1.什么是flex布局?
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。flex布局又叫伸缩布局 、弹性布局 、伸缩盒布局 、弹性盒布局。
2.flex布局原理?
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。采用 Flex 布局的元素,称为 Flex 容器(flexcontainer),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flexitem),简称"项目"。flex布局就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
3.使用flex布局建议
pc端浏览器支持情况比较差,移动端使用比较广泛,如果是pc端页面布局,还是采用传统方式,如果是pc端页面布局,还是采用传统方式。
4.使用方法:
4.1 准备代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {margin:0;padding:0;}
.container {
width: 500px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
}
.item {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
color:white;
}
.item1 {
background-color: red;
}
.item2 {
background-color: green;
}
.item3 {
background-color: blue;
}
</style>
</head>
<body>
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
</body>
</html>

4.2 父容器常见属性
4.2.1 flex布局分为父容器常见属性与子项目常用属性,(4.2之下的属性都设置给父容器)。
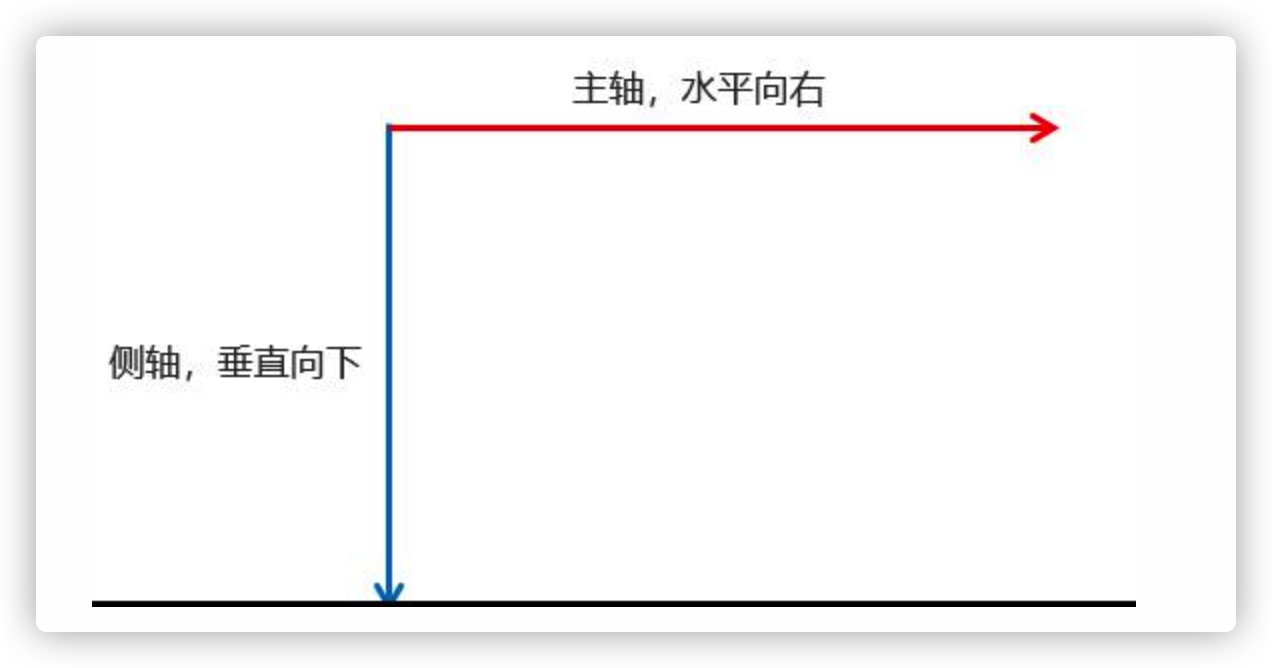
4.2.2 flex-direction:设置主轴的方向,在 flex 布局中,是分为主轴和侧轴两个方向,同样的叫法有 : 行和列、x 轴和y 轴,
默认主轴方向就是 x 轴方向,水平向右,默认侧轴方向就是 y 轴方向,水平向下

