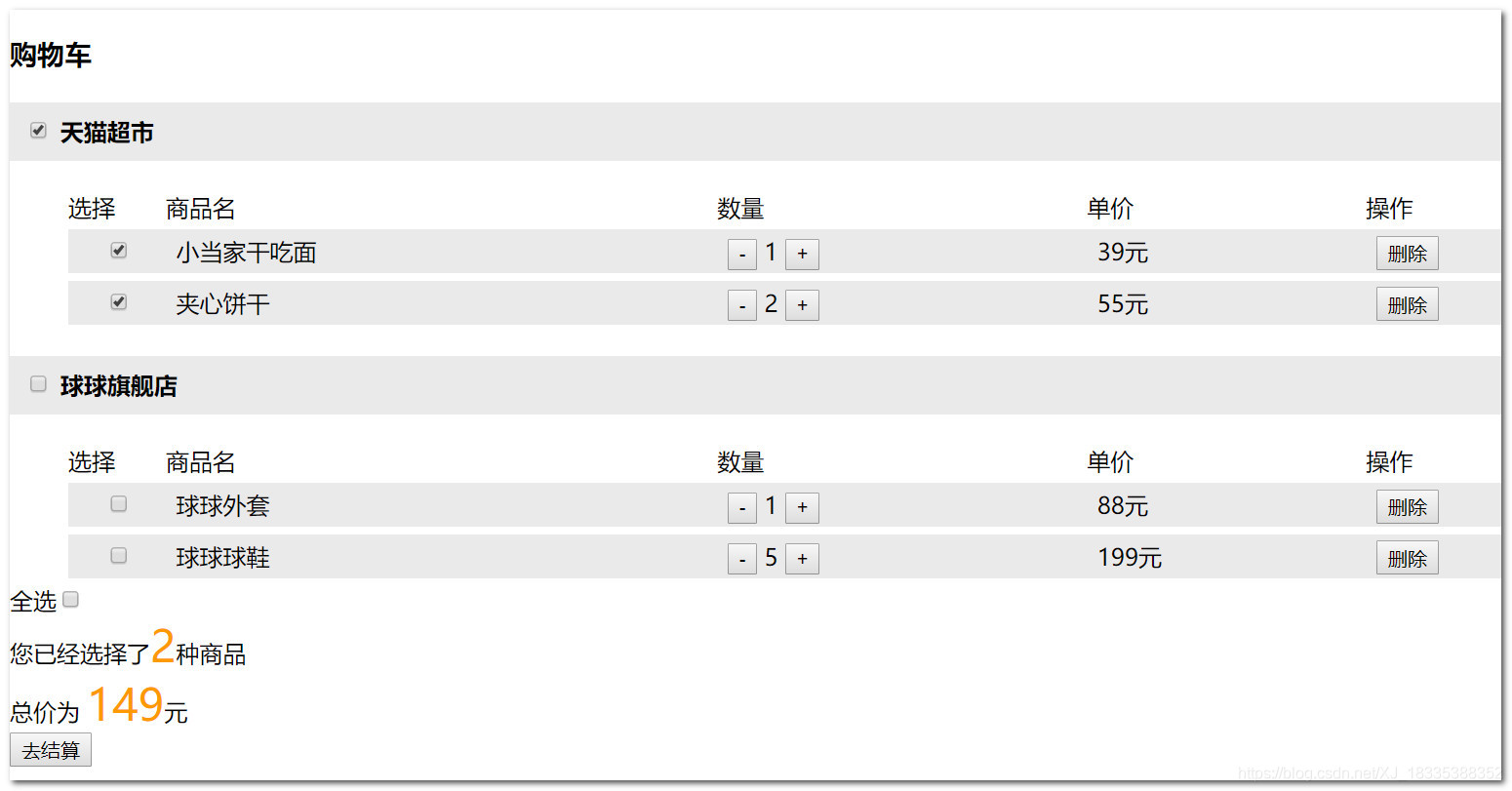
Vue 购物车案例
该购物车主要实现了全选、数量加减、自动计算总金额、删除等功能

代码如下:
html部分
<div id="app">
<h3>购物车</h3>
<div class="box" v-for="(item,index) in list" v-if="item.list.length>0">
<h4 class="shop-title">
<input type="checkbox" @click="dealSelectShop(index)" :checked="item.isSelect">
{
{
item.title}}
</h4>
<ul>
<li>
<span class="goods-check">选择</span>
<span class="goods-title">商品名</span>
<span class="goods-num">数量</span>
<span class="goods-price">单价</span>
<span class="goods-button">
操作
</span>
</li>
<li v-for="(subitem,subindex) in item.list" class="goods">
<input type="checkbox" @click="dealSelectGoods(index,subindex)" :checked="subitem.isSelect" class="goods-check">
<span class="goods-title">{
{
subitem.title}}</span>
<span class="goods-num">
<button @click="dealSub(index,subindex)">-</button>
{
{
subitem.num}}
<button @click="dealAdd(index,subindex)">+<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








