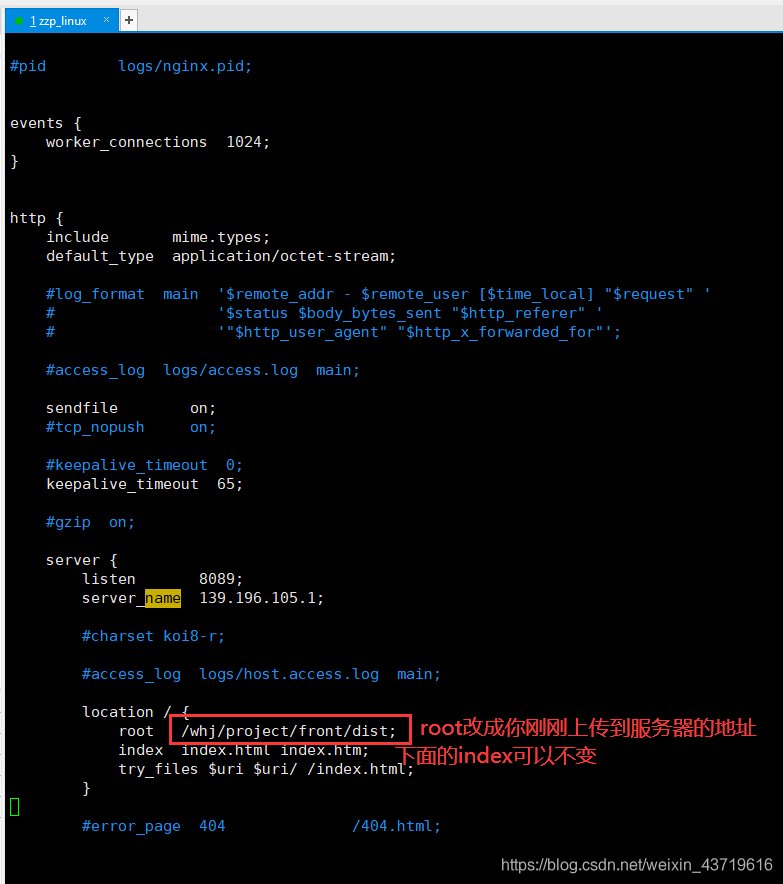
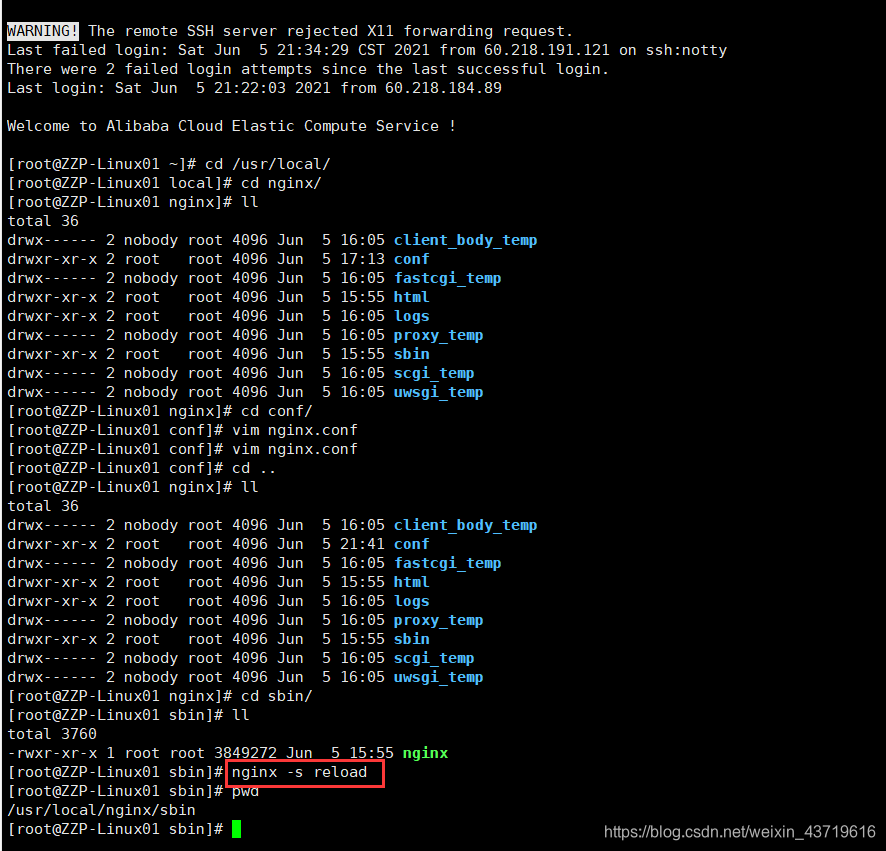
3.修改nginx.conf文件。
记得要去阿里云开放8089端口,要不然访问不到。


4.启动nginx

然后浏览器输入IP地址就可以访问到了
http://139.196.105.1:8089/
thats alll
over






















 1477
1477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








