RN第一次运行遇到的坑(新手入坑)

第一次使用react-native run-android运行,要求下载gradle,看了网上说的服务器不满足条件,下载很慢,然后 报了----timeout,,不过,没关系,继续查资料,发现了一篇博文,终于解决了。
解决办法
- 新建项目(react-native init 项目名);
- 项目名–>android–>gradle–>wrapper–>gradle-wrapper.properties;
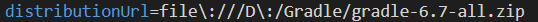
- 编辑这个文件的 distributionUrl=file:///本地gradle压缩文件位置,如下:

注意:记得下载gradle到本地哟!!!!(可以试运行react-native run-android以获得下载的地址)
【参考】:https://blog.csdn.net/u013236043/article/details/95660700






















 3156
3156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