给父容器开启flex布局 display:flex;
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

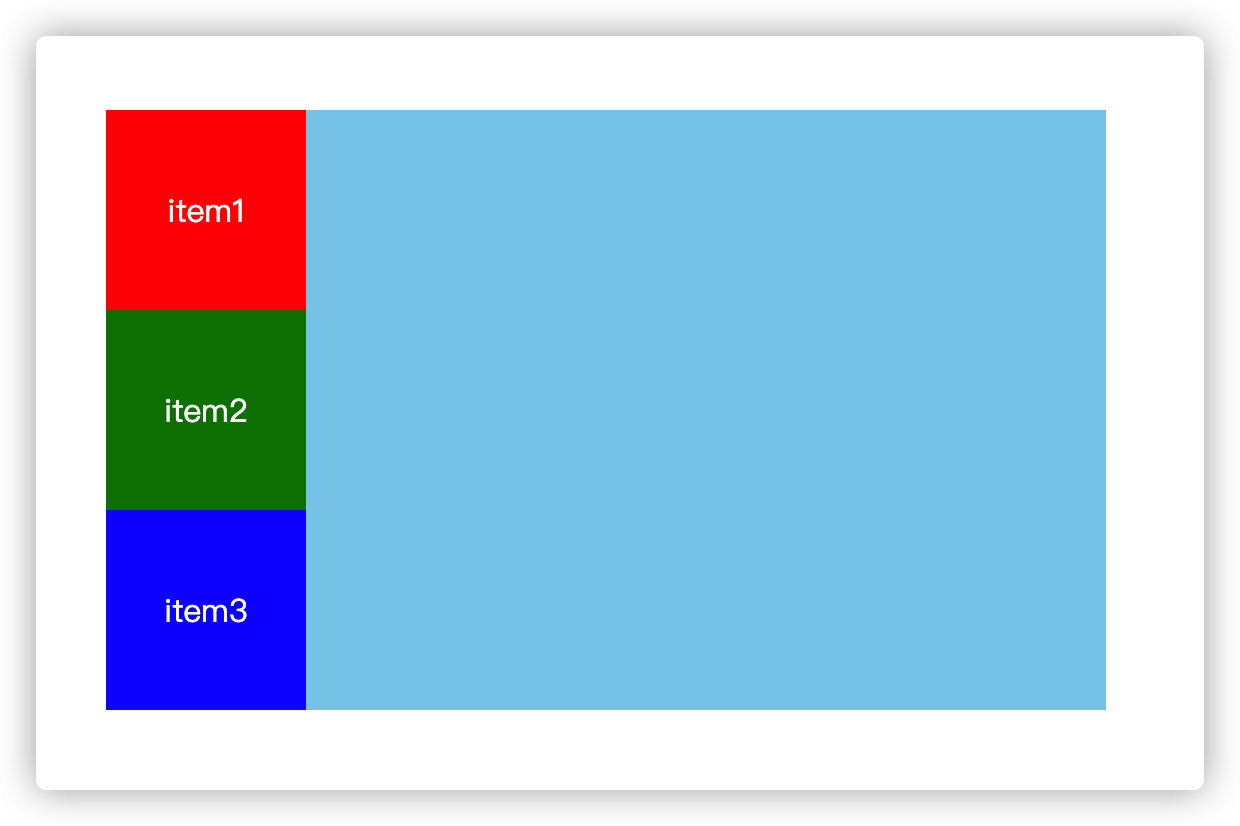
修改主轴方向: flex-direction
.container {
width: 500px;
height: 300px;
background-color: skyblue;
margin: 100px auto;
display: flex;
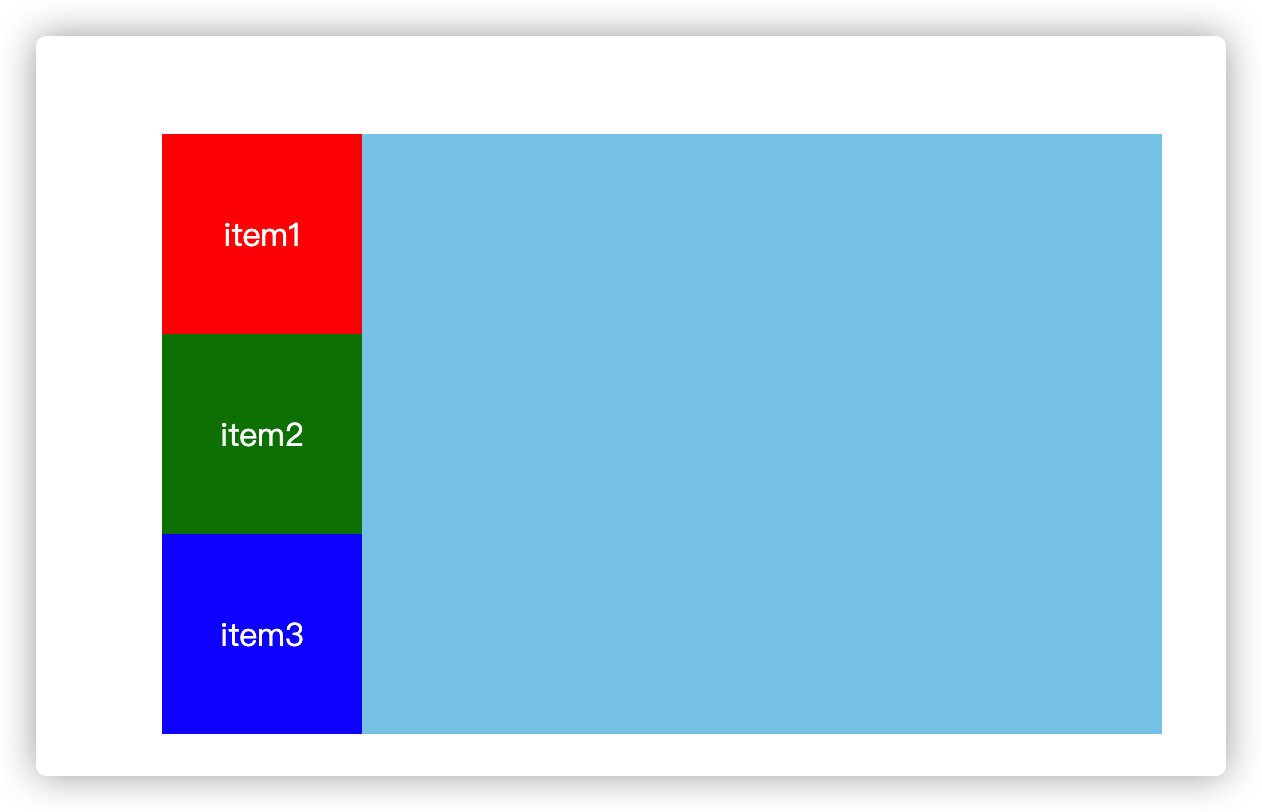
flex-direction: column;
}

