在移动端,有时候我们用手指点击一个按钮,必须手指完完全全的放到按钮的边界内点击才可以触碰;很是麻烦,所以为了提高用户的体验,有时候触碰区域通常比我们实际的按钮要大一点。(这点不同于网页开发,因为在网页中鼠标的点击是非常精确的,而移动端由于手指等因素,往往没那么灵活)
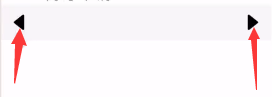
以一个点击切换的按钮为例进行讲解:功能的点击黑色的按钮。

增加触碰区域的2种方法:
1.设计师在切图的时候,尽量把图片切的大一点,留出一部分空间变成透明的。

可以发现可触碰的区域比实际黑色的部分要大的多。
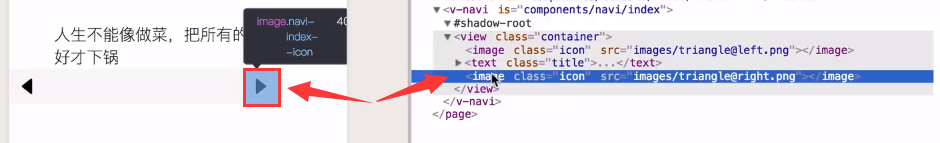
2.若设计师切的图刚好只是黑的是这部分,需要代码进行解决。






















 1263
1263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








