黑马程序员JavaWeb开发教程
一、打包
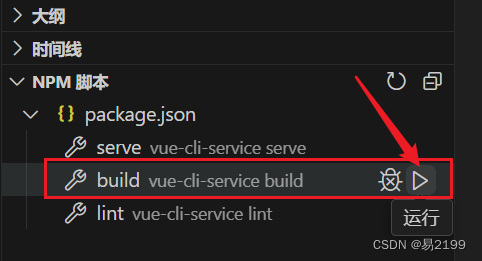
- 直接点击NPM脚本下的build 即可

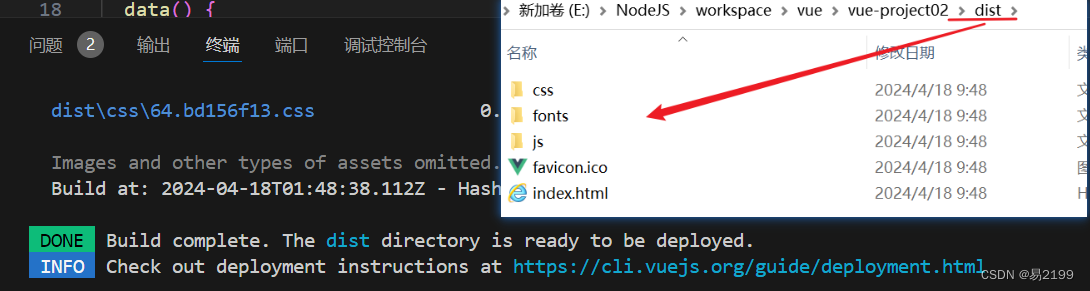
- 打包完成之后会产生一个dist文件夹,之后部署的时候就是使用dist文件夹下的文件

二、部署
1、Nginx服务器
- 介绍:Nginx 是一款轻量级的Web服务器/反向代理服务器及电子邮件代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有广泛的使用
- 官网:https://nginx.org/
2、下载Nginx
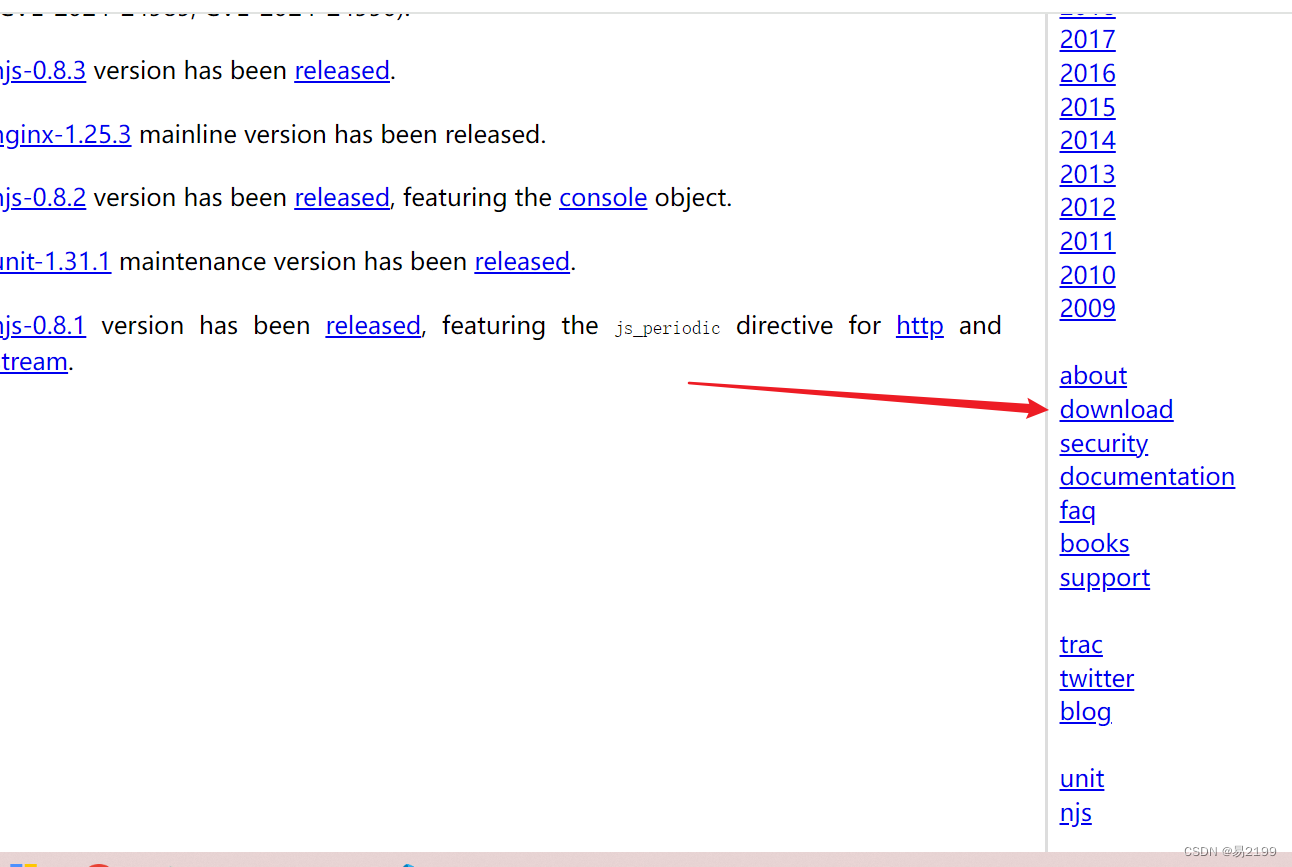
- 访问官网,点击download