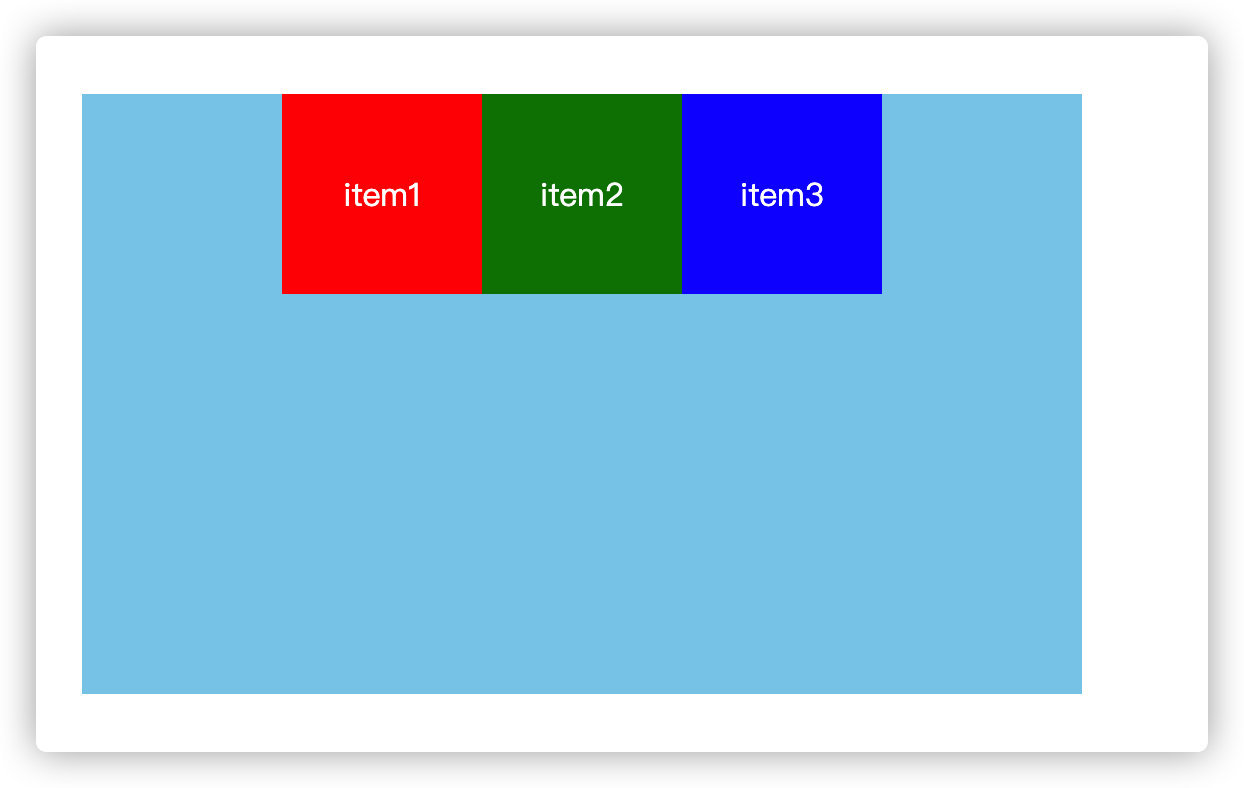
4.3 justify-content 设置主轴上的子元素排列方式
.container {
......居中对齐
display: flex;
justify-content: center;
}

