扫普通链接二维码打开小程序
场景:小程序中某些商家或企业想要生成自己店铺或自己企业的详情页面的二维码,方便平时推广自己店铺或企业下的东西,此时我们可以通过微信公众平台中配置对应的数据来实现
官方文档:扫普通链接二维码打开小程序
配置普通链接二维码数据
1. 登录微信公众平台
官网:微信公众平台
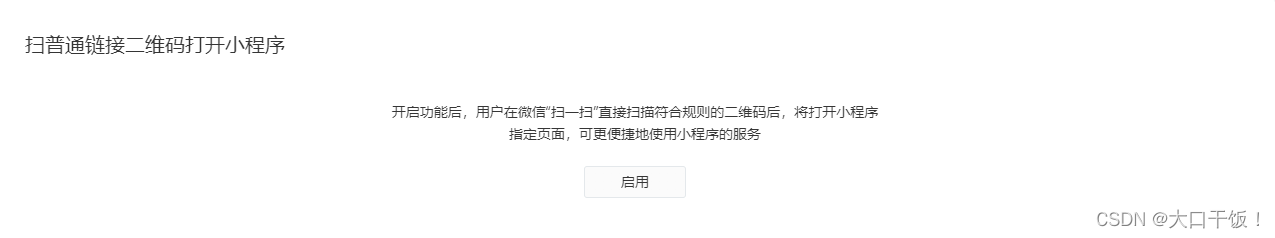
2. 开启扫普通链接二维码打开小程序功能
点击开发->开发管理,向下滚动找到扫普通链接二维码打开小程序并点击启用

3.点击添加
启用后点击添加就会跳到以下页面,点击红色方框中的开发文档根据详情填写信息并保存即可。

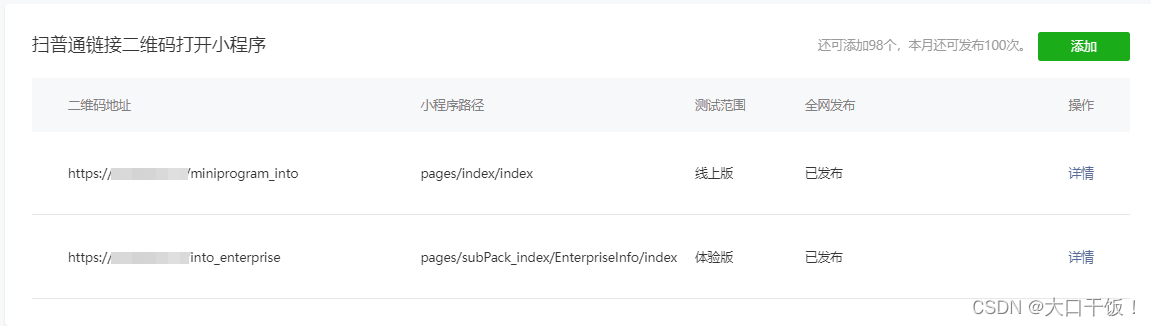
保存以后会显示如下列表
注意:功能测试时会根据选择的测试范围和测试链接动态生效,开发过程中可以选择测试范围为开发版,等提交体验版后再更换测试范围为体验版,测试没有问题后切换测试范围为线上版本在进行最后测试。

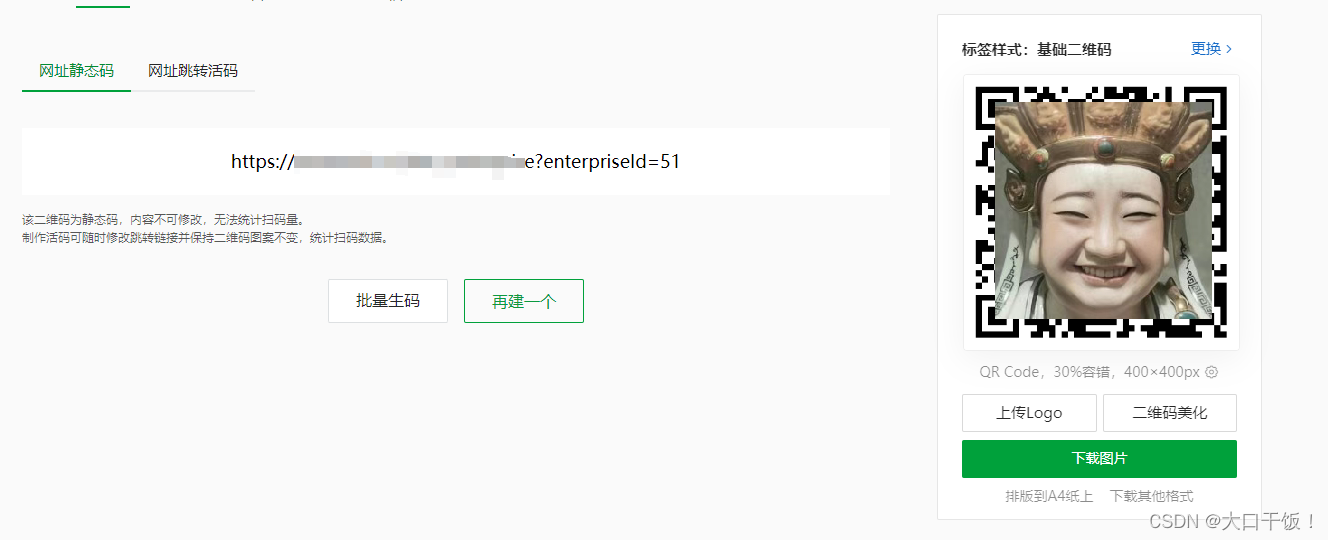
4.生成二维码
使用 草料二维码生成二维码进行测试,输入的地址是上图列表中第一项二维码地址的值,需要带参数的话就使用?a=aa&b=bb方式拼接到地址上。
前提是二维码地址已发布才可以哦

