
getTree() {
houseTree().then((res) => {
this.data = res.data;
if (!this.buildId) {
this.getId(this.data, this.buildIdArr);
console.log(this.buildIdArr);
if (this.buildIdArr.length > 0) {
this.buildId = this.buildIdArr[0].id;
this.buildName = this.buildIdArr[0].houseName;
this.defaultKey = [this.buildIdArr[0].treeId];
this.getRoom();
}
}
});
},
getId(data, arr) {
for (var i = 0; i < data.length; i++) {
let item = data[i];
if (item && item.level == 4) {
arr.push(item);
} else {
if (item && item.children && item.children.length > 0) {
this.getId(item.children, this.buildIdArr);
}
}
}
},
思维误区
- 刚开始想着当level== 4时,将id return出去,发现return和break都无法跳出循环,导致id为undefined。其次无法判断循环何时结束。
- 新思路:在data中定义一个数组,在循环过程中将所有level==4的楼栋加入数组,最终会得到一个包含所有楼栋信息的数组,第一项即为我们想获取的默认值
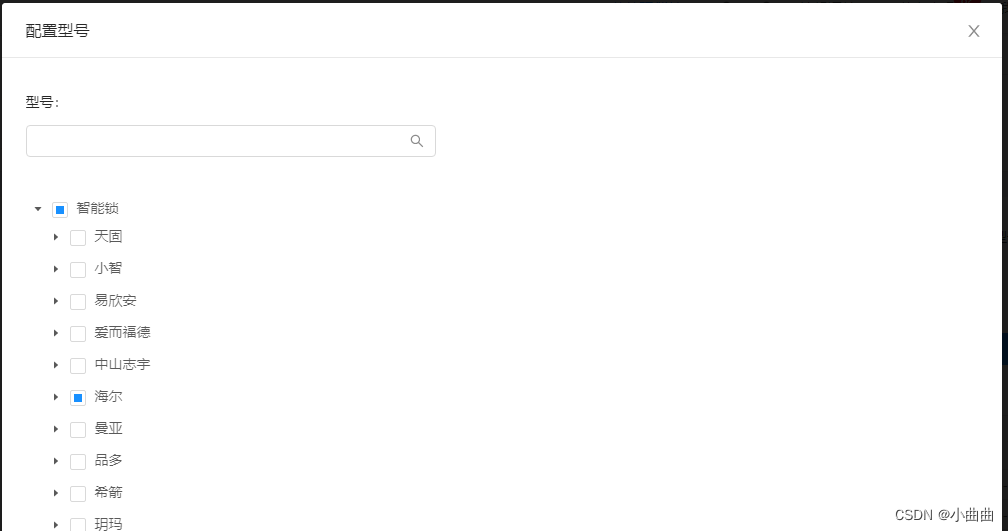
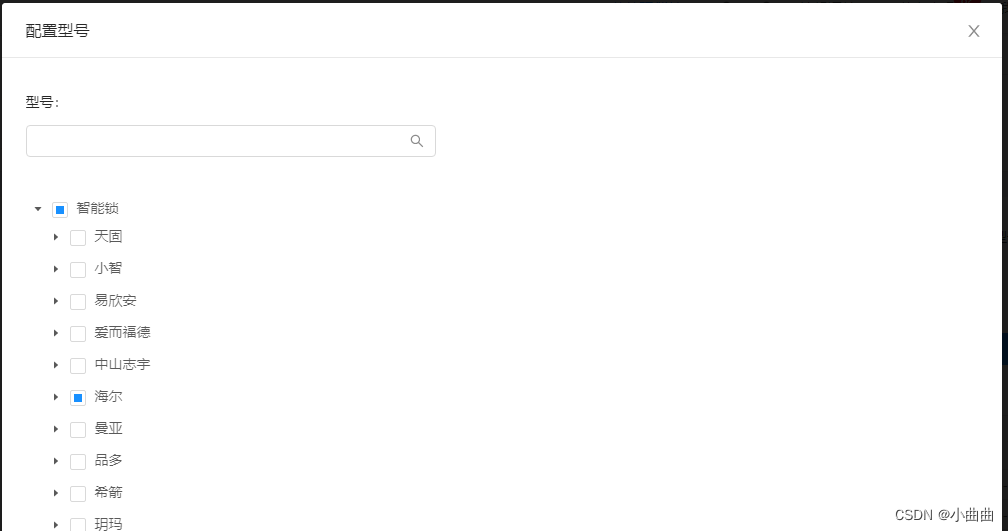
搜索关键词匹配到tree中包含关键词的所有key集合,然后展开对应的节点

getkeyList(value, tree, keyList) {
for (let i = 0; i < tree.length; i++) {
let node = tree[i]
if (node.title.indexOf(value) > -1) {
keyList.push(node.key)
}
if (node.children) {
this.getkeyList(value, node.children, keyList)
}
}
return keyList
},
onSearch(e) {
let candidateKeysList = this.getkeyList(this.searchValue, this.treeData, [])
this.expandedKeys = candidateKeysList;
},




























 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