.container {
......对齐尾部
display: flex;
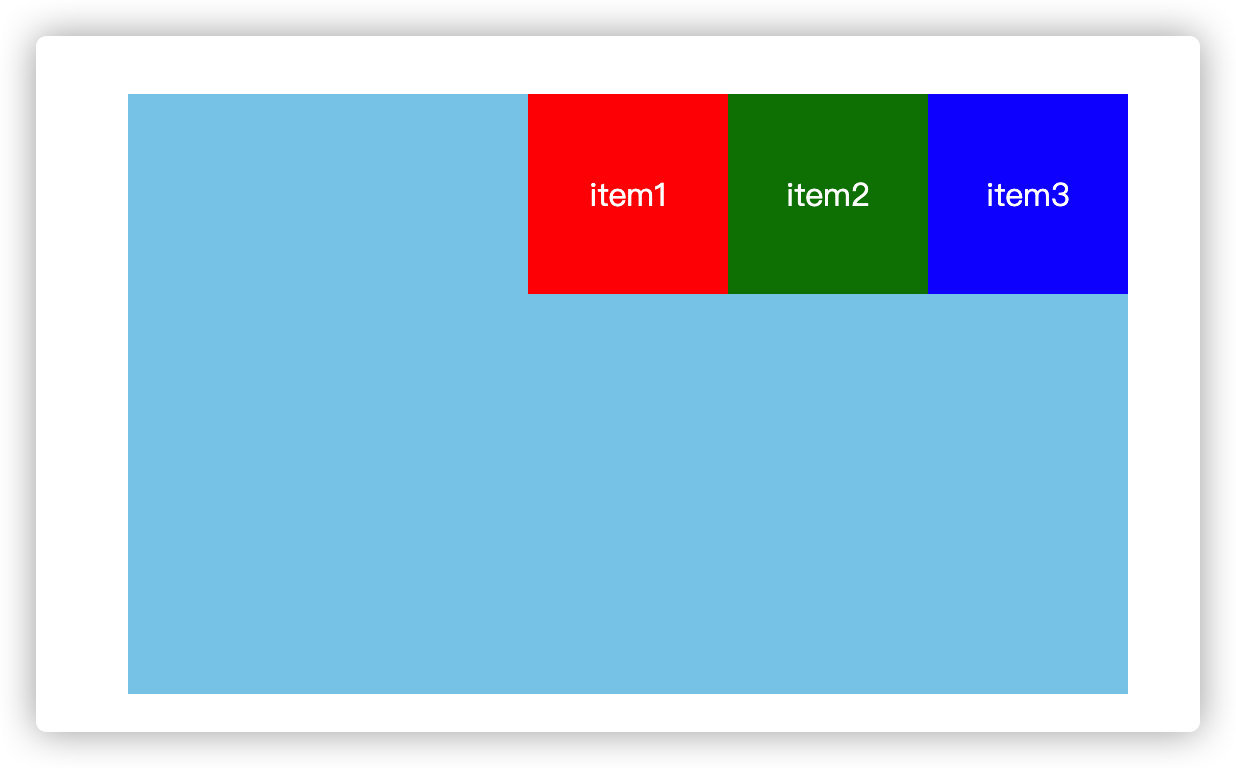
justify-content: end;
}

.container {
......平分剩余空间
display: flex;
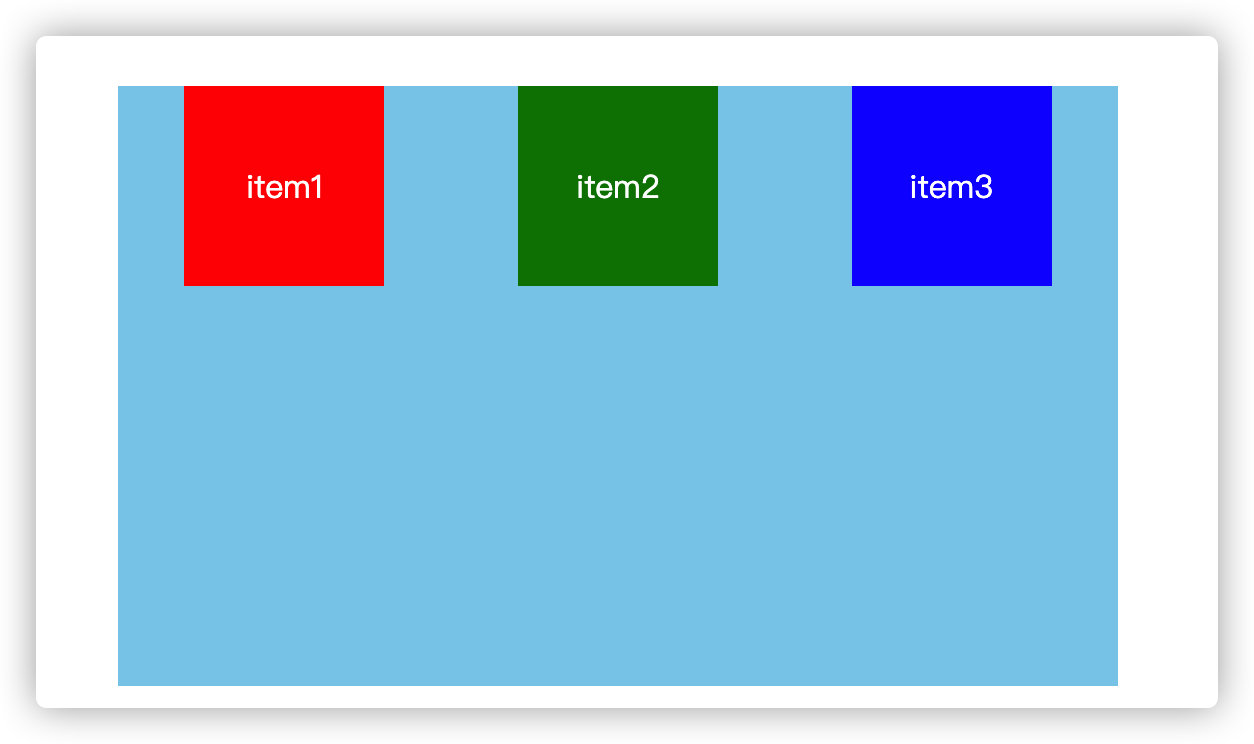
justify-content: space-around;
}

