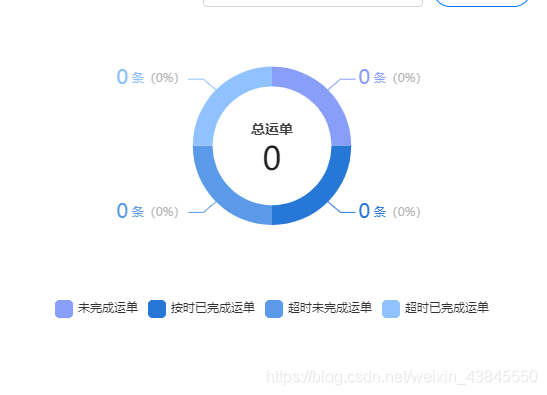
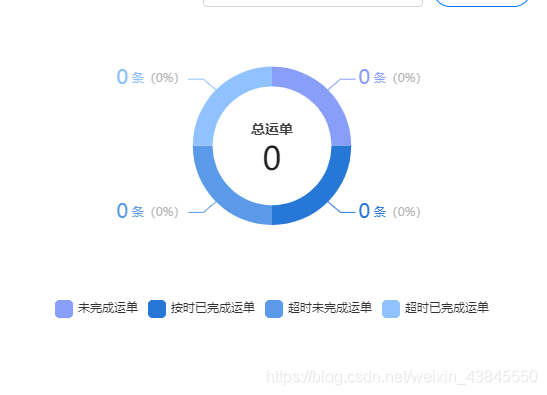
// 运单统计
waybillcharts() {
let option = {
title: {
text: "总运单",
left: "center",
top: "23%",
textStyle: {
color: "#424242",
fontSize: 14,
align: "center",
},
},
graphic: {
type: "text",
left: "center",
top: "30%",
style: {
text: this.waybill.total,
textAlign: "center",
fill: "#212121",
fontSize: 32,
},
},
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b} : {c} ({d}%)",
},
legend: {
bottom: 100,
left: "center",
itemWidth: 18,
itemHeight: 18,
data: [
"未完成运单",
"按时已完成运单",
"超时未完成运单",
"超时已完成运单",
],
},
//设置饼状图每个颜色块的颜色
color: ["#899ef9", "#2777d7", "#5a9ae8", "#90c2ff"],
series: [
{
minAngle: 30,
name: "总运单",
type: "pie",
radius: ["30%", "40%"],
center: ["50%", "30%"],
// labelLine: {
// normal: {
// length: 8,
// lineStyle: {
// color: "#afb1b3", // 改变标示线的颜色
// },
// },
// },
data: [
{ value: this.waybill.unfinished, name: "未完成运单" },
{ value: this.waybill.onTime, name: "按时已完成运单" },
{
value: this.waybill.timeoutNotCompleted,
name: "超时未完成运单",
},
{
value: this.waybill.timeoutCompleted,
name: "超时已完成运单",
},
],
label: {
normal: {
align: "left",
formatter:
"{gray|" + "{c}" + "}" + " 条{blue|" + "({d}%)" + "}",
rich: {
gray: {
//name 文字样式
fontSize: 20,
},
blue: {
//value 文字样式
color: "#b3b3b3",
},
},
},
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
};
this.serviceWaybillChart = echarts.init(
document.getElementById("waybill_chart")
);
this.serviceWaybillChart.setOption(option);
var _this = this;
window.addEventListener("resize", function () {
_this.serviceWaybillChart.resize();
});
},
menuStates() {
setTimeout(() => {
this.serviceWagonChart.resize();
this.serviceWaybillChart.resize();
}, 200);
},

























 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








