根据环境参数编译不同的文件,无法做到多个环境使用同一版本的镜像,使用环境变量可以在创建镜像的时候传递基础参数减少编译确保测试的有效性.
方案
通过将环境变量传递到DOM,在VUE项目中读取DOM来进行使用环境变量.
例如关于websocket的url路径问题
读取环境变量
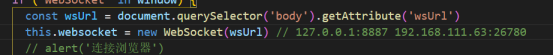
1 直接在代码中定义
const wsUrl = document.querySelector('body').getAttribute('wsUrl')

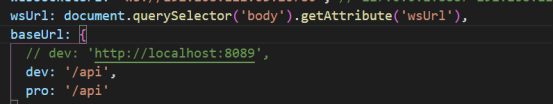
2 在config/index.js中定义
wsUrl: document.querySelector('body').getAttribute('wsUrl')

再引用

脚本
start.sh
#!/bin/sh
sed -i "s|<body>|<body wsUrl=\"$wsUrl\" baseurl=\"$BASE_URL\" >|" /usr/share/nginx/html/index.html
nginx -g "daemon off;"
将需要的环境变量添加到里面
Dockerfile
FROM nginx:latest
#将当前文件夹的dist文件复制到容器的/usr/share/nginx/html目录
COPY dist/ /usr/share/nginx/html/
COPY ./start.sh /app/
RUN chmod 777 /app/start.sh
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
#ENV ENV=production BASE_URL=/api/v1 wsUrl=11111
ENTRYPOINT ["/app/start.sh"]
使用
Docker中
docker run --name web -d -p 6001:80 -e wsUrl=ws://192.168.111.63:26780 admin-web
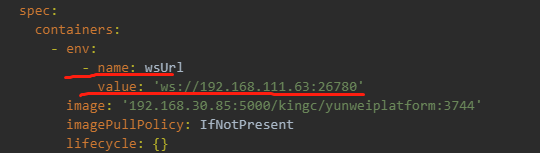
K8s中添加环境变量


























 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










