黑马程序员JavaWeb开发教程
- JS介绍
- javaScript(简称JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,它能使网页可交互
- JavaScript和java是完全不同的语言,不论是概念还是设计,但是基础语法类似
一、js引入方式
1、内部脚本
- 将JS代码定义在HTML页面中
-
JavaScript 代码必须位于
<scripy></script>标签之间 -
在HTML文档中可以在任意地方防止任意数量的
<scripy></script>标签 -
一般会把脚本防止在
<body>元素的底部这样可以改善显示速度
2、外部脚本
- 将JS代码定义在外部JS文件中,然后引入到HTML页面中
- 外部JS文件中,只包含JS代码,不包含
<scripy></script>标签 - 在HTML文件中通过
<scripy></script>标签来引入JS文件 <scripy></script>标签不能自闭合

二、js基础语法
1、书写语法
(1)基本语法
- 区分大小写:与java一样,变量名、函数名以及其他的一切东西都是区分大小写的
- 每行结尾的分号可有可无(建议写上)
- 注释:
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
- 大括号表示代码块
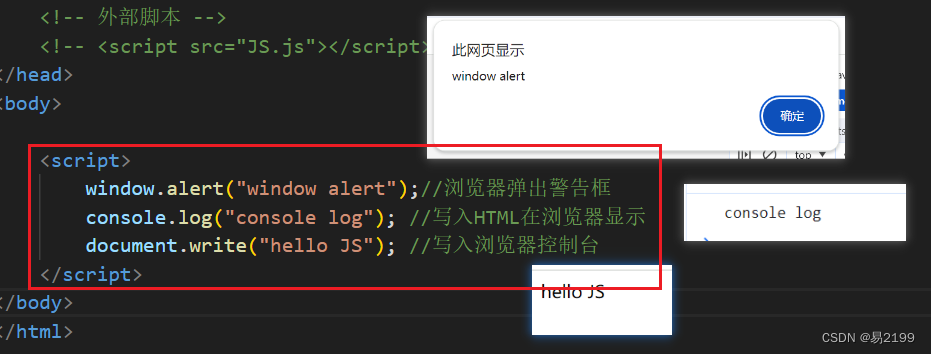
(2)输出语句
- 使用 window.alert() 写入警告框
- 使用document.write() 写入HTML输出
- 使用 console.log() 写入浏览器控制台输出

2、变量
(1)变量
-
JavaScript中使用 var 关键字来声明变量
- var 声明的变量作用域比较大,全局变量
- var 声明的变量可以重复定义,后定义的会将前边定义的变量覆盖掉
-
JavaScript是一门弱类型语言,变量可以存放不同类型的值

-
变量名需要遵循如下规则
- 组成字符可以使任何目、数字、下划线(_)、或者美元符号($)
- 数字不能开头
- 建议使用驼峰命名
(2)注意事项
- ECMScript 6 新增了let关键字来定义变量。他的用法类似于 var ,但是所声明的变量只在let代码块内有效,且不允许重复声明。
- 新增了 const 关键字,用来声明一个只读的常量,一旦声明,常量的值就不能改变
3、数据类型、运算符、流程控制语句
(1)数据类型
- 原始类型
- number:数字(整数、小数NaN)
- string:字符串,单引号和双引号都可以
- boolean:布尔
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值是undefined
(2)运算符
- 运算符
- 算术运算符:+ , - , * , / , % , ++ , –
- 赋值运算符:= , += , -= , *= , /= , %=
- 比较运算符:> , < , >= , <= , != , == , ===
- ==:会进行类型转换
- ===:不会进行类型转换
- 逻辑运算符:&& , || , !
- 三元运算符:条件表达式 ?true_value : false_value
- 类型转换
- 字符串类型转为数字 parseInt
- 将字符串字面值转为数字,如果字面值不是数字,则转为 NaN
- 其他类型转为boolean
- Number:0 和 NaN 是 false,其余的都是 true
- String:空为 false,其余的都是 true
- Null和undefined:都是 false
(3)流程控制语句
- if…else if …else…
- switch
- for
- while
- do…while
- 语法与 java 当中一致
三、js函数
(1)函数
-
介绍 :函数(方法)是被设计为执行特定人物的代码块
-
定义:
-
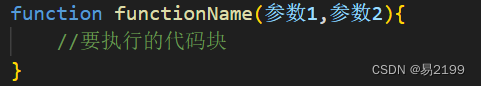
JavaScript函数通过function关键字进行定义,语法为

