前言:vite只支持高版本的nodejs,而高版本的nodejs只支持windows8及以上,且vite还对浏览器版本有兼容问题。以下均为vite官网截图


1、安装好低版本的nodejs
win7系统建议安装13.及以下,我的是12.12.0这个版本。nodejs低版本官网下载地址
Index of /download/release/v12.12.0/
进入下载地址,根据自己的电脑是32位还是64位去下载对应的.msi文件,然后导到内网运行安装即可。安装完成之后,我的nodejs文件夹是在C盘——program files下
打开cmd,查看node版本,命令行:node -v。显示出版本代表安装成功
2、下载高版本的nodejs压缩包
我下载的是16.1.0这个版本,下载地址
Index of /download/release/v16.1.0/
根据自己的电脑是32位还是64位去下载对应的.zip压缩包,然后导到内网
3、用步骤2解压后的高版本node包文件替换步骤1里nodejs文件夹里的所有文件
这一步可以参考这位博主的步骤
vite安装报错 windows7问题解决方法_win7 vite_梅坞茶坊的博客-CSDN博客

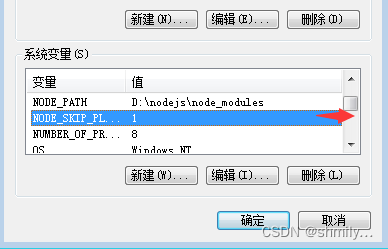
文件替换完成后,要新增系统变量:NODE_SKIP_PLATFORM_CHECK 值:1;不然win7会检测到node版本过高提示该版本只适用于win8及以上。步骤:计算机——右键单击,属性——高级系统设置——环境变量——新增系统变量





















 1976
1976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