.container {
......先贴两边,在平分剩余空间
display: flex;
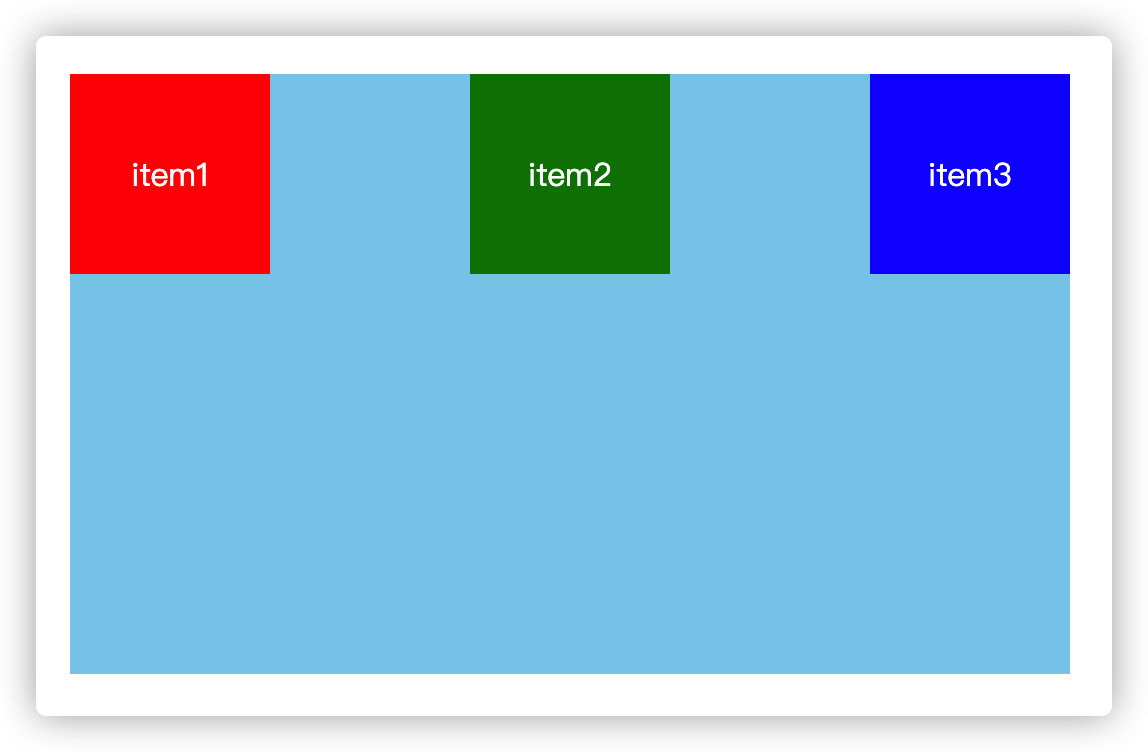
justify-content: space-around;
}

.container {
......平分空间
display: flex;
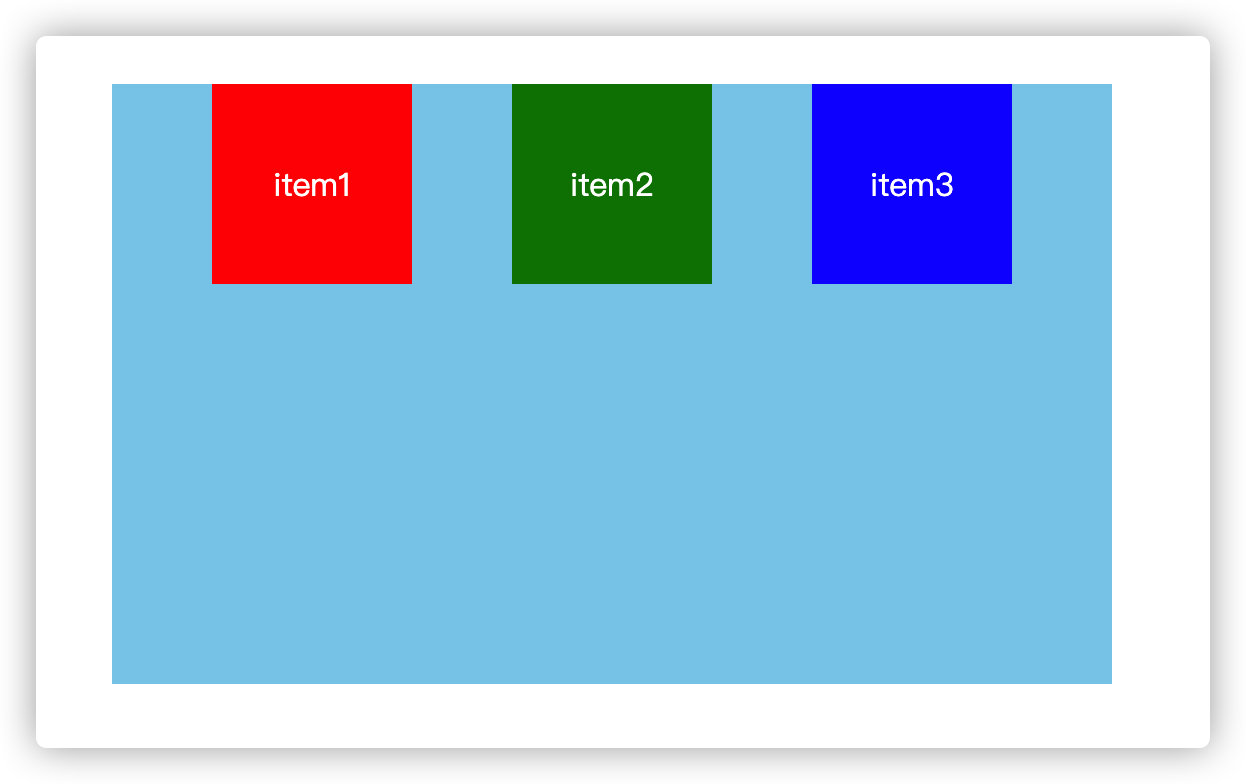
justify-content: space-evenly;
}

