1)视频1开发工具:主要介绍了一些常见的浏览器(Chrome、Firefox、IE、Edge等)以及一些写代码的软件(vs code、sublime、HBuilder、Dreamweaver,Notepad++),介绍了必要的切图软件Photoshop
2)视频2浏览器内核:介绍了网页主要是由文字、图像、超链接、音频、视频及flash等元素组成



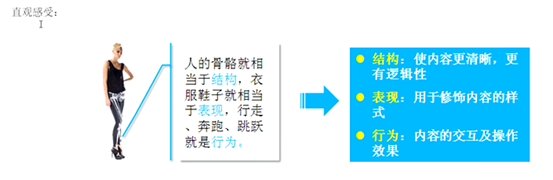
3)视频3Web标准


4)视频4:HTML骨架
HTML不是一种编程语言,而是一种描述网页的标记语言

<!DOCTYPE html>
<html>
<head>
<meta charset= "utf-8">
<title>第一天04课堂练习!</title>
<body>
<p>月薪过万 你我之间 黑马洗练 一飞冲天</p>
</body>
</html>
5)视频5:HTML标签分类
双标签:<>内容</>(可以理解成一对夫妻,/是关闭符)
单标签:
形式的(/是关闭符),非常少,也叫空标签,是指用一个标签符号即可完整的描述整个功能的标签
标签关系分成两种:
① 嵌套关系:
<html>
<head>
<title>
</title>
</head>
</html>
② 并列关系:
<head></head>
<body></body>
在HBuilder中创建文件后,直接敲上一行代码:html:5接着再按一下tab键就可以实现(或者是更为暴力的是直接写上!接着再按一下tab键)下面的一大堆乱七八糟的东西
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