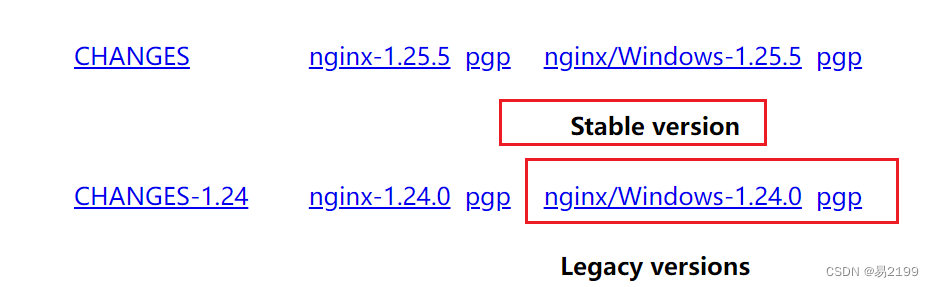
- 选择当前稳定版本

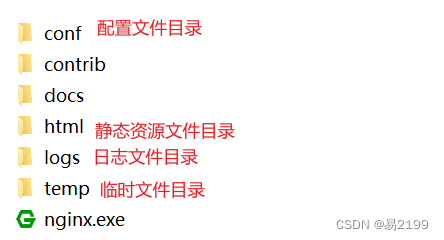
- 右键解压,nginx当中的文件目录如下所示

3、部署
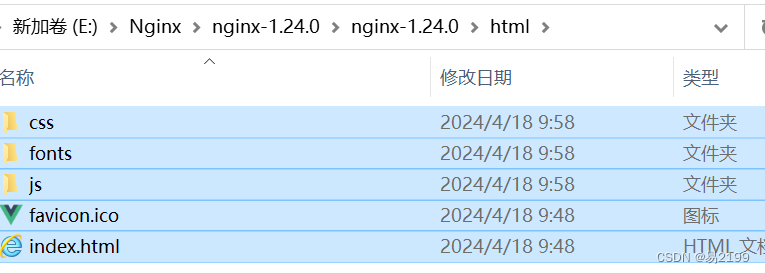
1.将打包好的 dist 目录下的文件,复制到 nginx 安装目录的 html 目录下

2. 启动 nginx 双击 nginx.exe 文件,会发现可能打不开,查看 log 中的 error.log 会发现有如下错误提示
2024/04/18 09:59:24 [emerg] 10676#14408: bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a way forbidden by its access permissions)
说明80端口被占用了,此时需要更换 nginx 的端口号
4、更换Nginx的端口号
-
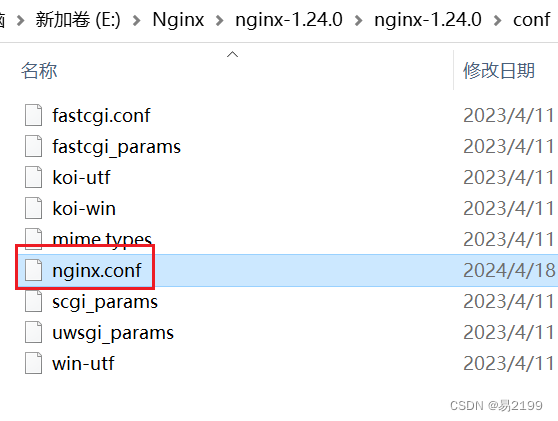
在 conf 目录下找到 nginx.conf ,打开

-
将80 改成 90

-
双击 nginx.exe 文件 ,打开任务管理器,查看是否存在nginx的进程

-
在浏览器访问 localhost:90,此时就访问到了刚才打包好的项目






















 5061
5061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