4.4 align-items 设置侧轴上的子元素排列方式(单行 )
display: flex;
align-items:center;

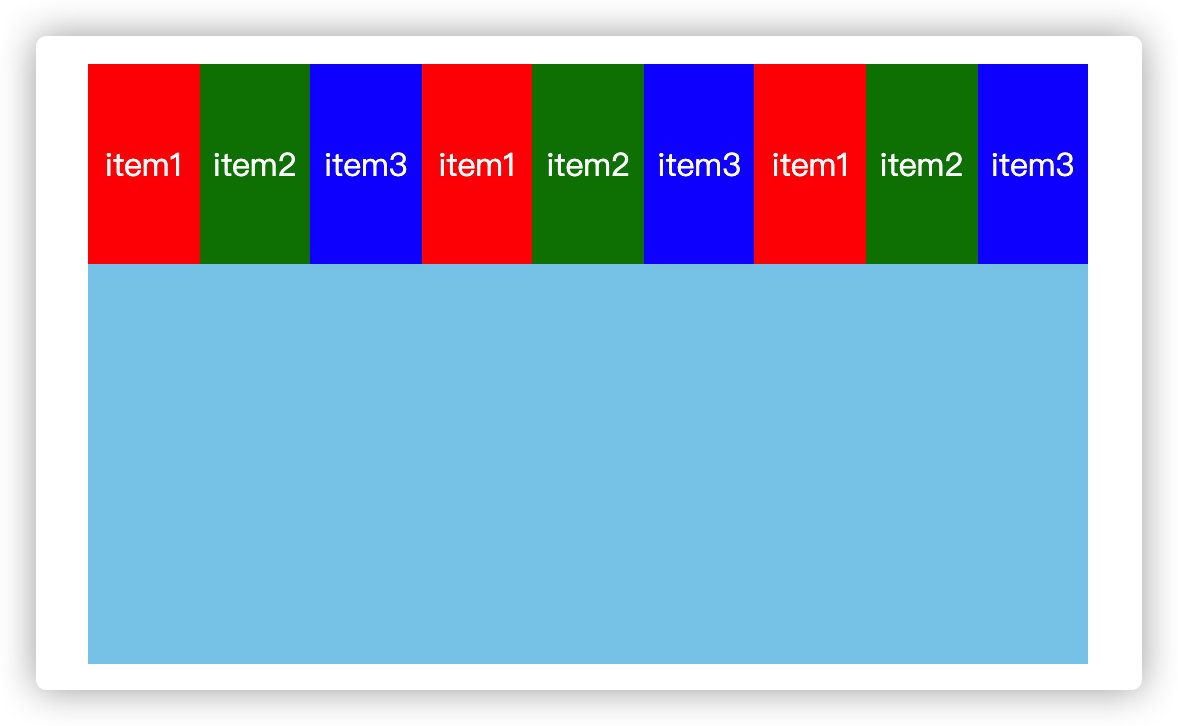
4.5 flex-wrap设置是否换行
- 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap 不换行
- wrap 换行
<body>
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
</body>

display: flex;
flex-wrap: wrap;

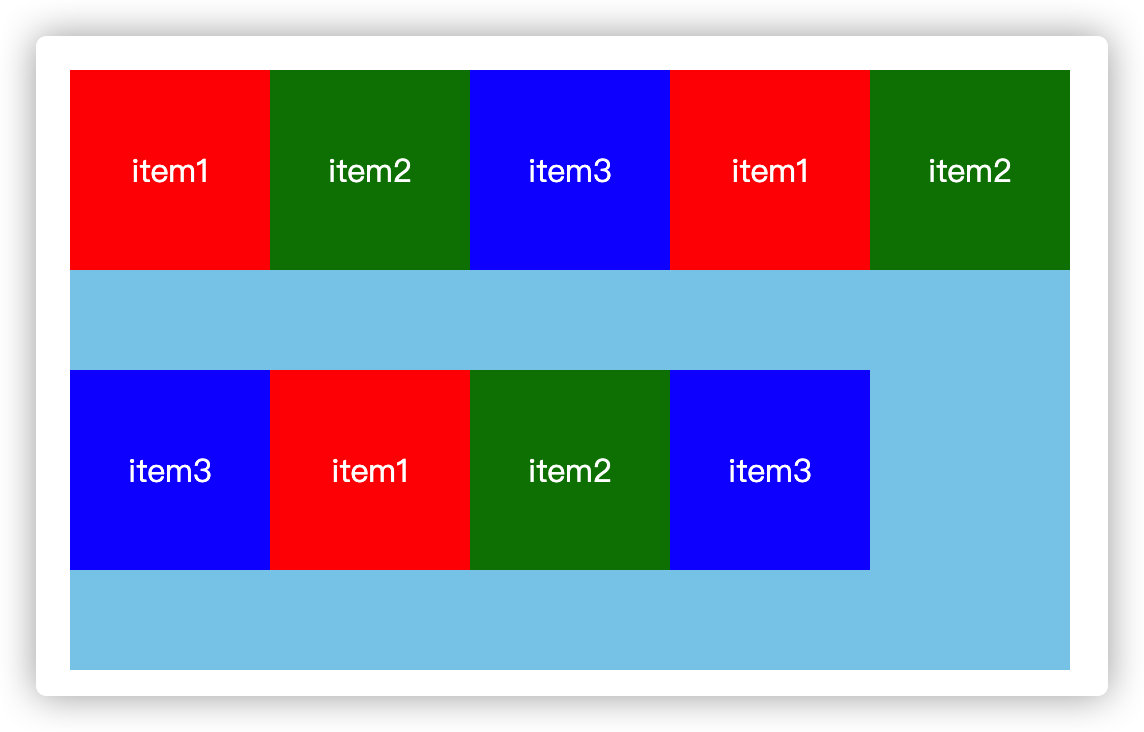
4.6 align-content 设置侧轴上的子元素的排列方式(多行)
display: flex;
flex-wrap: wrap;
align-content: space-between;

