一、SlidingMenu
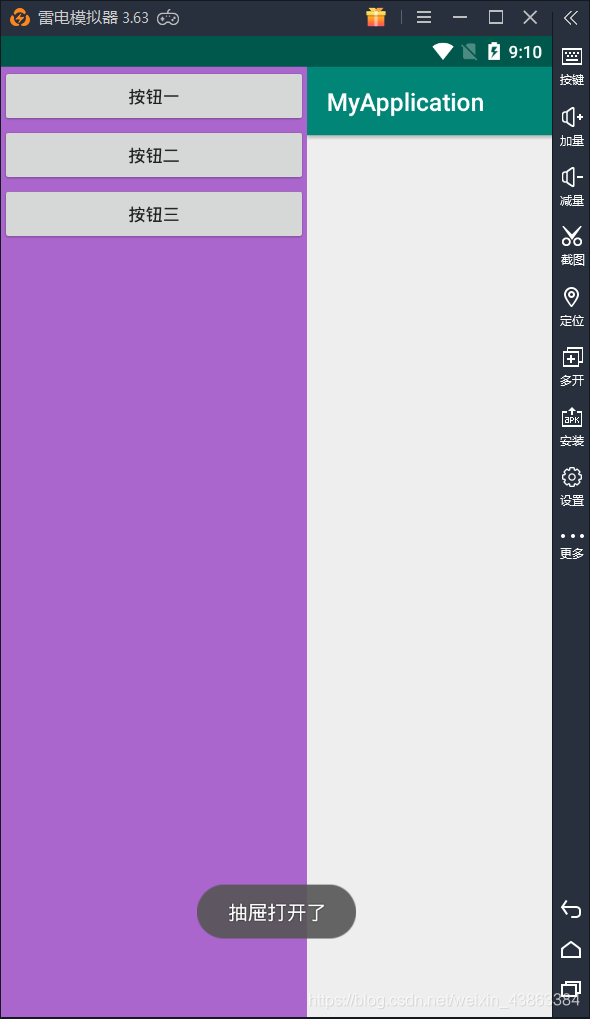
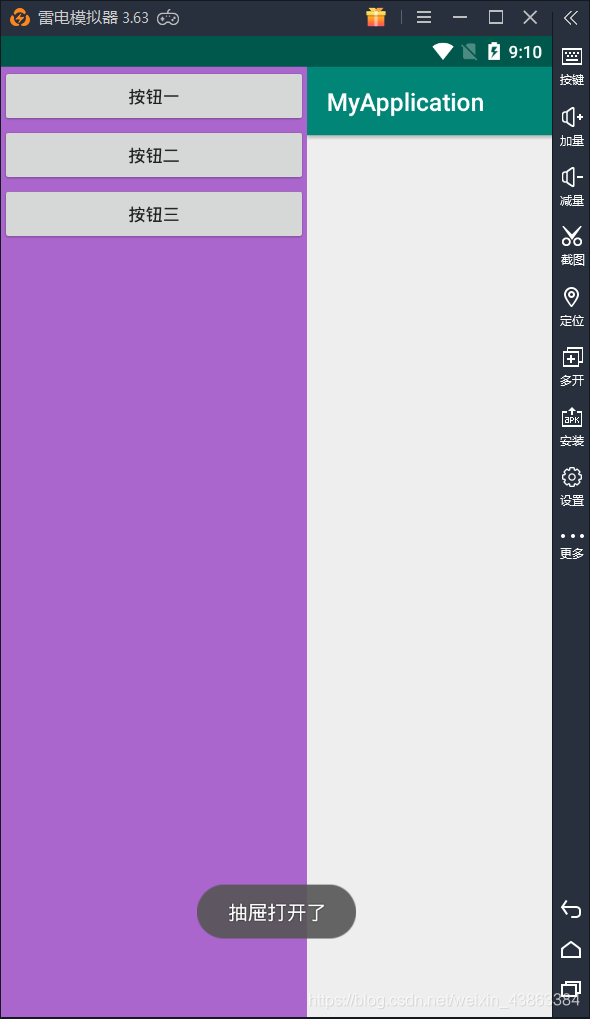
1.效果图

2.代码实例
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.bw.day04.Main4Activity">
<RelativeLayout
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
</android.support.constraint.ConstraintLayout>
package com.bw.day04;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import day01.bw.com.myapplication.R;
public class Main4Activity extends AppCompatActivity implements View.OnClickListener {
SlidingMenu slidingMenu;
Button btn_1;
Button btn_2;
Fragment oneFragment = new OneFragment();
Fragment twoFragment = new TwoFragment();
Fragment currtFragment = null;
int currtIndex=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
initSlidMenu();
switchFragment(0);
}
private void initSlidMenu() {
slidingMenu = new SlidingMenu(this);
slidingMenu.setMode(SlidingMenu.LEFT);
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
slidingMenu.setBehindOffset(400);
slidingMenu.attachToActivity(this,SlidingMenu.SLIDING_WINDOW);
slidingMenu.setMenu(R.layout.slidingmenu);
slidingMenu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
@Override
public void onOpened() {
Toast.makeText(Main4Activity.this, "抽屉打开了", Toast.LENGTH_SHORT).show();
}
});
slidingMenu.setOnClosedListener(new SlidingMenu.OnClosedListener() {
@Override
public void onClosed() {
Toast.makeText(Main4Activity.this, "抽屉关上了", Toast.LENGTH_SHORT).show();
}
});
btn_1 = slidingMenu.getMenu().findViewById(R.id.btn_1);
btn_2 = slidingMenu.getMenu().findViewById(R.id.btn_2);
btn_1.setOnClickListener(this);
btn_2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int index = 0;
