使用@GetMapping得不到返回值(不能是json格式)
post请求,如果是接收json格式(要求传输参数是json(application/json;charset=utf-8),接收参数要是一个参数或者是一个对象并且参数前加上@RequestBody注解);如果是表单提交(application/x-www-form-urlencoded),接收参数没有要求即可以是对象也可以是多个参数的接收方式
get请求,参数不能是json(application/json;charset=utf-8)格式,只能是表单(application/x-www-form-urlencoded)格式

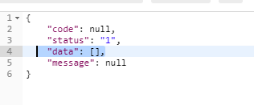
将@GetMapping换回@PostMapping后,出现数值

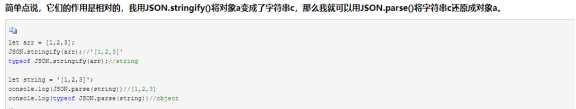
JSON.stringify() 的作用 和 JSON.parse()
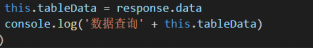
作用是将 JavaScript 对象转换为 JSON 字符串,在未使用JSON.stringify()前


使用JSON.stringify()后


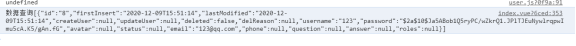
而JSON.parse()可以将JSON字符串转为一个对象

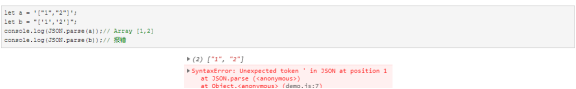
注意:
在使用JSON.parse()需要注意一点,由于此方法是将JSON字符串转换成对象,所以你的字符串必须符合JSON格式,即键值都必须使用双引号包裹:

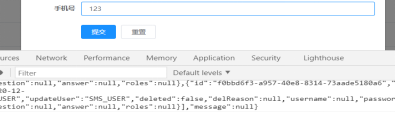
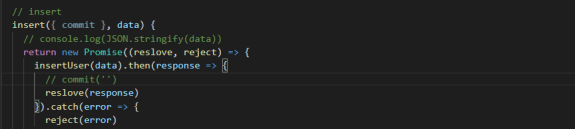
在insert中出现的警报错误,信息录入时未提示警告

提交后报警告

原因是执行了commit函数,但是不需要往里面传什么参数 ,将其关闭后,问题解决

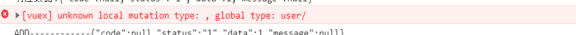
Edit出现的警告
在录入和查询所有时
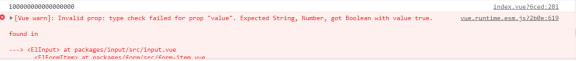
出现
[Vue warn]: Invalid prop: type check failed for prop “value”. Expected String, Number, got Boolean with value false.(无效属性:属性值类型检查失败。 预期是字符串,数字,但是得到布尔)

解决:???
相关网址(改变参数传递时候的类型):https://blog.csdn.net/xr510002594/article/details/82683693
vuex中 this.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3794
3794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