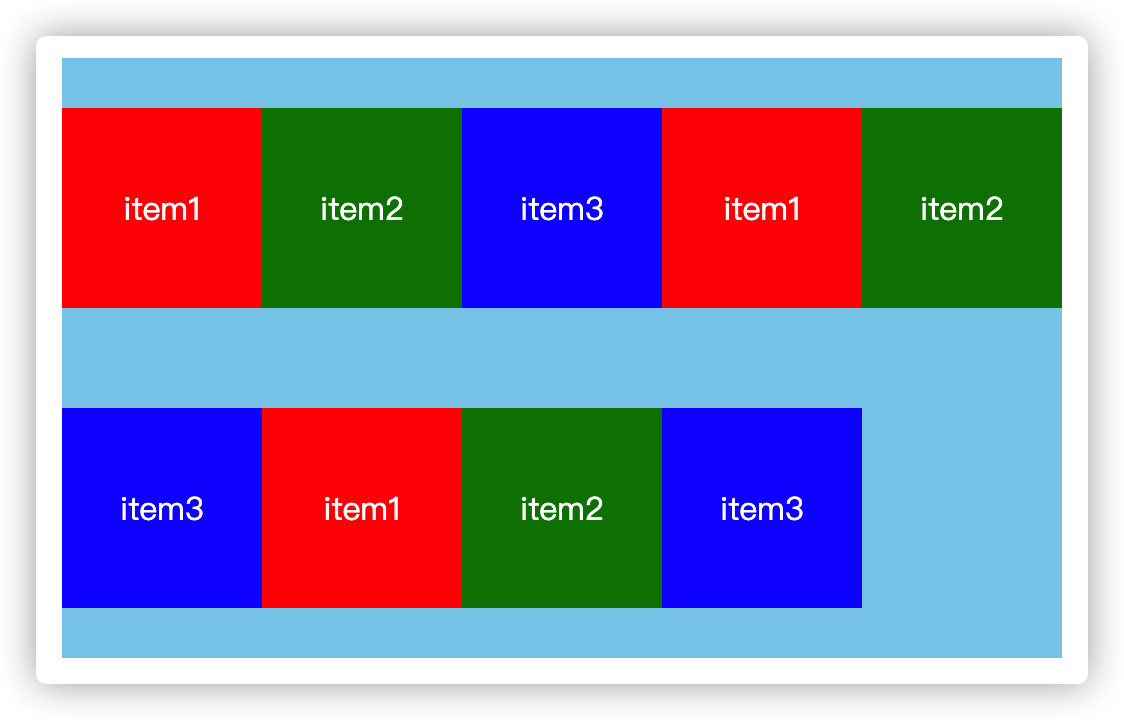
display: flex;
flex-wrap: wrap;
align-content: space-around;

4.3 flex布局子项常见属性
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
- flex子项目占的份数
- 注意以上三个属性都是给子项目设计。
4.3.1 align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性
.container {
......
display: flex;
align-items: center;
}
.item3 {
background-color: blue;
align-self: flex-end;
}

4.3.2 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item1 {
background-color: red;
order:1
}
.item2 {
background-color: green;
order:0
}
.item3 {
background-color: blue;
order:-1
}

