不知道说些什么。。。
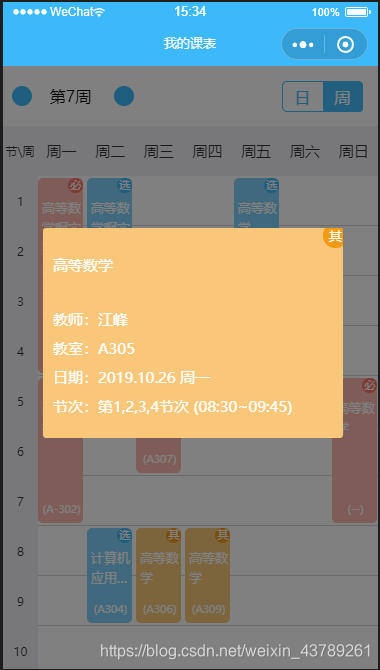
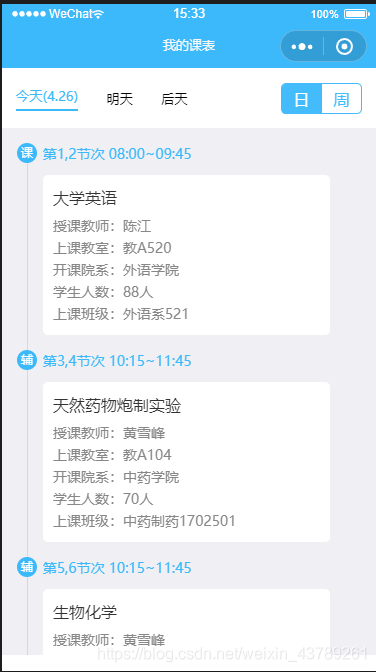
页面展示图片



代码片段
本来准备贴完整代码的,过长,看的头疼,于是。。。
// wxml
<view class='content'>
<view class='title_right'>
<view class="tab-item " data-current="0" bindtap="swichNav">
<view class=" {{currentTab==0 ? 'onLeft' : ''}}">{{tab0}}</view>
</view>
<view class="tab-item " data-current="1" bindtap="swichNav">
<view class=" {{currentTab==1 ? 'onRight' : ''}}">{{tab1}}</view>
</view>
</view>
<swiper class="swiper" style='width:100%;height:100%;'>
<swiper-item catchtouchmove="stopTouchMove" wx:if='{{currentTab == 1}}'>
<view class='title' bindtap='clickHide'>
<view class='title_left'>
<view class='btn btn_'></view>
<view class='week' catchtap='clickShow'>
第7周
<image></image>
</view>
<view class='btn'></view>
</view>
</view>
<scroll-view scroll-x="true" class='show' wx:if='{{show}}'>
<view class='show_week' wx:for="{{weekList}}" wx:key="index">{{item}}</view>
</scroll-view>
<view wx:if='{{type == 0}}'>
<view class="top">
<view class='left'>节\周</view>
<view wx:for="{{['一','二','三','四','五','六','日']}}" wx:key="index" class="top-text">
周{{item}}
</view>
</view>
<scroll-view scroll-y="true" class="scroll" style='height:{{windowHeight-110}}px;' bindtap='clickHide'>
<view style="width:100%;display:flex;">
<view style="background-color:#EFEFF4;color:#333;">
<view wx:for="{{[1,2,3,4,5,6,7,8,9,10,11,12,13,14]}}" wx:key="index" class="left" style='height:50px'>
{{item}}
</view>
</view>
<view wx:for="{{[1,2,3,4,5,6,7,8,9,10,11,12,13,14]}}" wx:key="index">
<view style="width:100%;margin-top:{{(index+1)*50-0.8}}px; position: absolute;border-bottom:1rpx solid lightgray;">
</view>
</view>
<!--课表-->
<view wx:for="{{wlist}}" wx:key="index">
<view class="flex-item kcb-item" bindtap="showCardView" data-wlist='{{item}}' data-index='{{index}}' style="margin-left:{{(item.xqj-1)*98}}rpx;margin-top:{{(item.skjc-1)*50+2}}px;height:{{item.skcd*50-5}}px;background-color:{{item.color == '0'?'#FCB8AF':(item.color == '1'?'#81D2FC':'#F8C77A')}}">
<view class="smalltext" style='-webkit-line-clamp: {{item.skcd == "3"?"4":(item.skcd == "4"?"6":"2")}};'>{{item.kcm}}</view>
<view class='classRoom'>({{item.jsbh == ''?'--':item.jsbh}})</view>
<view class='logo' style="background-color:{{item.color == '0'?'#FA7666':(item.color == '1'?'#3CB9FB':'#F39C13')}}">{{item.color == '0'?'必':(item.color == '1'?'选':'其')}}</view>
<!-- xqj代表星期几上课,sksj是上课时间,skcd上课长度,kcm课程名,jsbh教室编号 -->
</view>
</view>
</view>
</scroll-view>
</view>
<view wx:else bindtap='clickHide'>
<scroll-view scroll-y="true" style='height:{{(windowHeight-60)}}px;background-color:#EFEFF4;'>
<view class='teacher' wx:for='{{wlist}}'>
<view class='tch_top'>
周二 第6,7节次 15:00~17:40
</view>
<view class='tch_content'>
<view class='tch_kcm'>
天然药物化学实验
<view class='tch_type'>辅</view>
</view>
<view class='tch_'>上课班级:天然化学药物理论讲解实验操作实践(一)1384384,天然化学药物理论讲解2384384</view>
<view class='tch_'>
选课人数:50人
<image class='img' bindtap='studentList'></image>
</view>
<view class='tch_'>上课周数:1-16周</view>
