备注:VUE3项目不能使用element-ui,引入后会报错,只能使用element-plus框架
一、进入项目目录,安装ElementPlus
npm i element-plus二、安装成功以后,修改src/main.js
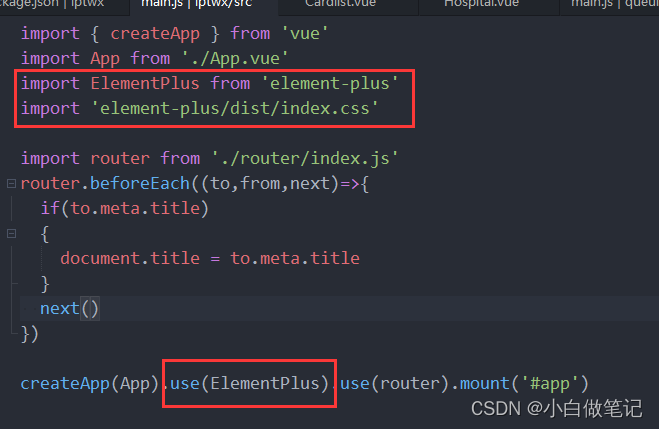
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/index.js'
router.beforeEach((to,from,next)=>{
if(to.meta.title)
{
document.title = to.meta.title
}
next()
})
createApp(App).use(ElementPlus).use(router).mount('#app')

三、测试
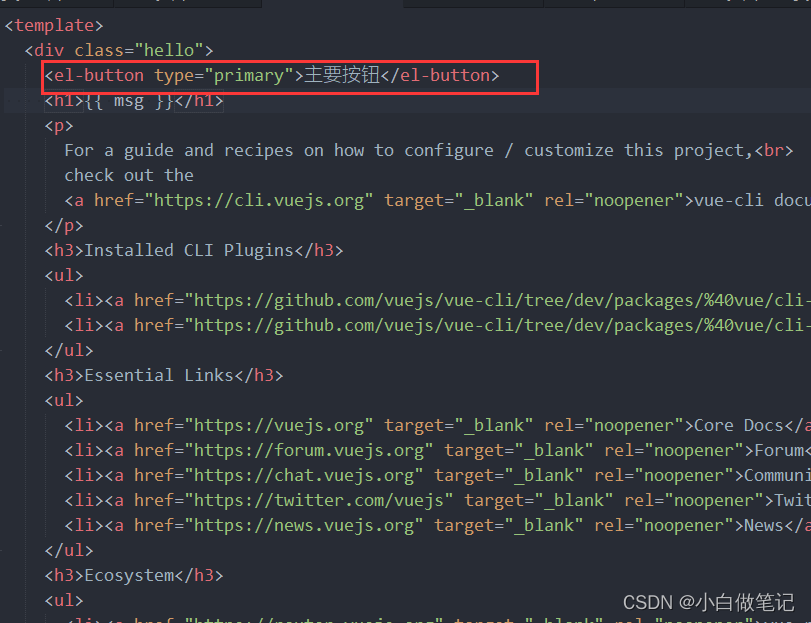
在src/componets/HelloWord.vue新增element-ui的按钮
<el-button type="primary">主要按钮</el-button>

此时vue3+element-plus项目已经创建完成,可以在项目中使用elementui的布局和样式了






















 5721
5721











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








