很久没有接触前端了,最近需要发布一个前端小项目,好不犹豫的选择了docker,方便啊!(其实原始nginx也很方便)
下面记录一下:
开发环境vscode
发布环境 centos7
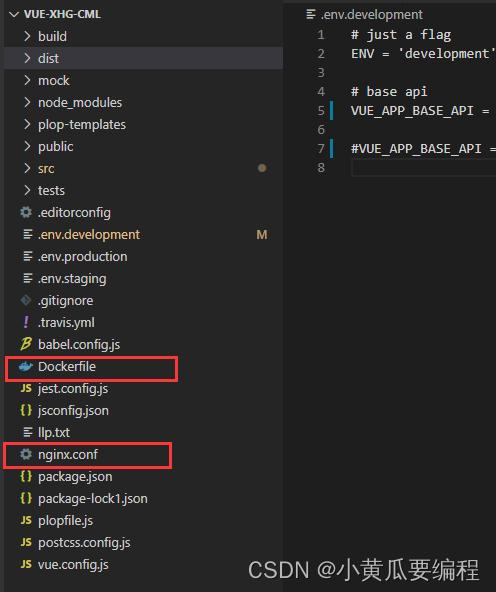
- 项目工程结构

我们需要一个dockerfile文件,一个nginx的配置文件
- dockerfile文件配置内容如下,我们以一个nginx镜像为基础镜像打包我们自己的镜像,内容如下图所示
# 基础镜像使用Nginx
FROM nginx
# 作者
MAINTAINER llp
# 添加时区环境变量,亚洲,上海
ENV TimeZone=Asia/Shanghai
# 将前端dist文件中的内容复制到nginx目录
COPY ./dist/ /usr/share/nginx/html/
# 用本地的nginx配置文件覆盖镜像的Nginx配置
COPY nginx.conf /etc/nginx/nginx.conf
# 暴露端口
EXPOSE 80
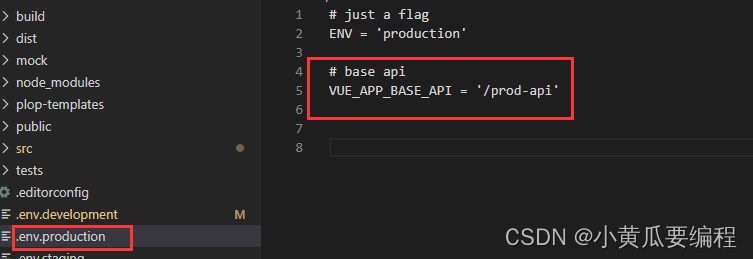
- 对生产环境变量的定义,如下图所示,请求的接口我们统一用一个指定的url前缀代理,这样方便等会使用nginx做一个重定向的代理

- nginx.conf配置文件,代理部分,通过对prod-api的重定向代理,完成对后台接口的数据请求

- 到此我们基本工作就准备完毕了,接下来就是打包镜像和运行容器了
- npm run build 前端打包发布
- 将发布后的目录 和2个配置文件,上传到安装有docker的服务器中,如下图

- 进入该目录后 构建镜像
docker build -t i_llpcml .
构建成功后,运行容器,这里为了方便修改nginx的配置,我们将nginx的配置挂载出来,方便修改,nginx.conf本地配置如下所示
docker run -di -v /home/llp_docker/llpcml/nginx.conf:/etc/nginx/nginx.conf --name=llpcml -p 8099:80 i_llpcml
- 访问8099端口,就可以看见我们的项目了,收工!
























 3660
3660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