-
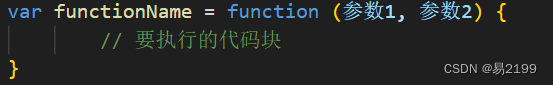
第二种方式

-
-
注意:
- 形式参数不需要类型,因为JS是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
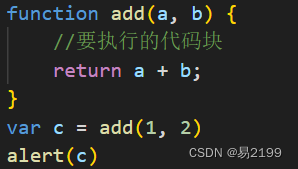
- 调用:函数名(实际参数列表)

四、js对象
1、Array
(1)数组的定义以及访问语法
-
JavaScript 中 Array 对象用于定义数组
-
定义
-
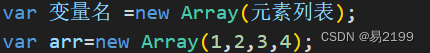
方式一

-
方式二

-
-
访问

(2)Array中的属性和方法
- 属性
- length:社会或返回数组中元素的数量
- 方法
-
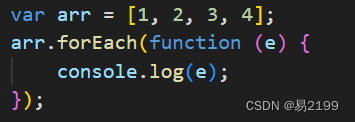
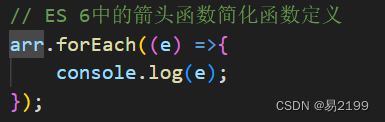
forEach():遍历数组中每个有值的元素,并调用一次传入的函数


-
push():将新元素添加到数组的末尾,并返回新的长度
arr.push(3,4,5);
-
splice():从数组中删除元素
arr.splice(2,3);//从索引为2的位置开始删,一共删除3个元素
-
2、String
(1)字符串的创建方式
- String字符串的创建方式有两种
// 第一种方式
var 变量名 = new String("...");
var str = new String("Hello String");
// 第二种方式
var 变量名 = "...";
var str = "HelloString";
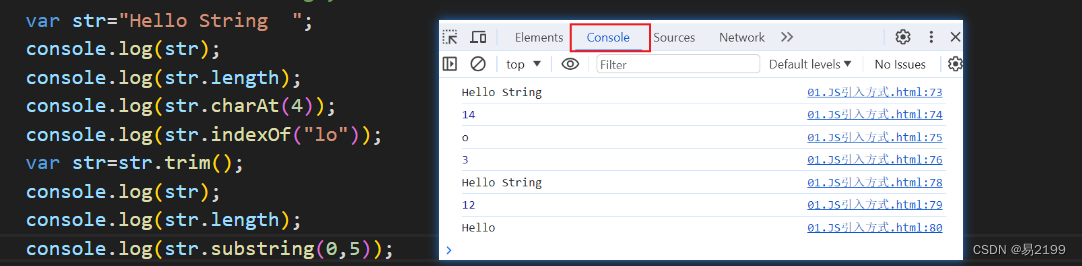
- 属性
- length:字符串的长度
- 方法
- charAt():返回在指定位置的字符
- indexOf():检索字符串
- trim():去除字符串两边的空格,中间的不会去除
- subString():提取字符串中两个指定的索引号之间的字符

