场景:实现全局页面颜色样式的改变定义统一的样式颜色
效果:
1.在文件定义变量
在 src\assets\less\common.less文件里定义变量,如下示例
:root {
// 背景颜色
--defaultCustomBackground: #25262a;
//字体颜色
--defaultCustomColor: #fff;
// 标题字体颜色
--titleCustomColor: #c8c9cc;
// 按钮背景颜色
--btnCustomBackground: #383d50;
//选择背景色
--btnSelectBakcground: rgba(49, 127, 251, 0.08);
//选中边框颜色
--btnSelectBorderColor: #1890ff;
//输入框的背景色
--inputBackground: #1c1c1c;
//输入框的边框色
--inputBorderColor: #323538;
//输入框的字体 switch未选中的背景色
--inputTextColor: rgba(255, 255, 255, 0.25);
//线条的颜色
--lineBackground: #0a0a0a;
// switch按钮的颜色
--switchBackground: rgb(27, 92, 255);
//滑动条的未选颜色
--sliderRailBackground: #323538;
// --collapse折叠面板的背景颜色
--collapseBackground: #000;
}
2.引入申明变量的文件
在src\main.js文件里引入
import './assets/less/common.less'
3.使用方法
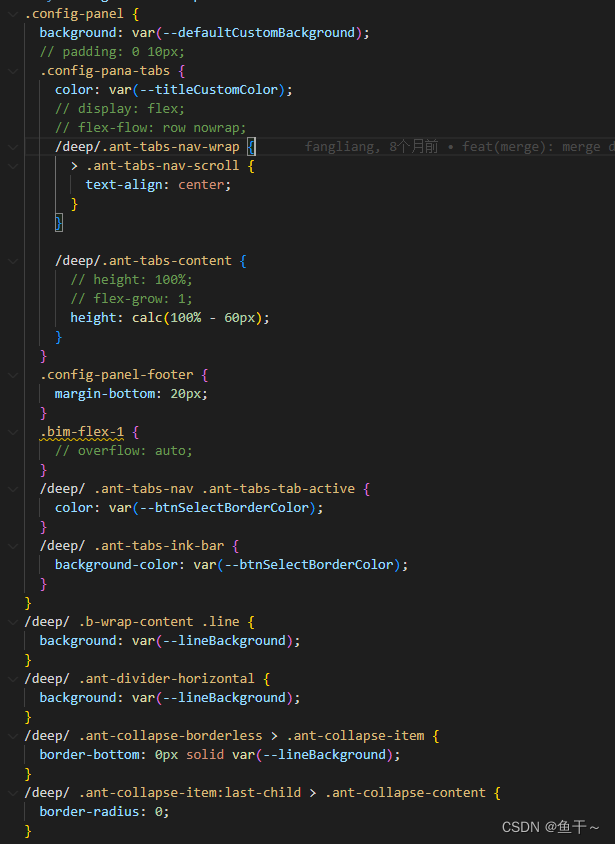
在页面vue文件里的style代码块里使用var函数使用全局变量
background: var(--lineBackground);
4.注意点
1.新建css变量名是区分大小写的,比如defaultCustomColor和DefaultCustomColor不是一个变量
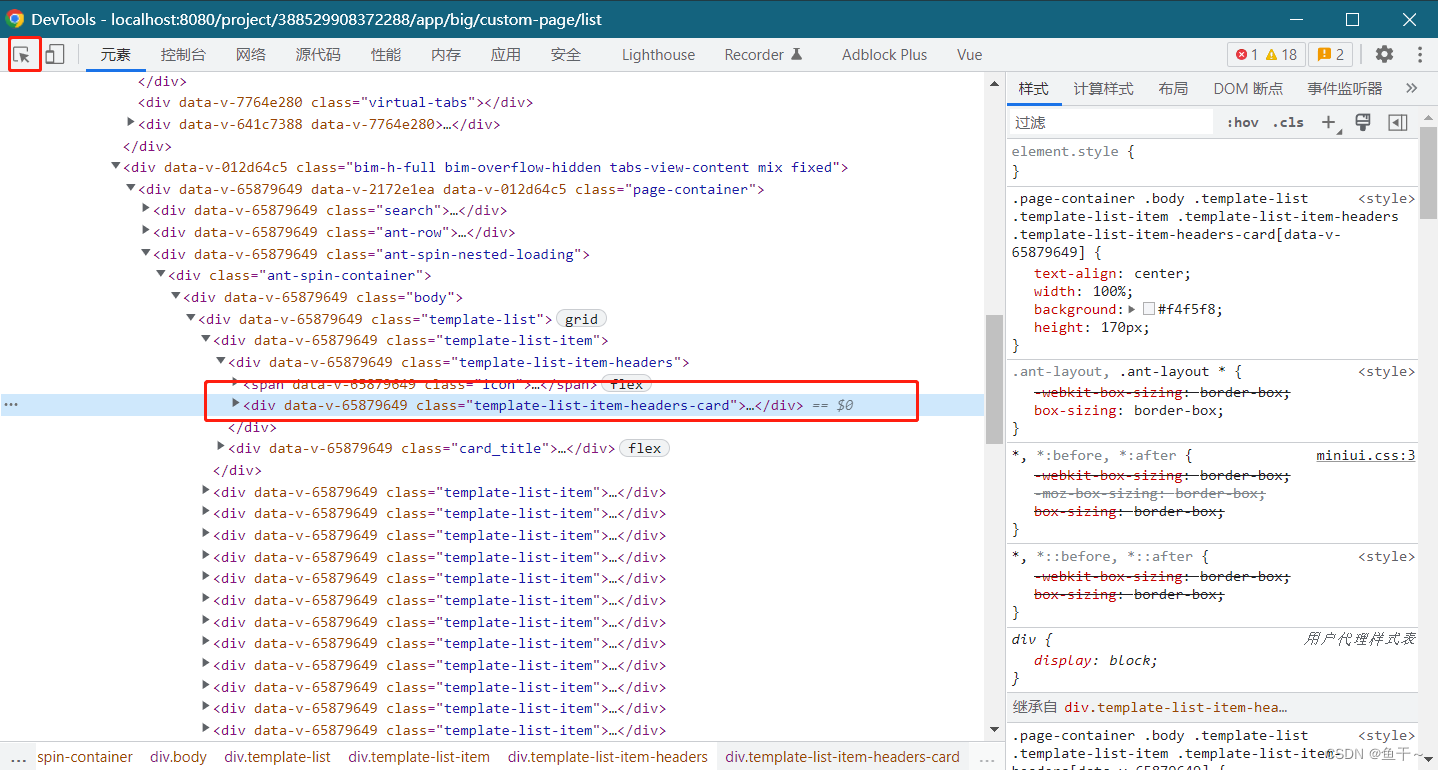
2.可以使用/deep/ .dom的class名称 实现更改原生样式
3.如果不清楚原生dom的class的名称,可以使用浏览器的F12的元素窗口使用网页对应的元素进行检查事件,使用鼠标点击页面dom元素即可查看























 4127
4127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








