css中的选择器
~(波浪号)
p~ul选择器 p之后出现的所有ul。
两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p。
P~ul {
background-color: pink;
}
<p>快乐生活</p>
<ul>
<li>生活</li>
<li>生活</li>
<li>生活</li>
</ul>
<h1>-------------</h1>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>

+(加号)
- 二者有相同的父元素,
- 选择紧接在另一个元素后的元素

<style>
h2 + h3 {
background-color: pink;
}
</style>
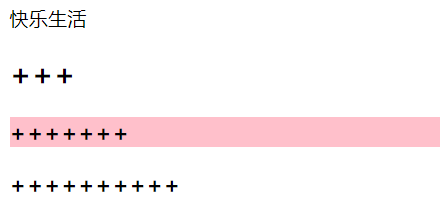
<p>快乐生活</p>
<div id="">
<h2>+++</h2>
<h3>+++++++</h3>
<h3>++++++++++</h3>
</div>
>(大于号)
是css3特有的选择器,
A>B 表示选择A元素的所有子B元素。

<style>
ul > li {
background-color: pink;
}
</style>
<p>快乐生活</p>
<div id="demo">
<h2>+++</h2>
<h3>+++++++</h3>
<h3>++++++++++</h3>
</div>
<ul>
<li>生活</li>
<li>生活</li>
<li>生活</li>
</ul>
<h1>-------------</h1>























 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