switch (v.getId()){
case R.id.btn_1:
index=0;
break;
case R.id.btn_2:
index=1;
break;
default:
break;
}
switchFragment(index);
}
private void switchFragment(int index) {
if(currtIndex==index){
return;
}
FragmentManager manager = getSupportFragmentManager();
FragmentTransaction transaction = manager.beginTransaction();
if(currtFragment != null){
transaction.hide(currtFragment);
}
switch (index){
case 0:
currtFragment = oneFragment;
break;
case 1:
currtFragment = twoFragment;
break;
default:
break;
}
if(currtFragment.isAdded()){
transaction.show(currtFragment);
}else{
transaction.add(R.id.main,currtFragment);
}
transaction.commit();
currtIndex=index;
}
}
二、SurfaceView
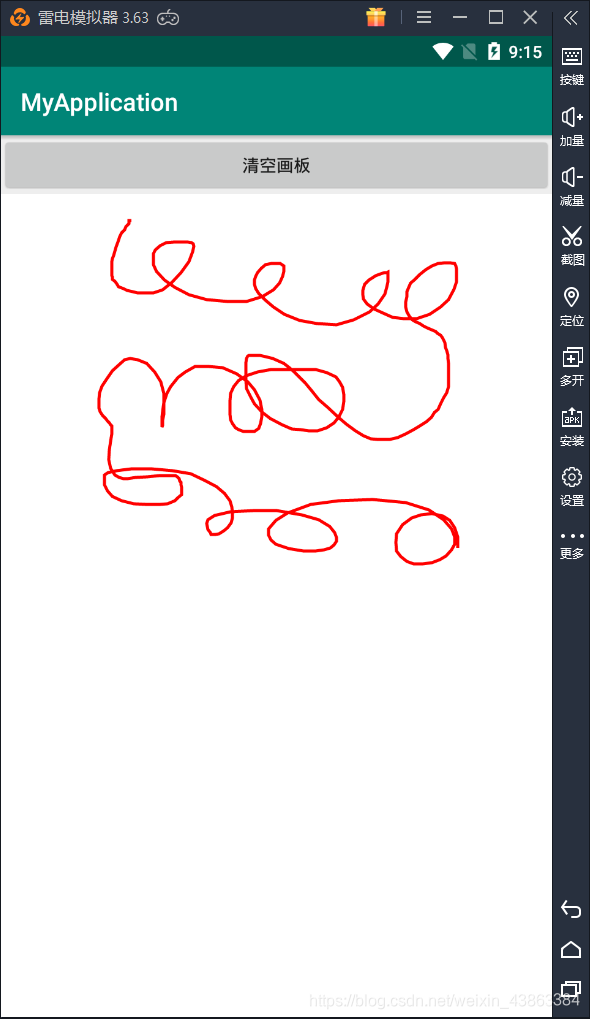
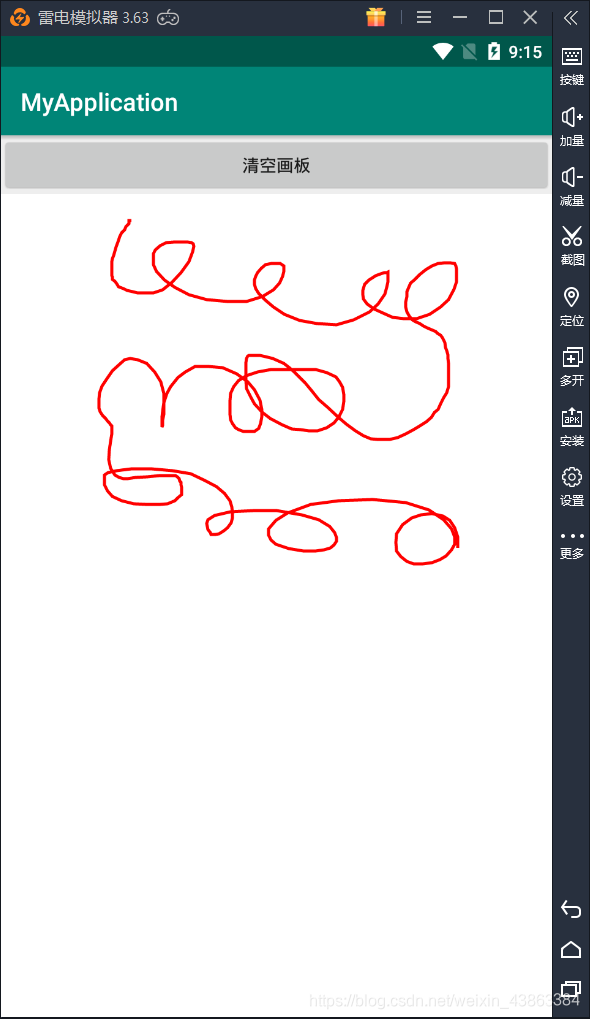
1.效果图

2.代码实例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.bw.day05.Main5Activity">
<Button
android:id="@+id/clearBroad"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="清空画板"/>
<SurfaceView
android:id="@+id/surfaceView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
package com.bw.day05;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.widget.Button;
import day01.bw.com.myapplication.R;
public class Main5Activity extends AppCompatActivity implements SurfaceHolder.Callback, View.OnTouchListener {
private SurfaceView surfaceView;
private SurfaceHolder surfaceHolder;
private Canvas canvas;
private Paint paint = new Paint();
private Path pathWord = new Path();
private boolean isEnd = true;
private Button clearBroad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main5);
surfaceView = findViewById(R.id.surfaceView);