3、JSON
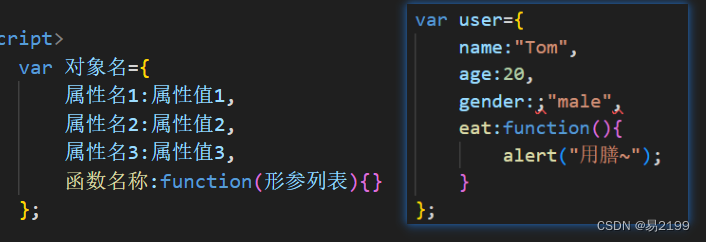
(1)JavaScript自定义对象
-
定义格式

-
调用格式

(2)JSON-介绍
- 概念:JavaScript Object Notation,JavaScript对象标记法
- JSON是通过JavaScript对象标记法书写的文本
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
- 正确的JSON格式:key必须使用双引号
{
"name":"Tom",
"age":20,
"gender":"male"
}
(3)JSON-基础语法
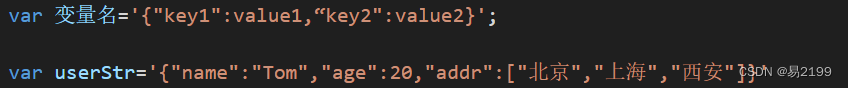
-
定义:

-
value的数据类型为
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
-
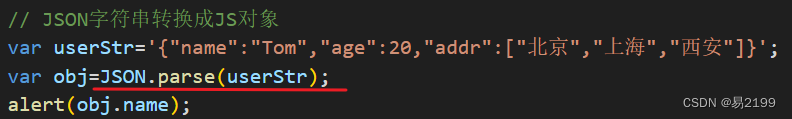
JSON字符串转为JS对象

-
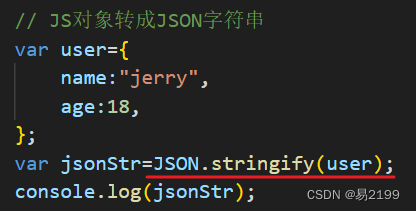
JS对象转为JSON字符串

4、BOM
(1)BOM
- 概念:Browser Object Model 浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象
- 组成
- Window:浏览器窗口对象
- Navigator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Locationn:地址栏对象
(2)Window
-
介绍
- 浏览器窗口对象
-
获取
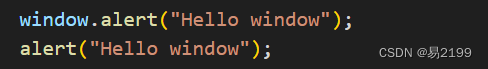
- 直接使用window,其中window.可以省略

- 直接使用window,其中window.可以省略
-
属性
- history:对History对象的只读引用
- location:用于窗口或者框架的Location对象
- navigator:对Navigator对象的只读引用
-
方法
-
alert():显示带有一段消息和一个确认按钮的警告框
-
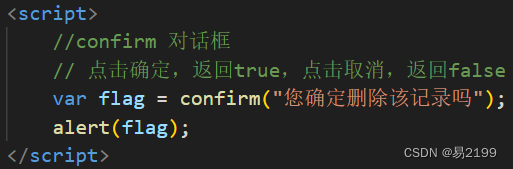
confirm():显示带有一短消息以及确认按钮和取消按钮的对话框

-
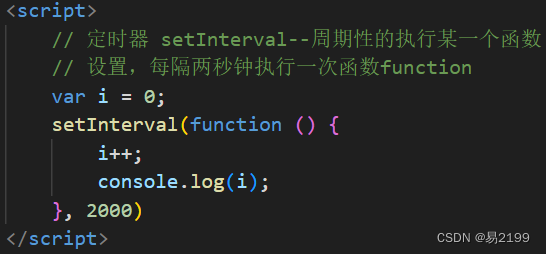
setInterval():按照指定的周期来调用函数或计算表达式

-
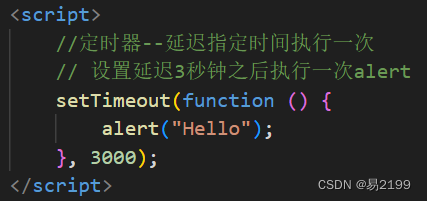
setTimeout():在指定的毫秒数之后调用函数或计算表达式

-
(3)Location
-
介绍
- 地址栏对象
-
获取
- 使用window.location获取,其中window.可以省略

- 使用window.location获取,其中window.可以省略
-
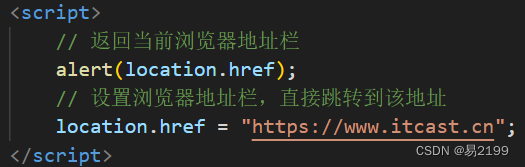
属性
- href :设置或返回完整的URL