5.代码中通过onLoad生命周期获取二维码信息
Page({
onLoad(options) {
console.log(options);
// 获取到二维码原始链接内容,即上图生成二维码的地址。
const url = decodeURIComponent(options.q);
if (url !== 'undefined') {
let params = this.GetWxMiniProgramUrlParam(url);//获取二维码路径参数
console.log(params);
}
},
methods: {
// 获取二维码路径参数
GetWxMiniProgramUrlParam(url) {
let theRequest = {};
if (url.indexOf("#") != -1) {
const str = url.split("#")[1];
const strs = str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
} else if (url.indexOf("?") != -1) {
const str = url.split("?")[1];
const strs = str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}
return theRequest;
}
}
})
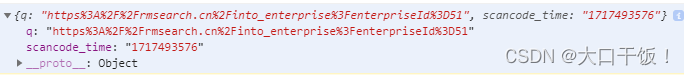
options中的信息,可以通过decodeURIComponent(options.q)获取生成二维码的链接,即可获取其中携带的参数!!

6.通过微信扫一扫测试是否正确获取二维码信息。
掏出我们的手机,在开发版或体验版的小程序中,点击…开启开发调试,用以获取二维码内容信息
1、开启开发调试只能在开发版或体验版中开启

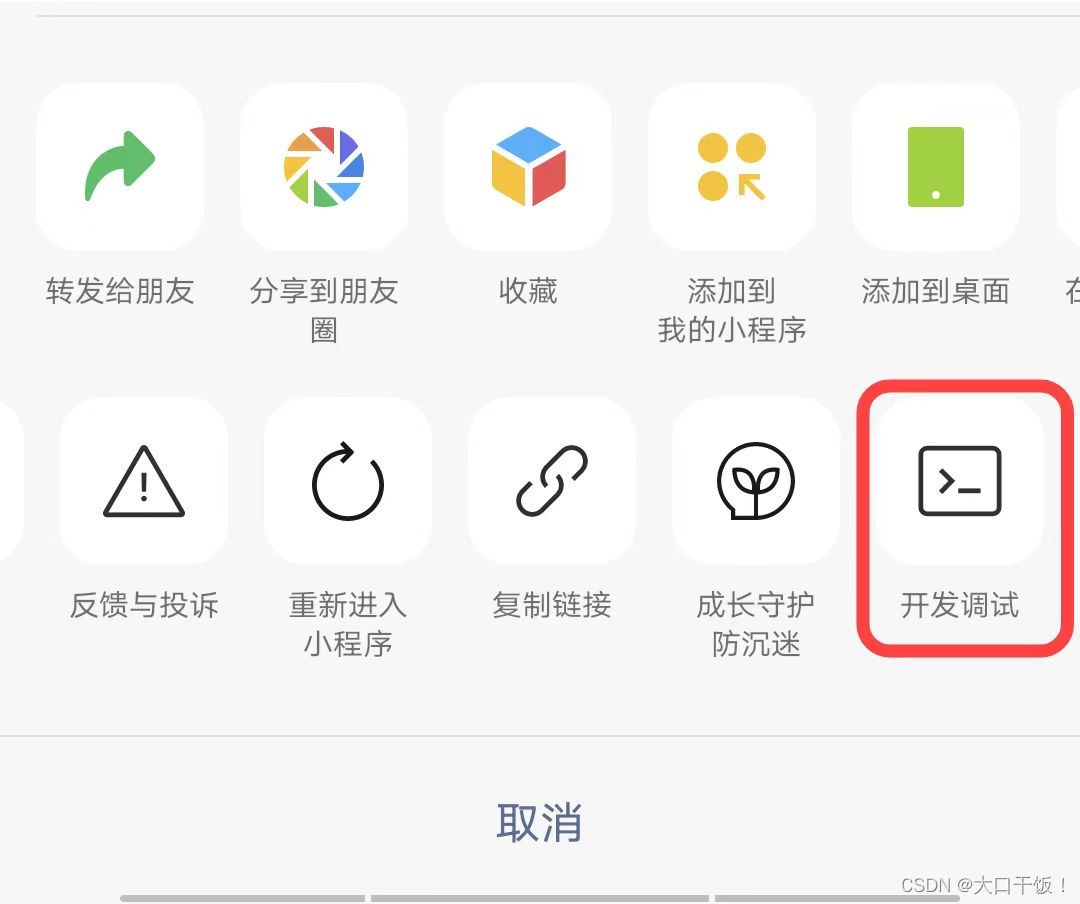
2、点击开发调试

3、成功的结果为:左上角有vConsole标志

此时扫描二维码,点击vConsole标志可以查看打印的信息,可以帮助我们正确获取传递的参数!!。





















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