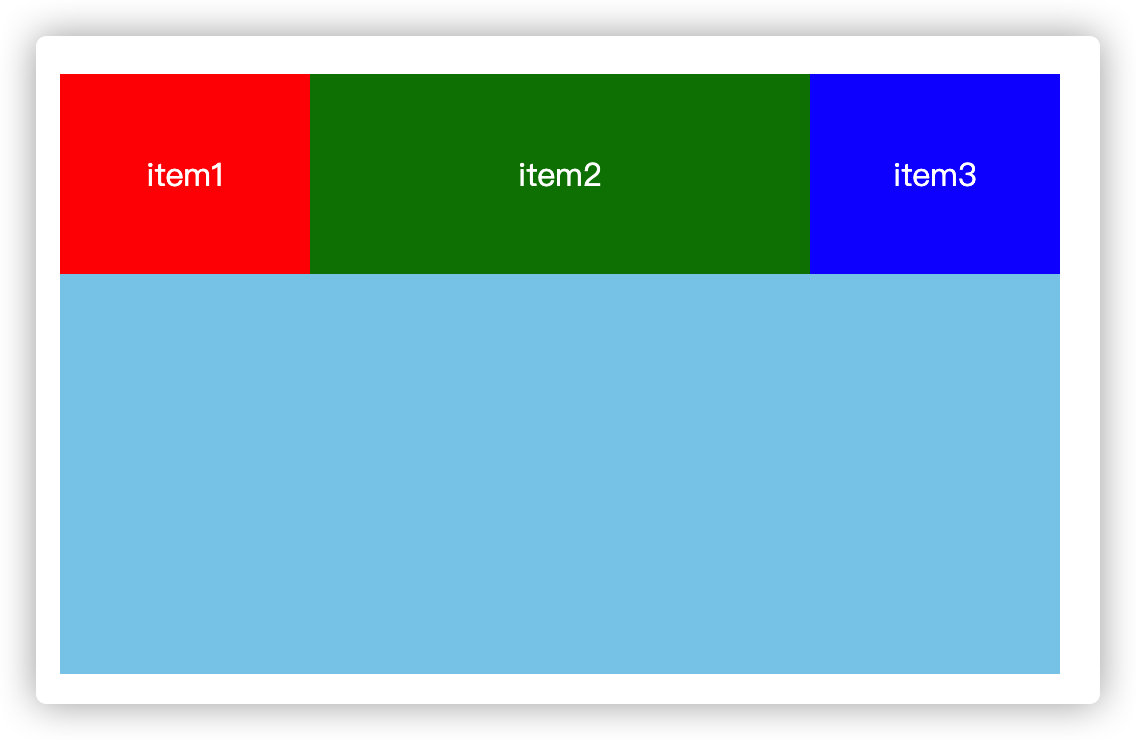
4.3.3 flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item1 {
background-color: red;
flex:1
}
.item2 {
background-color: green;
flex:2
}
.item3 {
background-color: blue;
flex:1
}

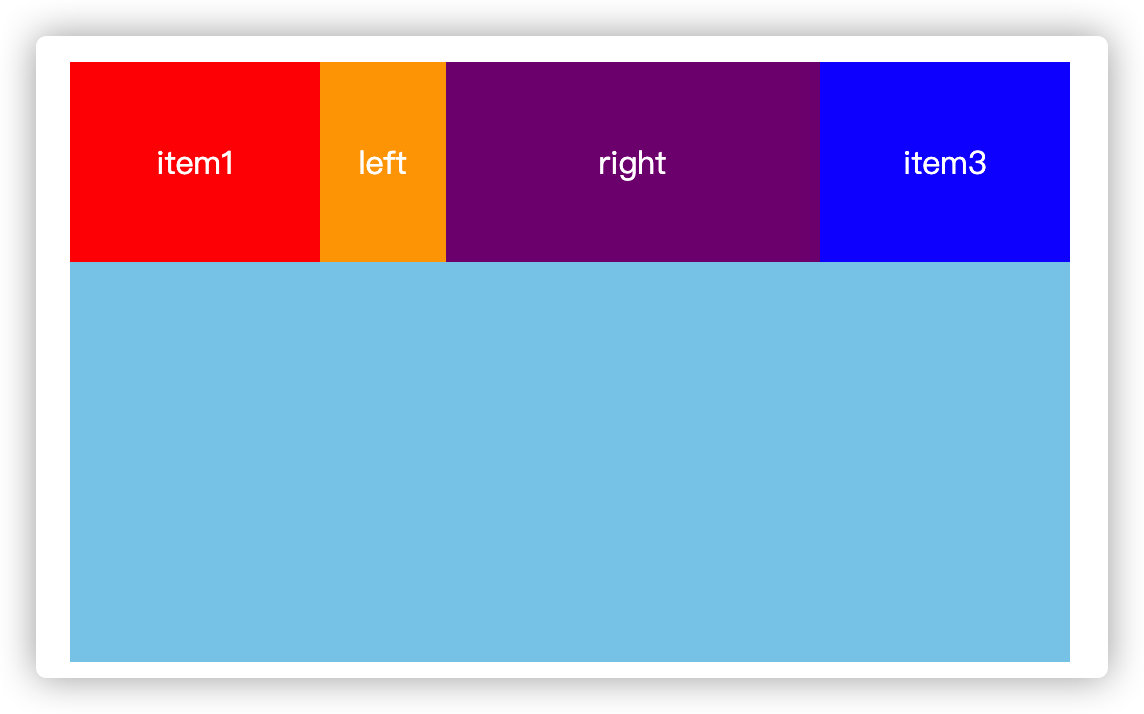
引申用法:item可以是父容器的子项目,同时,又可以是自己item的父容器
.item1 {
background-color: red;
flex:1
}
.item2 {
background-color: green;
flex:2;
display: flex;
}
.item3 {
background-color: blue;
flex:1
}
.left {
background:orange;
flex:1;
}
.right {
background:purple;
flex:3
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








