// 检查浏览器是否支持Web Speech API
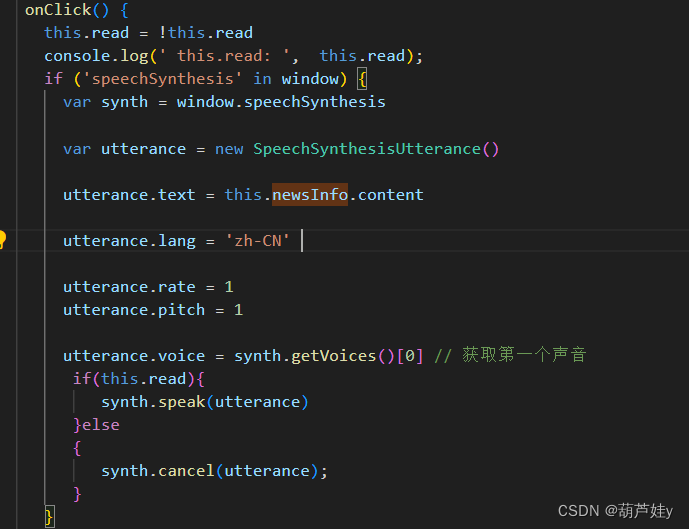
if ('speechSynthesis' in window) {
var synth = window.speechSynthesis;
// 创建新的语音合成对象
var utterance = new SpeechSynthesisUtterance();
// 设置要朗读的文本
utterance.text = '要朗读的文本';
// 可选:设置朗读语言
utterance.lang = 'zh-CN'; // 中文
// 可选:设置朗读速度和音调
utterance.rate = 1; // 正常速度
utterance.pitch = 1; // 正常音调
// 可选:设置朗读声音
utterance.voice = synth.getVoices()[0]; // 获取第一个声音
// 开始朗读
synth.speak(utterance);
//取消朗读
//synth.cancel(utterance);
// 暂停朗读
//synth.pause(utterance);
}
























 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










