<html>
<body>
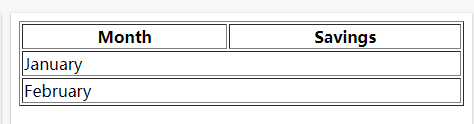
<table width="100%" border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td colspan="2">January</td>
</tr>
<tr>
<td colspan="2">February</td>
</tr>
</table>
</body>
</html>

定义和用法
colspan 属性规定单元格可横跨的列数。






















 134
134











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