<view class='tch_'>授课教师:陈江,李铭</view>
<view class='tch_skjs'>教A-209</view>
</view>
</view>
</scroll-view>
</view>
</swiper-item>
</swiper>
</view>
<view class="drawer_screen" data-statu="close" wx:if="{{showModalStatus}}" catchtouchmove='preventTouchMove' bindtap='hideModal'></view>
<view class="drawer_box" wx:if="{{showModalStatus}}" catchtouchmove='preventTouchMove'>
<view class="do_drawer_content" style="color:#FFF;background-color:{{cardView.color == '0'?'#FCB8AF':(cardView.color == '1'?'#81D2FC':'#F8C77A')}}">
<view class='drawer_top'>
<text>{{cardView.kcm}}</text>
</view>
<view>
<view class='noidle-item'>
<label class='noidle-item-prefix'>教师:</label>
<label class='noidle-item-content'>江峰</label>
</view>
<view class='noidle-item'>
<label class='noidle-item-prefix'>教室:</label>
<label class='noidle-item-content'>{{cardView.jsbh}}</label>
</view>
<view class='noidle-item'>
<label class='noidle-item-prefix'>日期:</label>
<label class='noidle-item-content'>2019.10.26 周一</label>
</view>
<view class='noidle-item'>
<label class='noidle-item-prefix'>节次:</label>
<label class='noidle-item-content'>第1,2,3,4节次 (08:30~09:45)</label>
</view>
</view>
<view class='drawer_logo' style="background-color:{{cardView.color == '0'?'#FA7666':(cardView.color == '1'?'#3CB9FB':'#F39C13')}}">{{cardView.color == '0'?'必':(cardView.color == '1'?'选':'其')}}</view>
</view>
</view>
page{
width: 100%;
height: 100%;
}
.content{
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
}
/* 按周显示课表(学生) */
.title{
width: 100%;
height: 60px;
position: relative
}
.title_left{
width: 280rpx;
height:30px;
display: flex;
align-items: center;
justify-content: space-around;
padding-top: 30rpx;
}
.title_left > view{
display: inline-block;
}
.week{
font-size: 32rpx;
line-height: 18rpx;
}
.week > image{
width: 0;
height: 0;
}
.btn{
width: 40rpx;
height: 40rpx;
color: #FFF;
background-color: #3CB9FB;
border-radius: 50%;
}
.show{
width: 100%;
height: 60px;
position: absolute;
top: 60px;
z-index: 101;
display: flex;
align-items: center;
background-color: #FFF;
border-top: 1rpx solid #EFEFF4;
overflow-x: auto;
white-space:nowrap;
overflow:hidden;
}
.show_week{
line-height: 60px;
display: inline-block;
padding-left: 70rpx;
}
.title_right{
color: #44BCFB;
font-size: 32rpx;
text-align: center;
position: absolute;
right: 30rpx;
top: 30rpx;
border: 1rpx solid #44BCFB;
border-radius: 10rpx;
z-index: 102;
}
.tab-item{
width: 80rpx;
height: 30px;
display: inline-block;
box-sizing: content-box;
}
.tab-item > view{
line-height: 30px;
}
.onLeft{
width: 100%;
height: 100%;
color: #FFF;
background-color: #44BCFB;
border-top-left-radius: 8rpx;
border-bottom-left-radius: 8rpx;
}
.onRight{
width: 100%;
height: 100%;
color: #FFF;
background-color: #44BCFB;
border-top-right-radius: 8rpx;
border-bottom-right-radius: 8rpx;
}
.top{
display: flex;
height: 50px;
flex-direction: row;
background-color: #EFEFF4;
color: #333;
}
.top-text{
width: 100rpx;
height: 100rpx;
font-size: 30rpx;
justify-content: center;
