目标:

目录:

一、表格标签
表格是实际开发中最常用的标签,重点掌握
1、表格的主要作用:
表格主要用于显示、展示数据,可让数据整齐,可读性好。
表格不是用来布局页面的,而是用来展示数据的。
2、表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
........
</tr>
</table>
1、< table>< /table>是用于定义表格的标签。
2、< tr>< /tr>标签用来定义表格中的行,必须嵌套在< table>< /table>中
3、< td>< /td>用来定义表格中的单元格,必须嵌套在< tr>< /tr>中。
4、字母td指表格数据(table data),即数据单元格的内容。
3、表头单元格标签
用< th></ th>标签,位于第一行或第一列,表头单元格里的文本内容加粗居中显示。//与tr的区别。
<table>
<tr>
<th>姓名 </th>
......
</tr>
.....
</table>
4、表格属性
表格标签的属性在实际开发中不常用,后面用CSS来设置。
目的:
1、记住英语单词,后面CSS要用。
2、感受表格外观形态。
这些属性要写在表格标签table里面去。即:<table align="center">

5、表格结构标签
因为表格很长,为更好的表现表格的语义,把表格分割成头部和主体两部分。
< thead>:表格的头部区域
< tbody>:表格的主题区域
注意区分< th>和< thead>,< th>为表头单元格!
< thead>内一定要有< tr>标签,一般在第一行
以上两标签一定在两table中。
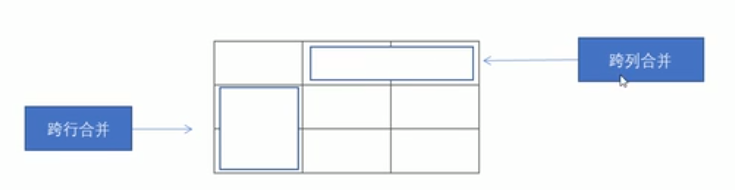
6、合并单元格
1、合并单元格方式:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

2、目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
3、合并单元格三步曲:
- 确定跨行?跨列?
- 找到目标单元格,写合并代码。如:< td colspan=“2” > < /td>
- 删除多余的单元格
7、表格总结
表格学习的三部分
- 表格的相关标签
- 表格的相关属性
- 合并单元格
二、列表标签 (重要)
表格用来展示数据,列表用来布局。
列表的特点:整齐有序,用其布局自由方便。
根据使用场景不同,列表分为:
- 无序列表
- 有序列表
- 自定义列表
1、无序列表 (重点!)
< ul>标签定义无序列表,列表项用< li>标签定义。
无序列表的基本语法格式:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
1、无序列表的各个列表项无顺序。
2、无序列表只能放< li>标签,不许放其他标签或文字。
3、< li>相当于一个容器,可以容纳所以元素。
4、无序列表会带有自己的样式属性,CSS后会强制去掉小点。
2、有序列表 (理解)
< ol>标签定义有序列表,< li>标签定义列表项。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
1、有序列表有顺序
2,3,4与上类似。
3、自定义列表 (重点)
自定义列表的使用场景:
用于对术语或名词进行解释和说明,定义的列表项前没有任何符号。
(1)语法格式
< dl>用于定义列表,与< dt>(定义项目/名字)和< dd>(描述每一个项目/名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
1、dl里只能包含dt、dd。
2、dt、dd个数没有限制。
3、dt、dd为兄弟关系,不是包含关系。
4、列表总结

三、表单标签
如用户注册账号信息页面为一个表单。
1、为什么需要表单?
收集用户信息。
2、表单的组成
由表单域,表单控件(或元素)和提示信息三个部分组成

(1)表单域
包含表单元素的区域,
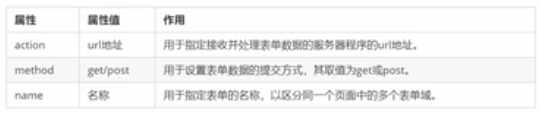
用< form>标签定义表单域,< form>会把它范围内的表单元素信息提交给服务器。
语法规范
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>

(2)表单控件(表单元素)
1、input输入表单元素
2、select下拉表单元素
3、textarea文本域元素
< Input>输入表单元素
< input>标签用于收集用户信息。
语法规范:
<input type="属性值" />
1、为单标签
2、 type属性设不同的值用来指定不同的控件类型
type属性及属性值:

单选按钮:小圆。
复选框:小方框。
例子:
①单选
<input type="radio" name="sex" id="man"checked="checked"/><label for="man">男</label>
<input type="radio" name="sex" id="women"/><label for="women">女</label>
3、input的其他属性:

- name和value是每个表单元素都要有的属性值,只要给后台人员使用。
- name表单元素的名字,要求单选按钮和复选框同一组要有相同的name值。
- value:默认显示值
- checked:页面一打开,某个按钮或复选框被选中状态。
checked="checked"。针对单选按钮和复选框。
< label>标签
< label>标签为Input元素定义标注标签
< label>标签绑定一个表单元素,当点击< label>标签内的文本时,自动将光标选择在对应的表单元素上,增加用户体验。
语法规范:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心:< label>标签的for属性应与相关元素的id属性相同。
select下拉表单元素
节约页面空间。
用< select>标签定义下拉列表。
语法规范:
<select>
<option>选项1</option>
<option>选项2</option>
......
</select>
- < select>内至少包含一对< option>
- 在< option>中定义selected=“selected”,则当前项为默认选中项。
textarea文本域元素
使用场景:输入内容较多。
使用< textarea>定义多行文本输入控件。
语法规范:
<textarea cols="50" rows="5">
文本内容
</textarea>






















 790
790











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








