首先要分类
require、exports和 module.exports是commonjs的语法,也就是在node.js中使用的
import/export 是ES6的语法
node中的模块导入和导出

我们在node中用代码来验证一下
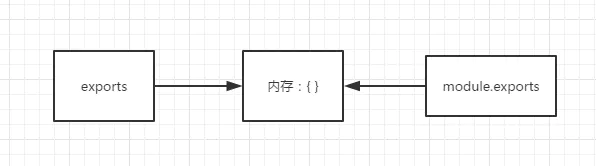
console.log(module.exports == exports);//true
然后
//a.js
let a = 100;
exports.a = 100;
exports.b = 200;
console.log(exports);//{ a: 100, b: 200 }
console.log(module.exports);//{ a: 100, b: 200 }
//b.js
let a = require("./test1")
console.log(a);//{ a: 100, b: 200 }
a.js
let a = 100;
let b = 200
exports.a = 100;
exports.b = 100;
module.exports = b
console.log(exports);//{ a: 100, b: 100 }
console.log(module.exports);//200
//b.js
let a = require("./test1")
console.log(a);//200
通过代码和图片我们可以知道,require获得的是module.exports出的内容,exports就是对module.exports的引用,可以借助它给moudule.exports添加属性,但最终以module.exports的内容为准
ES6中的模块导入和导出
这里主要区分使用 export or export default
import {a} from module or import a from module
首先得明确以下的概念
- export与export default均可用于导出常量、函数、文件、模块等
- 在一个文件或模块中,export、import可以有多个,export default仅有一个
- 通过export方式导出,在导入时要加{ },export default则不需要
- export能直接导出变量表达式,export default不行。
import {a} from module 导入的是export导出的文件,这里的变量名和export的名字必须一致
也可以使用别名 import {a as alias} from modules ,
import a from module导入的是export default的内容,引入变量名和导出的变量名无需一致
参考链接
链接:https://juejin.im/post/597ec55a51882556a234fcef





















 3859
3859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