- href :设置或返回完整的URL
5、DOM
(1)DOM
- 概念
- Document Object Modeel,文档对象模型
- 将标记语言的各个部分封装为对应的对象
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- JavaScript 通过DOM,就能够对HTML进行操作
- 改变HTML元素的内容
- 改变HTML元素的样式CSS
- 对HTML DOM 时间做出反应
- 添加和删除HTML元素
- DOM 是 W3C 的标准,定义了访问HTML和XML文档的保准,分为3个不同的部分
-
- Core DOM-所有文档类型的标准模型
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
-
- XML DOM-XML 文档的标准模型
-
- HTML DOM -HTML文档的标准模型
- Image:
<img> - Button:
<input type='button'>
###(2)获取HTML中的DOM对象
- HTML的的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的
- Document对象中提供了以下获取Element元素的函数
-
根据id属性值获取,返回单个Element对象

-
根据标签名称获取,返回Element对象数组

-
根据name属性值获取,返回Element对象数组

-
根据class 属性值获取,返回Element对象数组

-
实例完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img id ="h1" src="../img/off.gif" width="50px"><br><br>
<div class="cls">传智教育</div><br>
<div class="cls">黑马程序员</div><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<script>
// 1.获取 Element 元素
// 1.1 获取元素-根据 id 获取
var img = document.getElementById("h1");
alert(img);
// 1.2 获取元素-根据标签获取
var d = document.getElementsByTagName("div");
for (let i = 0; i < d.length; i++) {
alert(d[i]);
}
// 1.3 获取元素-根据 name 属性获取
var names = document.getElementsByName("hobby");
for (let i = 0; i < names.length; i++) {
alert(names[i]);
}
// 1.4 获取元素-根据 class 属性获取
var clsArray = document.getElementsByClassName("cls");
for (let i = 0; i < clsArray.length; i++) {
alert(clsArray[i]);
}
</script>
<script>
// 2、查询参考手册,属性、方法
var divs = document.getElementsByTagName("div");
var div1 = divs[0];//拿到第一个div
div1.innerHTML = "传智教育666";
</script>
</body>
</html>
结果示例

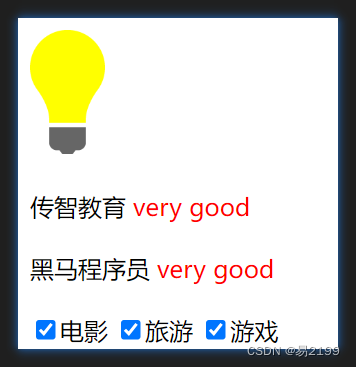
(2)DOM操作小案例
注意:可以在 https://www.w3school.com.cn/ 查找相关的操作DOM的属性和方法
- 将灯泡点亮
- 所有div标签的内容后边加上very good(红色字体)
- 使所有的复选框呈现选中状态
实例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM 练习</title>
</head>
<body>
<img id="h1" src="../img/off.gif" width="50px"><br><br>
<div class="cls">传智教育</div><br>
<div class="cls">黑马程序员</div><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
<script>
// 1、点亮灯泡
// 1.1 通过id属性拿到 img对象
var img = document.getElementById("h1");
// 1.2 操作元素的src属性
img.src = "../img/on.gif";
// 2、所有div标签的内容后边加上very good(红色字体)
// 2.1 获得div标签
var divs = document.getElementsByTagName("div");
// 2.2 在div标签内容后边添加内容
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'> very good</font>";
}
// 3、使所有的复选框呈现选中状态
// 3.1 根据name属性得到所有复选框
var checks = document.getElementsByName("hobby");
// 3.2 将复选框做成选中状态
for (let i = 0; i < checks.length; i++) {
checks[i].checked = true;
// c.checked=true;
}
</script>
</body>
</html>
结果示例:

