接口代码(api)

export function deleteByid(id) {
return request({
url: '/user/delectByPrimaryKey',
method: 'post',
params: {
id: id
}
})
}
store文件夹下的user.js文件

deleteByid({ commit }, id) {
return new Promise((reslove, reject) => {
deleteByid(id).then(response => {
// console.log('aaa:' + JSON.stringify(response))
// 将结果封装进入promise
// console.log(response)
reslove(response)
}).catch(error => {
reject(error)
})
})
},
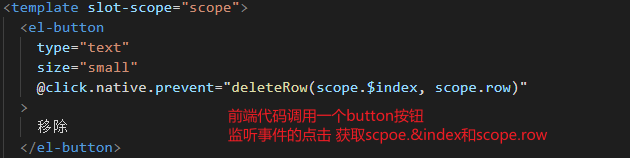
前端界面(.vue)

方法实现

更新页面也可以通过监听生命周期进行修改数据后的更新






















 6037
6037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