display: flex;
align-items: center;
}
.left{
width: 70rpx;
font-size: 9pt;
justify-content: center;
display: flex;
align-items: center;
}
.flex-item {
width: 90rpx;
height: 100px;
}
.kcb-item {
position: absolute;
justify-content: center;
display: flex;
border-radius: 5px;
}
.smalltext {
position: absolute;
top: 40rpx;
left: 8rpx;
font-size: 26rpx;
color: #fff;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
}
.classRoom{
position: absolute;
bottom: 10rpx;
font-size: 8pt;
color: #fff;
padding-left: 2px;
}
.logo{
color: #FFF;
font-size: 8pt;
text-align: center;
line-height: 30rpx;
position: absolute;
top: 0;
right: 0;
width: 30rpx;
height: 30rpx;
border-radius: 50%;
}
// js
Page({
data: {
tab0: "日",
tab1: "周",
type: 0, //0是学生,1是老师
currentTab: 1, //0是日课程表,1是周课程表
show: false,
dayTab: 0,
weekList: ['6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20'],
day: ['10.25', '10.26', '10.27', '10.28', '10.29', '10.30', '10.31',],
wlist: [
{ "xqj": 4, "skjc": 2, "skcd": 3, "kcm": "高等数学", "jsbh": "A308", "color": 1 },
],
dayList: [
{ "jcxx": "第1,2节次 08:00~09:45", "kcm": "大学英语", "skls": "陈江", "jsbh": "教A520", "kkyx": "外语学院", "xsrs": "88", "skbj": "外语系521", "type": 0 },
]
},
onLoad: function (options) {
wx.getSystemInfo({
success: (res) => {
this.setData({
windowHeight: res.windowHeight,
})
},
})
},
clickShow: function (e) {
var that = this;
that.setData({
show: !that.data.show,
})
},
clickHide: function (e) {
var that = this
that.setData({
show: false
})
},
swichNav: function (e) {
this.clickHide();
if (this.data.currentTab === e.currentTarget.dataset.current) {
return false;
} else {
this.setData({
currentTab: e.currentTarget.dataset.current,
})
}
},
stopTouchMove: function () {
return false;
},
dayCheck: function (e) {
var that = this;
if (that.data.dayTab === e.currentTarget.dataset.daytab) {
return false;
} else {
that.setData({
dayTab: e.currentTarget.dataset.daytab,
})
}
},
swiperChange: function (e) {
var self = this
self.setData({
dayTab: e.detail.current,
})
},
showCardView: function (e) {
let cardView = {
kcm: e.currentTarget.dataset.wlist.kcm,
color: e.currentTarget.dataset.wlist.color,
jsbh: e.currentTarget.dataset.wlist.jsbh,
}
this.setData({
cardView: cardView
})
this.util("open");
},
hideModal() {
this.util("close");
},
util: function (currentStatu) {
var animation = wx.createAnimation({
duration: 100, //动画时长
timingFunction: "linear", //线性
delay: 0 //0则不延迟
});
this.animation = animation;
animation.opacity(0).rotateX(-100).step();
this.setData({
animationData: animation.export()
})
setTimeout(function () {
animation.opacity(1).rotateX(0).step();
this.setData({
animationData: animation
})
if (currentStatu == "close") {
this.setData({
showModalStatus: false
});
}
}.bind(this), 200)
if (currentStatu == "open") {
this.setData({
showModalStatus: true
});
}
},
})
源码地址https://download.csdn.net/download/weixin_43789261/11438507
PS:评论区有度盘链接,如有帮助一键三连





















 3381
3381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