五、js事件监听
1、事件监听
(1)概念
- 事件:HTML事件是发生在HTML元素上的“事情”。比如
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
- 事件监听
- JavaScript 可以在时间被侦测到的时候执行代码
2、JS事件监听
(1)事件绑定
-
方式一:通过HTML标签中的事件属性进行绑定

-
方式二:通过DOM元素属性绑定

-
完整示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件绑定</title>
</head>
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2">
<!-- 方式一:通过HTML标签中的事件属性进行绑定 -->
<script>
function on() {
alert("事件绑定1被点击了");
}
</script>
<!-- 方式二:通过DOM元素属性绑定 -->
<script>
document.getElementById("btn2").onclick = function () {
alert("事件绑定2被点击了");
}
</script>
</body>
</html>
(2)常见事件
- onclick:鼠标单击事件
- onblur:元素失去焦点
- onfocus:元素获得焦点
- onload:某个页面或者图像被完成加载
- onsubmit:当表单提交时出发改时间
- onkeydown:某个键盘的键被按下
- onmouseover:鼠标被移到某元素上
- onmouseout:鼠标从某元素移开
注意:常见事件的使用方法在下个案例中有所提及
(3)案例
- 最初的图片是如下图:

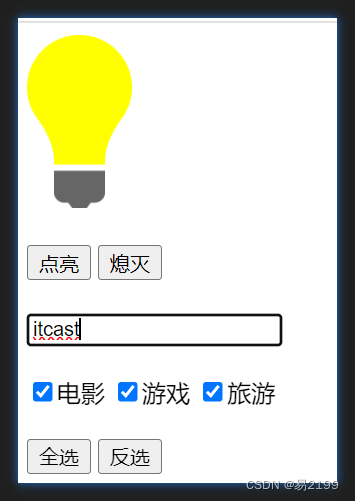
- 案例要求如下
- 1、 点击“点亮”按钮灯泡被点亮,点击“熄灭”按钮熄灭灯泡(即修改图片)
- 2、输入框,鼠标聚焦之后展示小写,离焦之后展示大写
- 3、点击“全选”按钮使所有复选框呈现被选中状态,点击“反选”按钮,使所有复选款呈现未被选中状态
-
最终呈现状态

-
实例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习 </title>
</head>
<body>
<img src="../img/off.gif" width="70px" id="img_id"><br><br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()"><br><br>
<input type="text" value="ITCAST" onfocus="fMouse()" onblur="bMouse()" id="text_value"><br><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">游戏
<input type="checkbox" name="hobby">旅游
<br><br>
<input type="button" value="全选" onclick="on_select()">
<input type="button" value="反选" onclick="on_unselect()"><br><br>
<script>
//1、 点击“点亮”按钮灯泡被点亮,点击“熄灭”按钮熄灭灯泡(即修改图片)
// 1.1 点亮,首先根据标签中的事件属性绑定事件,再通过document修改src属性
function on() {
document.getElementById("img_id").src = "../img/on.gif";
}
// 1.2 熄灭,同点亮
function off() {
document.getElementById("img_id").src = "../img/off.gif";
}
// 2、输入框,鼠标聚焦之后展示小写,离焦之后展示大写
// 2.1 聚焦,onfocus
function fMouse() {
var text = document.getElementById("text_value");
text.value = text.value.toLowerCase();
}
// 2.2 离焦,onblur
function bMouse() {
var text = document.getElementById("text_value");
text.value = text.value.toUpperCase();
}
// 3、点击“全选”按钮使所有复选框呈现被选中状态,点击“反选”按钮,使所有复选款呈现未被选中状态
// 3.1 全选
function on_select() {
var select = document.getElementsByName("hobby");
for (let i = 0; i < select.length; i++) {
select[i].checked = true;
}
}
// 3.2 反选
function on_unselect() {
var unselect = document.getElementsByName("hobby");
for (let i = 0; i < unselect.length; i++) {
unselect[i].checked = false;
}
}
</script>
</body>
</html>






















 1900
1900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








