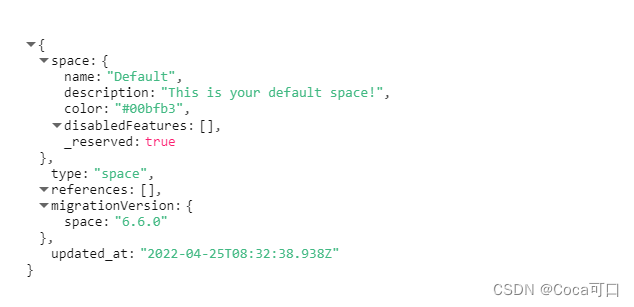
效果

下载插件
npm install --save default-passive-eventsvue页面引入
import JsonViewer from 'vue-json-viewer'注册组件
export default {
components: {
JsonViewer
},
data() {
return {
jsonData: []
}
}
}HTML
<json-viewer :value="jsonData" :expanded="true" ></json-viewer>
<!-- value 对应的json数据 -->
<!-- expanded 默认全部展开 true为展开 默认值为false -->如果遇到控制台报warn
[Violation] Added non-passive event listener to a scroll-blocking ‘touchmove’ event.
npm install -sava default-passive-events添加main.js:import 'default-passive-events'
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