clearBroad = findViewById(R.id.clearBroad);
surfaceHolder = surfaceView.getHolder();
surfaceHolder.addCallback(this);
paint.setColor(Color.RED);
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
clearBroad.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pathWord.reset();
}
});
surfaceView.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
int x = (int)event.getX();
int y = (int)event.getY();
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
pathWord.moveTo(x,y);
Log.e("###xy",x+"---"+y);
break;
case MotionEvent.ACTION_MOVE:
pathWord.lineTo(x,y);
Log.e("###xy",x+"---"+y);
break;
case MotionEvent.ACTION_UP:
pathWord.lineTo(x,y);
Log.e("###xy",x+"---"+y);
break;
}
return true;
}
class DrawWorkThread extends Thread{
@Override
public void run() {
super.run();
while(isEnd) {
canvas = surfaceHolder.lockCanvas();
canvas.drawColor(Color.WHITE);
canvas.drawPath(pathWord, paint);
surfaceHolder.unlockCanvasAndPost(canvas);
try {
Thread.sleep(50);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
@Override
protected void onDestroy() {
super.onDestroy();
isEnd=false;
}
@Override
protected void onPause() {
super.onPause();
isEnd=false;
}
@Override
public void surfaceCreated(SurfaceHolder holder) {
new DrawWorkThread().start();
}
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
@Override
public void surfaceDestroyed(SurfaceHolder holder) {
}
class DrawThread extends Thread{
@Override
public void run() {
super.run();
canvas = surfaceHolder.lockCanvas();
surfaceHolder.unlockCanvasAndPost(canvas);
}
}
}
























 1674
1674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








