前端主要分为三个文件 :api文件夹下的user.js 、 store/modules文件夹下的uesr.js 、view文件夹下的 index.vue
api 文件夹下的js文件主要负责与后端的接口相接
先引入request函数

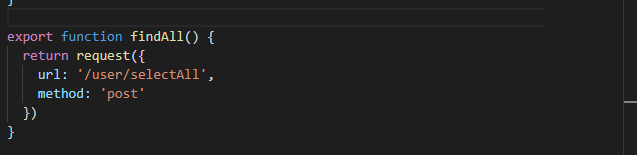
url表示接口的地址(已经在后台的controller层写好)
method表示传参数的方式,目前为post

接着在store文件夹下的js文件中导入这个功能
import { login, logout, getInfo, findAll, deleteByid } from ‘@/api/user’

在这里封装一个promise在这个函数上有两个函数resolve(成成功后的回调函数)、reject(失败后的回调函数)

findAllUser({ commit }) {
return new Promise((resolve, reject) => {
// 使用 接口进行网络请求
findAll().then(response => {
// console.log('aaa:' + JSON.stringify(response))
// 将结果封装进 Promise
resolve(response.data)
}).catch(error => {
reject(error)
})
})
}
其中find All().then 含义是将返回的数据传递给findAll()函数并将其返回到上一层被调用
index.vue
通过element官网选取合适的table模板将代码复制到文件中

<template>
<el-table ref="multipleTable" :data="tableData" border fit highlight-current-row style="width: 100%" row-ket="id">
<el-table-column v-loading="loading" align="center" label="ID" width="65" prop="id">
<template slot-scope="scope">
<span>{{ scope.row.id }}</span>
</template>
</el-table-column>
<el-table-column min-width="110px" label="User Name" prop="name">
<template slot-scope="scope">
<span>{{ scope.row.username }}</span>
</template>
</el-table-column>
<el-table-column min-width="220px" label="Phone Number" prop="phone">
<template slot-scope="scope">
<span>{{ scope.row.phone }}</span>
</template>
</el-table-column>
<el-table-column width="330px" align="center" label="Email" prop="email">
<template slot-scope="scope">
<span>{{ scope.row.email }}</span>
</template>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="120"
>
<template slot-scope="scope">
<el-button
type="text"
size="small"
@click.native.prevent="deleteRow(scope.$index, scope.row)"
>
移除
</el-button>
<el-button type="text" border size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
methods方法如下

methods: {
findAll() {
this.$store.dispatch('user/findAllUser').then((response) => {
this.tableData = response
}).catch((error) => {
console.log(error)
this.loading = false
})
}
}





















 4714
4714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








